

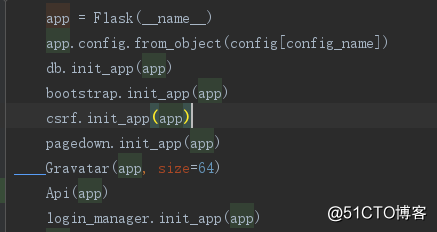
加载需要加载的第三方插件,如csrf,bootstrap

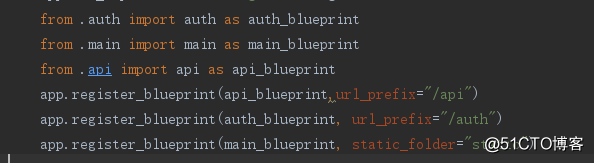
其中static_folder指向的就是app下的static目录,在页面中用url_for()进行引用

包含auth包里面的所有模块(表单和试图)
views中写页面中需要的一些后台函数
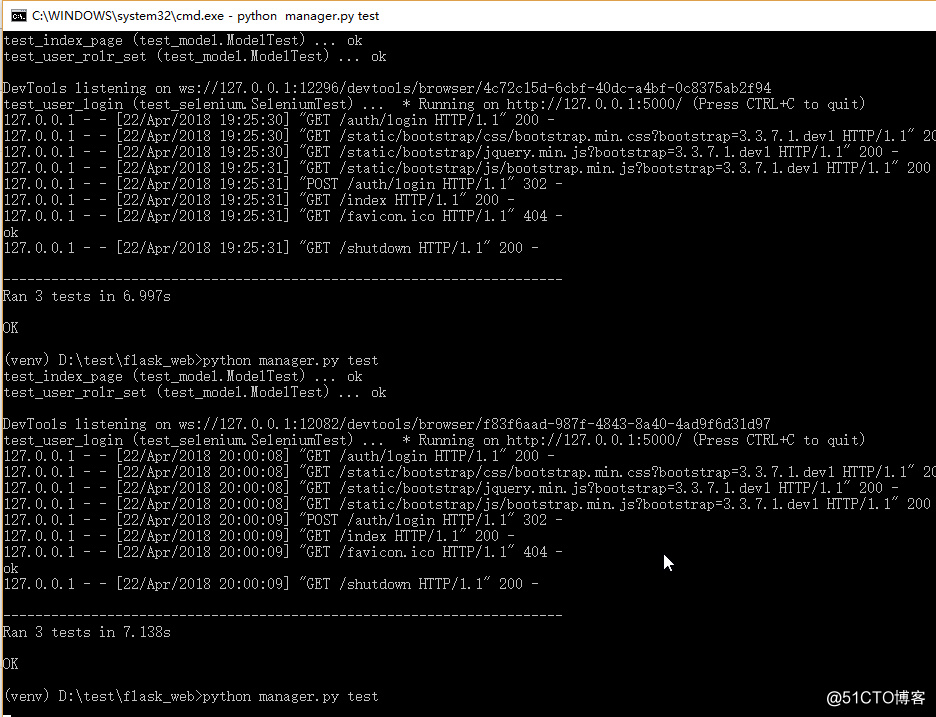
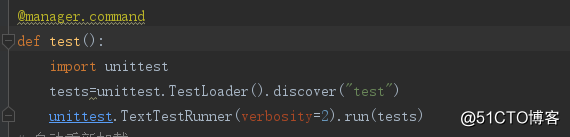
调用的是Chrome浏览器进行测试,需要Chromedriver.exe,下载自行百度(下图是gif动画,貌似不能用-)


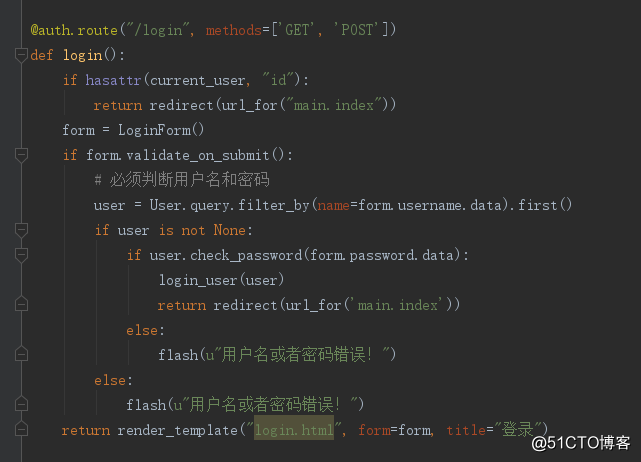
views模块中的代码大同小异,仅列举一个,后期对一些函数做单独的说明
第三弹:对jinja2 网页模板进行分析,使用bootstrap+wtf快速布局(待续)
第四弹,整个项目的总结以及扩展,qrcode等一些小工具的介绍(...)
用flask编写自己的博客(1)
项目源码地址:Github
原文地址:http://blog.51cto.com/5353088/2106566