标签:分享 opened uml efault 也会 修改 val 设置 fse
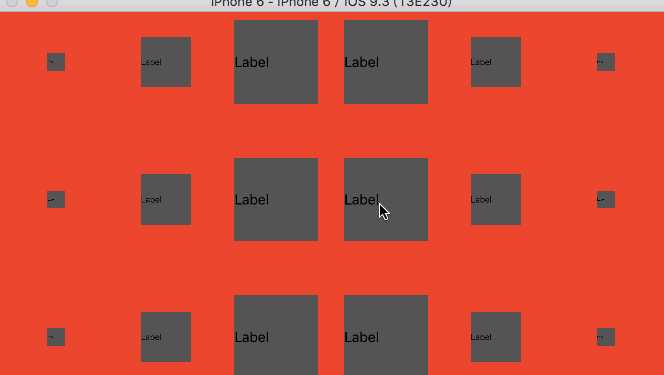
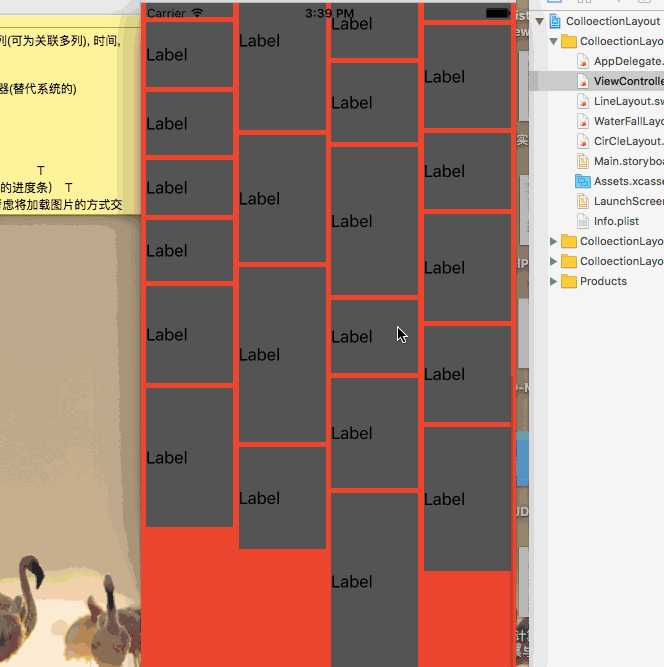
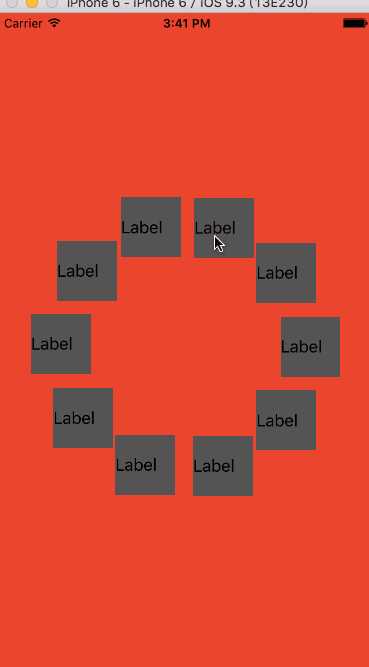
本篇文章不是分享collectionView的详细使用教程, 而是属于比较‘高级‘的collectionView使用技巧, 阅读之前, 我想你已经很熟悉collectionView的基本使用, 如果不是很熟悉, 建议在以后熟悉一下. 那么在本篇结束后, 你也能够很轻松的使用collectionView来实现, 当下比较流行和比较炫酷的效果以及你想要自己实现的其他的效果.这里就实现三种比较常用的效果: 线性布局, 瀑布流布局, 圆形布局, 其他的各种自定义的布局你将是会有能力自己实现的



1 public var frame: CGRect 2 public var center: CGPoint 3 public var size: CGSize 4 // 用于实现一些3D效果 5 public var transform3D: CATransform3D 6 @available(iOS 7.0, *) 7 public var bounds: CGRect 8 @available(iOS 7.0, *) 9 // 更改transform可以方便的实现一些缩放, 旋转效果 10 public var transform: CGAffineTransform 11 public var alpha: CGFloat 12 public var zIndex: Int // default is 0 13 // 初始化方法, 分别对应为collectionView里面的几种reusebleView 14 //cell 15 public convenience init(forCellWithIndexPath indexPath: NSIndexPath) 16 //SupplementaryView 17 public convenience init(forSupplementaryViewOfKind elementKind: String, withIndexPath indexPath: NSIndexPath) 18 // DecorationView 19 public convenience init(forDecorationViewOfKind decorationViewKind: String, withIndexPath indexPath: NSIndexPath)

1 // 最小的行距 2 public var minimumLineSpacing: CGFloat 3 // 最小的列距 4 public var minimumInteritemSpacing: CGFloat 5 // cell的大小 6 public var itemSize: CGSize 7 // collectionView的滚动方向 8 public var scrollDirection: UICollectionViewScrollDirection // default is UICollectionViewScrollDirectionVertical 9 // headersize 10 public var headerReferenceSize: CGSize 11 public var footerReferenceSize: CGSize 12 public var sectionInset: UIEdgeInsets 13 ``` 14 15 ####三` 强大的UICollectionViewLayout 16 * 要完成collectionView的布局是需要设置他的属性 collectionViewLayout, 当使用storyboard的时候是默认为UICollectionViewFlowLayout, 实际上UICollectionViewFlowLayout是继承自UICollectionViewLayout, 由系统实现的一种collectionView的布局 17 * 所以我们可以继承UICollectionViewLayout来自定义我们想要的布局 18 * 实现自定义的布局并不是很复杂, 官方文档中已经说明了相关的方法, 这里直接分享给大家 19 20 下面是自定义UICollectionViewLayout时比较常用到的一些方法 21 22 1. collectionView每次需要重新布局(初始, layout 被设置为invalidated ...)的时候会首先调用这个方法prepareLayout()
