标签:http tac 步骤 阿里 全局 项目 脚手架 npm ack
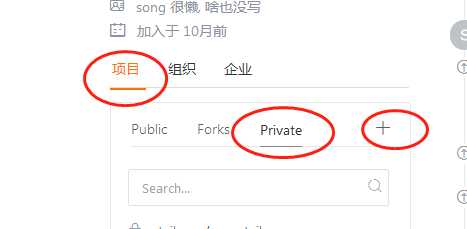
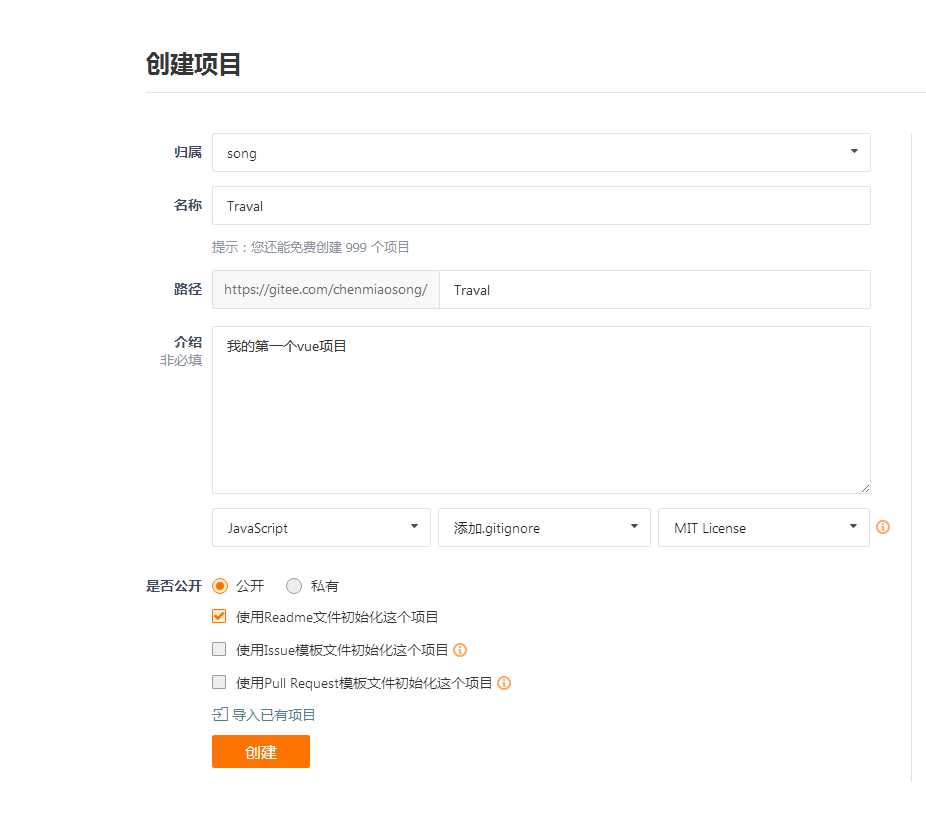
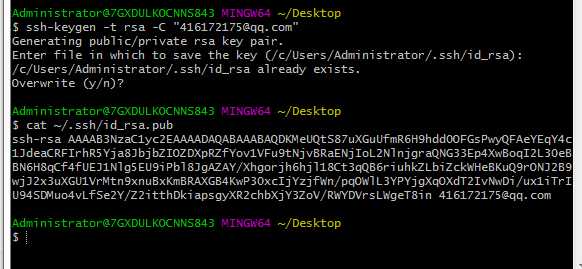
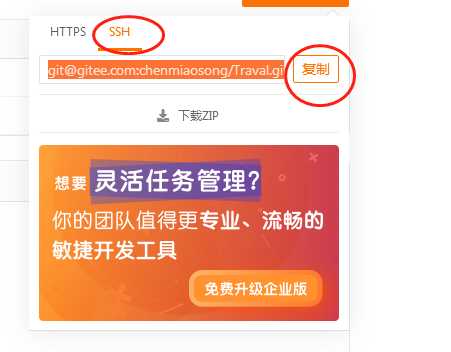
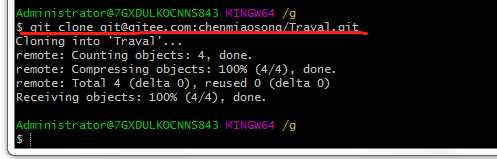
在码云上新建项目步骤







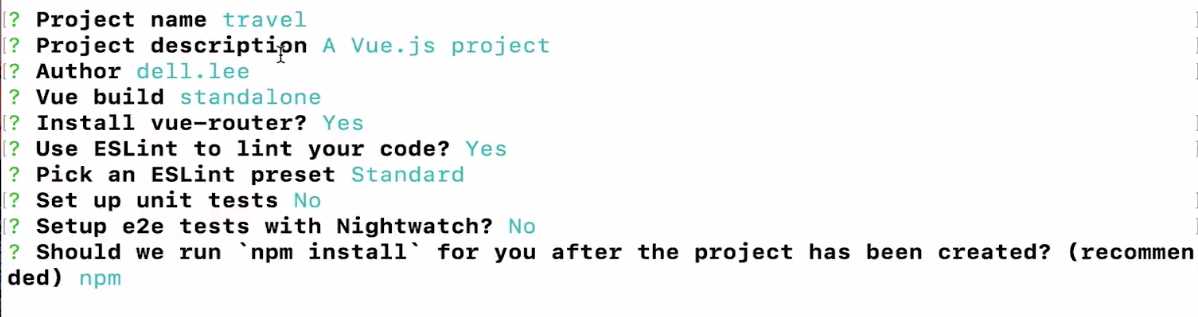
安装vue脚手架步骤
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm run dev


