标签:last 入门 实时计算 双向 点点滴滴 lan pen 代码 vue.js
Vue.js的作者为Evan You(尤雨溪),曾任职于Google Creative Lab。
Vue文档:https://cn.vuejs.org
Vue github:https://github.com/vuejs/vue
Vue是前端主流框架中的集大成者,它吸取了angular,react的经验,支持各种模式写法,入门很简单,记录学习vue中的点点滴滴。
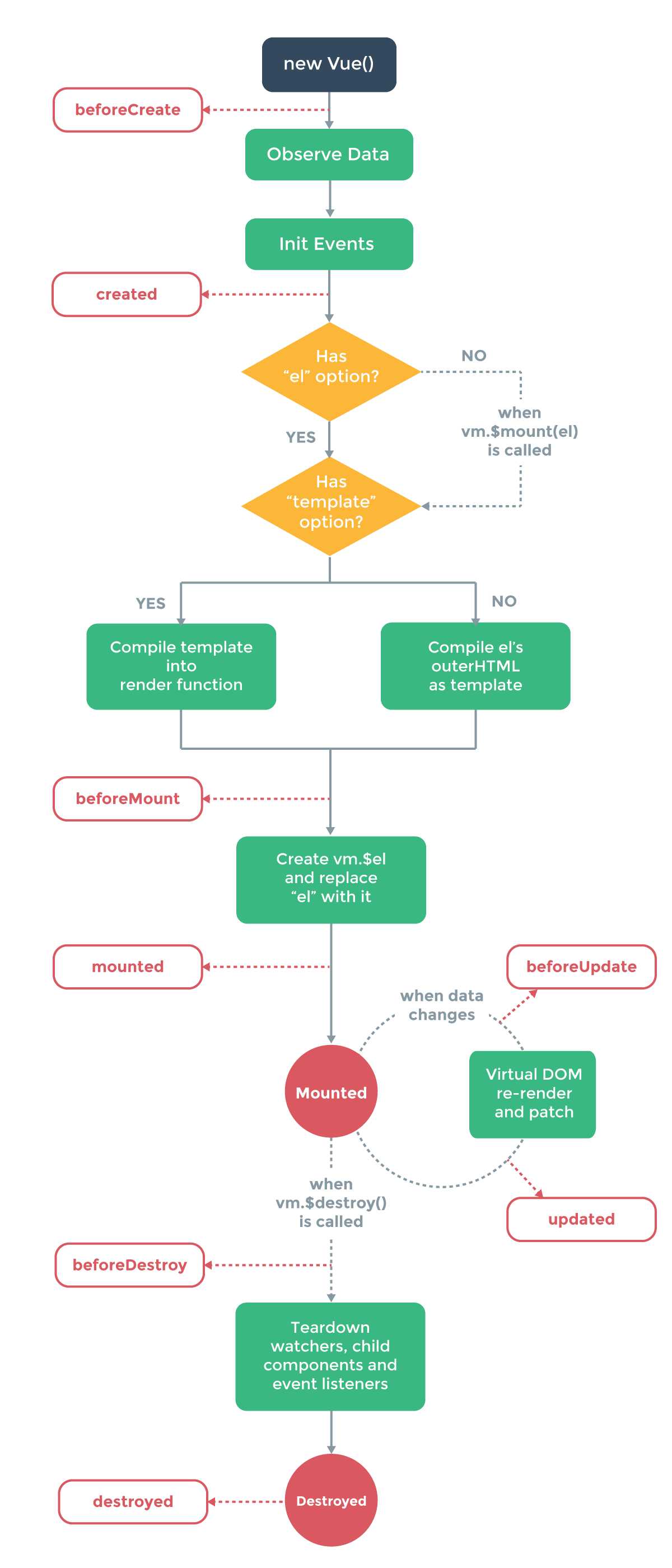
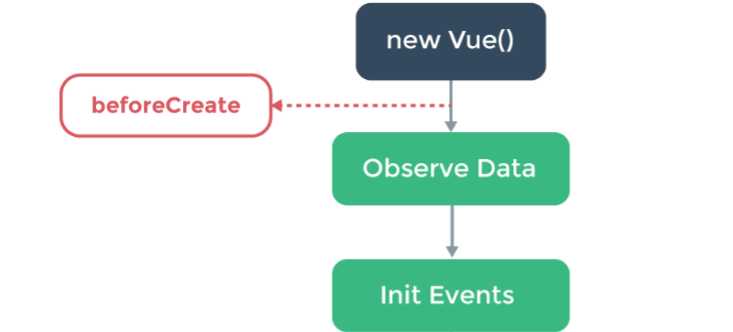
Vue实例的生命周期(图)

在beforeCreate和created钩子函数间的生命周期

在beforeCreate和created之间,进行数据观测(data observer) ,也就是在这个时候开始监控data中的数据变化了,同时初始化事件
生命周期我们就简单介绍到这如果需要详细可以去看看这篇文章
http://www.cnblogs.com/penghuwan/p/7192203.html
接下来我们开始简单使用Vue
html代码:
<div id="app"> {{ message }} </div>
js代码:
new Vue({ el: ‘#app‘, data: { message: ‘Hello Vue.js!‘ } })
打印结果:
Hello Vue.js!
