标签:AC mixin 注意 设计 混入 .com 分享图片 inf 引用
因为上面的分配,写财务的对账部分,因为3个页面的设计和功能基本相同,都是查询筛选表格,所以用混合模式优化了部分代码。用混合把一些共用的东西抽离了出来。
具体使用方法参照文档。
https://cn.vuejs.org/v2/guide/mixins.html
(开个玩笑)
文档是这么介绍的:混入是一种分发vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
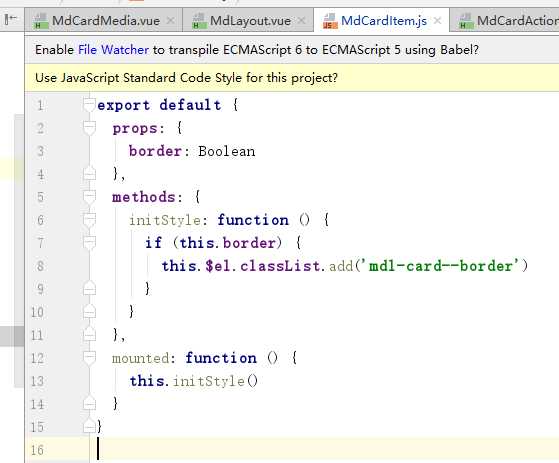
说白了就是把<script>里的放在Js里,然后再在vue页面里引用一下就可以了。在这里我封装了一个mdcard组件,样式是通过父组件操作的,因为有两个子组件都是通过Border来判断样式的,所以我将这个方法写在了混合里面,

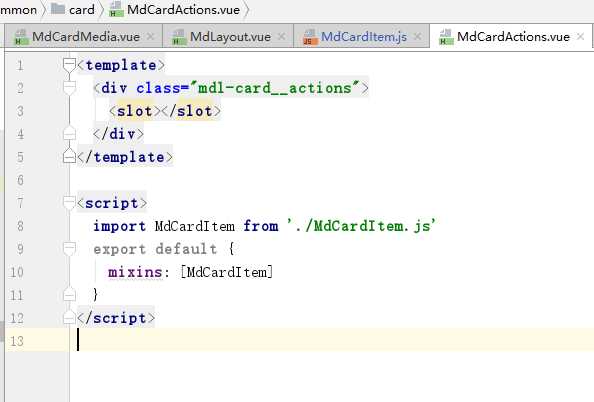
在其用到这个方法的组件里这样使用就可以了

注意:谨慎使用全局混入对象,因为会影响到每个单独创建的vue实例(包括第三方模板)。大多数情况下,只应当应用于自定义选项,就像文档的示例一样。将其用作plugins以避免产生重复应用
标签:AC mixin 注意 设计 混入 .com 分享图片 inf 引用
原文地址:https://www.cnblogs.com/teemor/p/8918791.html