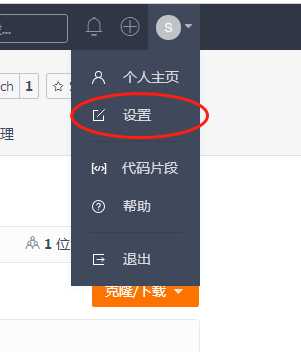
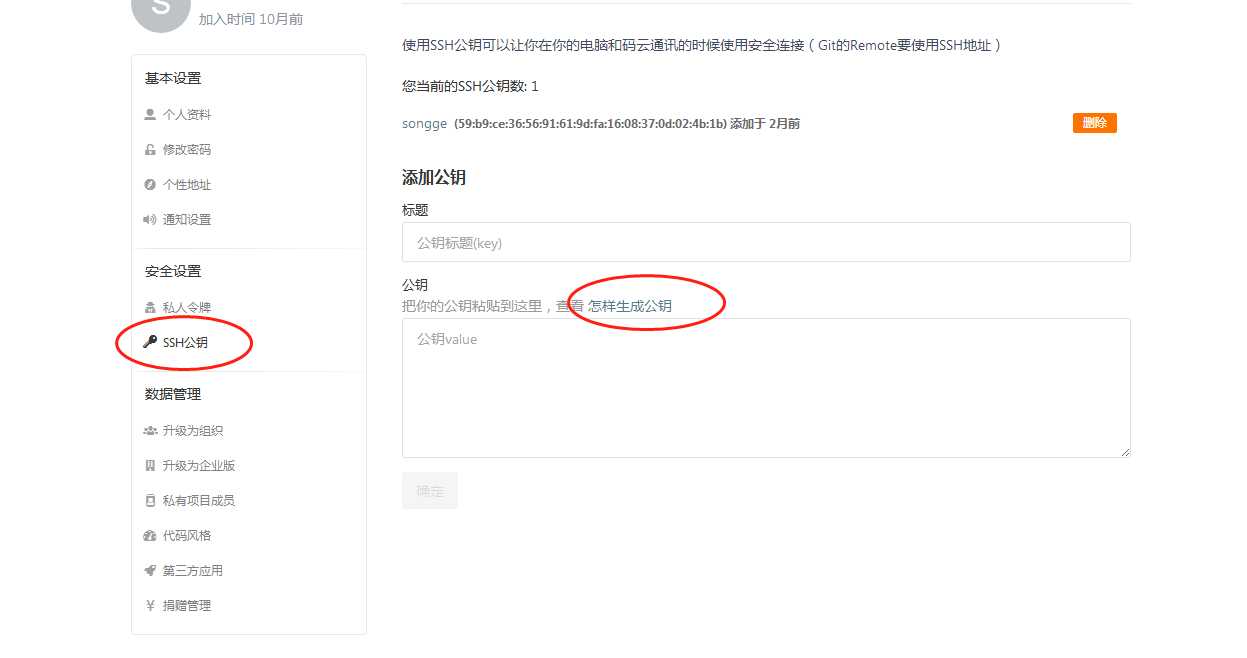
本地推送到码云上



安装插件
解决移动端300ms延迟问题

在main.js里配置
import fastClick from ‘fastclick‘
fastClick.attach(document.body)
css处理插件


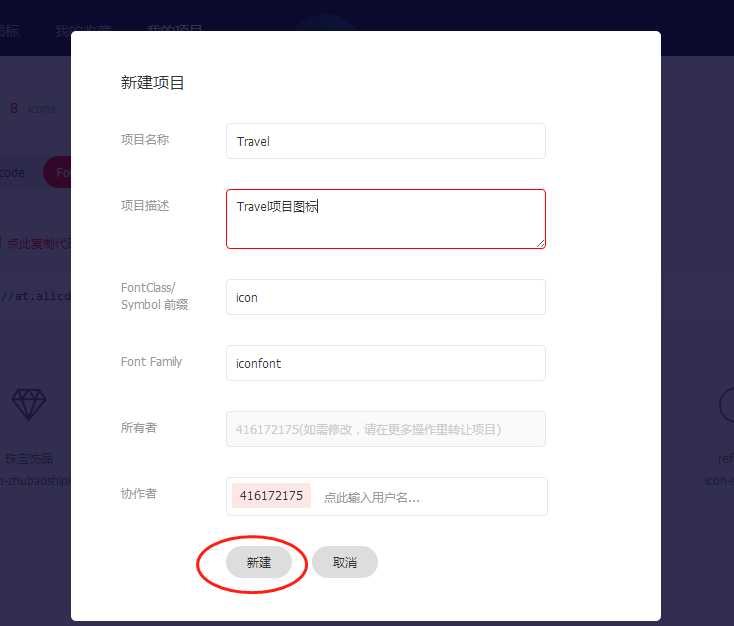
阿里图标管理模块
地址:http://www.iconfont.cn/



标签:http tac 步骤 阿里 全局 项目 脚手架 npm ack
原文地址:https://www.cnblogs.com/chenmiaosong/p/8893659.html