咱们分析一下上述代码,一句简单的{{message}},就把数据绑定到到了dom中,在当前的代码中创建Vue对象的时候,传递的参数{el:‘#app‘,data:{message:‘hello vue.js!‘}},其中el是vue挂载的元素,也就是作用的范围,创建一个根作用域,data对象就是代理vue对象中数据和template的桥梁。
下面我们来看看vue双向数据绑定
html:
<div id="root"> <div :title="title">hello world</div> <input v-model="content"/> <div>{{ content }}</div> </div>
js:
<script>
new Vue({
el:"#root",
data:{
title:"this is hello world",
content:"this is content",
}
})
</script>
Vue是一个轻量级的框架,简单轻量的同时还非常的人性化,API也是非常容易理解,同时也提供了一些很便捷的指令和属性。
<div v-text="content"></div>
实现效果也就是给div的内容社会为 content
<div v-on:click="hanleClick" ></div>
可以简写为
<div @click="hanleClick" ></div>
实现效果也就是给div绑定一个click事件
<a v-bind:href="url"></a>
可以简写为
<a :href="url"></a>
实际就是给a标签绑定一个属性
列表渲染
1.语法v-for:通过v-for可遍历js对象集合,然后用可以直接输出每一项的数据。下面的代码直接用文本输出items的每项数据。
html代码:
<ul id="app"> <li v-for="item in items"> {{ item.message }} </li> </ul>
js代码:
var app = new Vue({ el: ‘#app‘, data: { items: [ { message: ‘小明‘ }, { message: ‘小王‘ } ] } })
获取遍历项索引:使用v-for遍历有时候想得到每一项的索引值,可通过index直接获取,index直接获取,index是vue直接提供的特性。我们也可以给索引取别名:
<div v-for="(item,index) in items"> {{ index}} {{ item.message }} </div>
接下来我们说说计算机属性与侦听器
html
<div id="root"> 姓<input v-model="firstName" /> 名<input v-model="lastName"/> <div> {{fullName}} </div> <div> {{count}} </div> </div>
js
<script>
new Vue({
el:"#root",
data:{
firstName:‘‘,
lastName:‘‘,
count:0,
},
computed:{
fullName:function(){
return this.firstName+this.lastName;
}
},
watch:{
fullName:function(){
this.count++;
}
}
})
</script>
computed:相当属性的一个实时计算,如果实时计算里关联了对象,那么当对象的某个值改变的时候,同事会出发实时计算,上面当我们的firstName或者lastName呗更改时它就会触发我们的computed的fullName从而更改了我们的fullName值
watch:它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。上面当我们的fullName发生变化时,我们的watch就会触发fullName使count加1
说起小巧,我们可以关注Vue的源码大小,Vue的成产版本(即min版)源码仅为72.9kb,官网称gzip压缩后只有25.11kb,相比Angular的144kb缩小了一半。
小巧的一种好处就是可以让用户更自由的选择相应的解决方案,在配合其他库方面它给了用户更大的空间。
本人第一次写文章,如果写的有错误的地方还请大家多多指教。
标签:last 入门 实时计算 双向 点点滴滴 lan pen 代码 vue.js
原文地址:https://www.cnblogs.com/xiaojian1/p/8903382.html