标签:支持ie htm timeout 放大镜 image 封装 效果 date import
由于vue只支持ie9以上版本,所以这个插件也是一样的
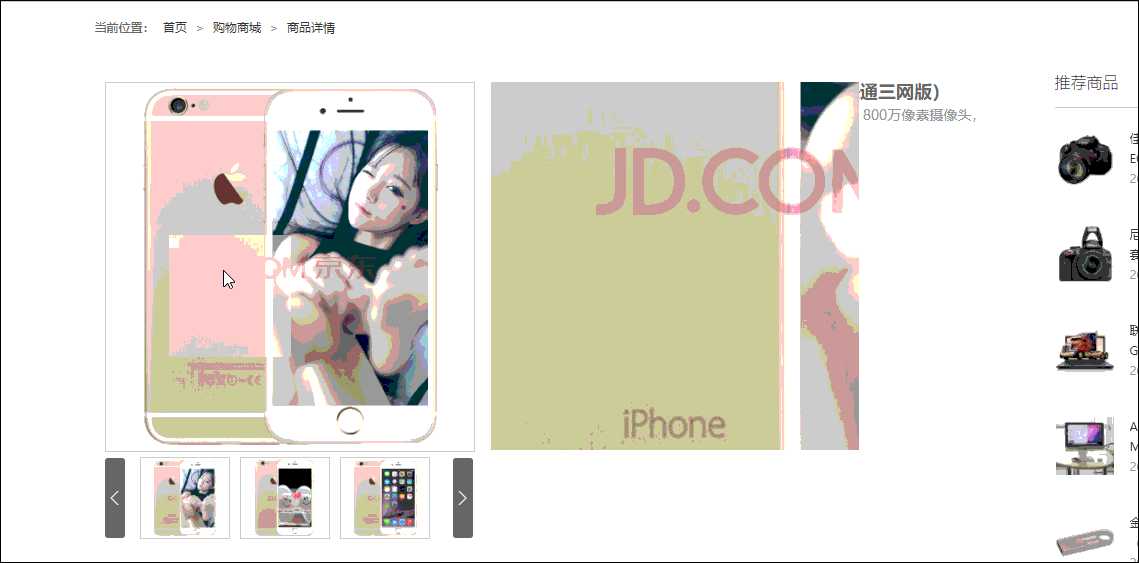
效果图:

第一步,在goodsinfo文件中引入css
<style scoped> @import "../../statics/site/js/jqueryplugins/jqimgzoom/css/magnifier.css"; </style>
第二步,在goodsinfo.vue文件中写一些html结构
<div class="magnifier" id="magnifier1">
<div class="magnifier-container">
<div class="images-cover"></div>
<!--当前图片显示容器-->
<div class="move-view"></div>
<!--跟随鼠标移动的盒子-->
</div>
<div class="magnifier-assembly">
<div class="magnifier-btn">
<span class="magnifier-btn-left"><</span>
<span class="magnifier-btn-right">></span>
</div>
<!--按钮组-->
<div class="magnifier-line">
<ul class="clearfix animation03">
<li>
<div class="small-img">
<img src="images/1.png" />
</div>
</li>
<li>
<div class="small-img">
<img src="images/2.png" />
</div>
</li>
<li>
<div class="small-img">
<img src="images/3.png" />
</div>
</li>
<li>
<div class="small-img">
<img src="images/4.png" />
</div>
</li>
<li>
<div class="small-img">
<img src="images/1.png" />
</div>
</li>
</ul>
</div>
<!--缩略图-->
</div>
<div class="magnifier-view"></div>
<!--经过放大的图片显示容器-->
</div>
第三步:在goodsinfo.vue文件中导入js
备注(其实是需要导入jquery的,但是我已经在main里导入了,所以在这里就不导入了)
<script> import "../../statics/site/js/jqueryplugins/jqimgzoom/js/magnifier.js";
</script>
第四步:在goodsinfo.vue文件中初始化插件
<script> updated() { setTimeout(() => { $("#magnifier1").imgzoon({ magnifier: "#magnifier1" }); }, 200); } </script>
至此,搞定啦,有木有非常简单呢,吃饭去吧
标签:支持ie htm timeout 放大镜 image 封装 效果 date import
原文地址:https://www.cnblogs.com/DZzzz/p/8893609.html