所以Apple建议我们可以重写这个方法来为自定义布局做一些准备的操作,
在cell比较少的情况下, 我们一般都可以在这个方法里面计算好所有的cell布局
并且缓存下来, 在需要的时候直接取相应的值即可, 以提高效率
func prepareLayout()
2. 然后会调用layoutAttributesForElementsInRect(rect: CGRect)方法获取到rect范围内的cell的所有布局, 这个rect大家可以打印出来看下, 和collectionView的bounds不一样, size可能比collectionView大一些, 这样设计也许是为了缓冲
Apple要求这个方法必须重写, 并且提供相应rect范围内的cell的所有布局的
UICollectionViewLayoutAttributes, 如果之前我们已经计算好了,
就可以直接返回就可以了, 当然你可以比如只返回rect范围内的cell的布局,
而不是所有的cell的布局, 不过这样的话你需要设置下一个方法
func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]?
1 3. 当collectionView的bounds变化的时候会调用 2 shouldInvalidateLayoutForBoundsChange(newBounds: CGRect)这个方法
如果我们的布局是会时刻变化的, 需要在滚动的过程中重新布局 , 那么我们需要
设置这个方法的返回值为true, 默认为false
4. 需要设置collectionView 的滚动范围 collectionViewContentSize()
自定义的时候, 必须重写这个方法, 并且返回正确的滚动范围, collectionView才能正常的滚动
public func collectionViewContentSize() -> CGSize
1 5. 以下方法, Apple建议我们也重写, 返回正确的自定义对象的布局 2 因为有时候当collectionView执行一些操作(delete insert reload)等系统会调用这些方法获取布局, 如果没有重写, 可能发生意想不到的效果
自定义cell布局的时候重写
public func layoutAttributesForItemAtIndexPath(indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
自定义SupplementaryView的时候重写
public func layoutAttributesForSupplementaryViewOfKind(elementKind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
自定义DecorationView的时候重写
public func layoutAttributesForDecorationViewOfKind(elementKind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
6. 这个方法是当collectionView将停止滚动的时候调用, 我们可以重写它来实现, collectionView停在指定的位置(比如照片浏览的时候, 你可以通过这个实现居中显示照片...)
public func targetContentOffsetForProposedContentOffset(proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint
详细分享UICollectionView的自定义布局(瀑布流, 线性, 圆形...)
标签:分享 opened uml efault 也会 修改 val 设置 fse
原文地址:https://www.cnblogs.com/edensyd/p/8893426.html