window.location.hashwindow.onhashchange = function(){
}<a href="#/home">home</a>
<a href="#/index">index</a>
<a href="#/other">other</a>
<div id="box"></div>
<script>
window.onhashchange = function(){
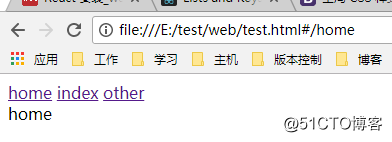
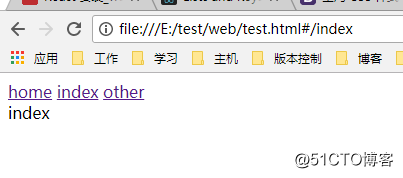
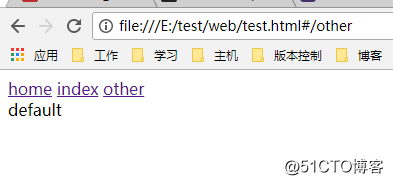
var hash = window.location.hash.slice(1)
var box = document.getElementById(‘box‘)
if(hash==‘/home‘){
box.innerHTML = "home"
}else if(hash==‘/index‘){
box.innerHTML = "index"
}else{
box.innerHTML = "default"
}
}
</script>



原文地址:http://blog.51cto.com/12173069/2106022