标签:tps image action 简单 vuejs 模块 组件 设置 commit
最近在学习vuejs,一直有听说vuex,用来实现多组件共享的一种状态管理模式,但是网上都说,不要为了用vuex而用vuex,大概意思就是尽量少用vuex,一些小项目可以用bus来实现组件之间的传值问题。虽然说不用vuex,但至少要知道这是个什么东西吧?还要学会怎么用。趁现在有点时间,弥补自己的不足。一些概念性的东西,还是看官方文档吧。Vuex2.0。
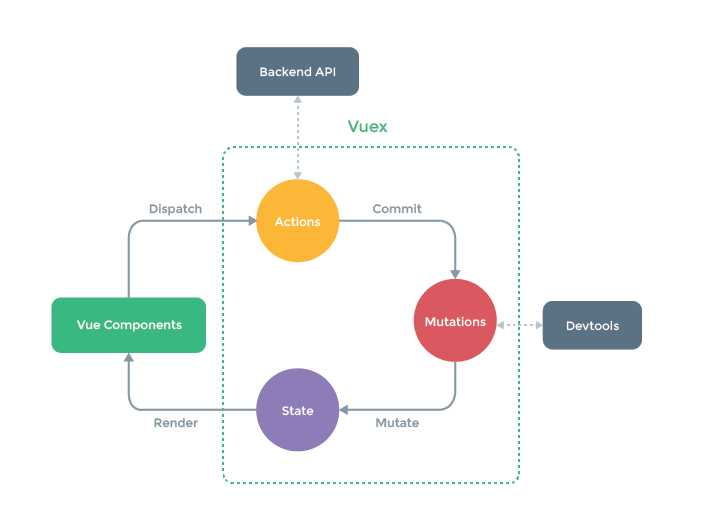
我们先来看看官网的一张关于Vuex的图

Vuex规定,属于应用层级的状态只能通过Mutation中的方法来修改,而派发mutation中的事件只能通过action来进行。
我们可以从上图很直观的看到,数据流是单向的,从左到右,从组件出发,组件中调用action,在action这一层,我们可以和后台数据交互,然后在action中去派发mutation,mutation去触发状态的改变,状态改变触发视图的更新。
下面直接用例子来认识一下vuex。
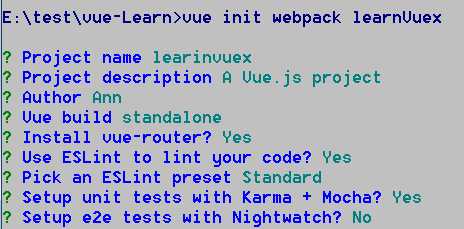
一、搭建一个vue框架

二、安装Vuex
npm install vuex --save
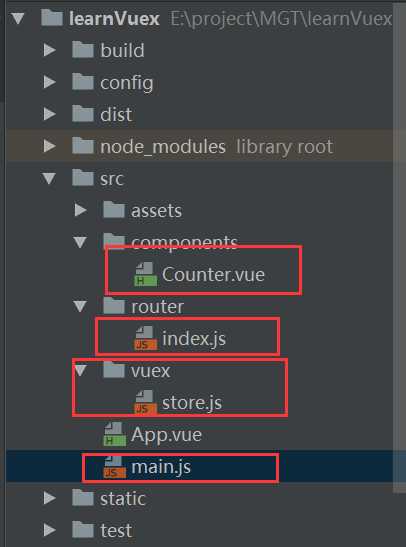
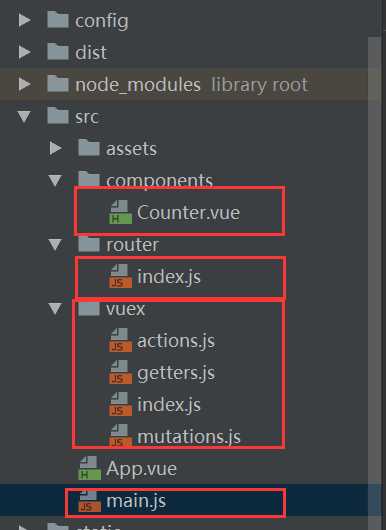
三、主要修改的文件目录

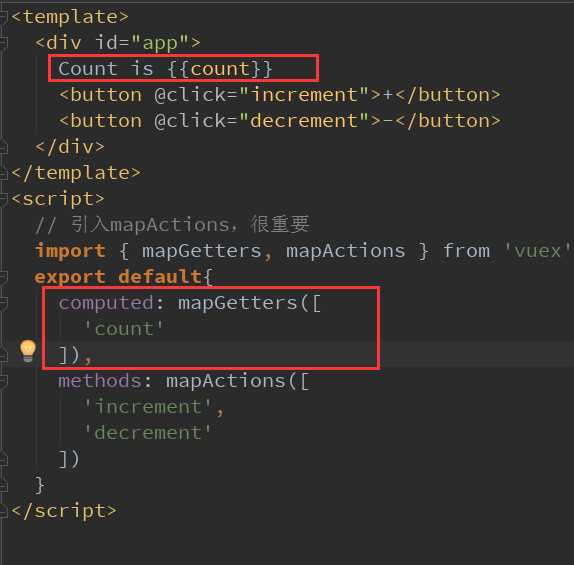
四、Counter.vue文件
<template>
<div id="app">
Count is {{$store.state.count}}//使用
<button @click="increment">+5</button>
<button @click="decrement">-3</button>
</div>
</template>
<script>
// 引入mapActions,很重要
import { mapGetters, mapActions } from ‘vuex‘
export default{
computed: mapGetters([//与vuex中的getters关联
]),
methods: mapActions([//与vuex中的actions关联
‘increment‘,
‘decrement‘
])
}
</script>
五、创建一个vuex文件夹,文件夹里面创建一个store.js文件(关键)
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
// 首先声明一个状态 state
const state = {
count: 0
}
// 然后给 actions 注册事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
const actions = {
increment: ({ commit }) => commit(‘increment‘), // 提交到mutations中处理
decrement: ({ commit }) => commit(‘decrement‘)
}
// 更新状态
const mutations = {
increment (state) {
state.count = state.count + 5
},
decrement (state) {
state.count = state.count - 3
}
}
// 获取状态信息
const getters = {
}
// 下面这个相当关键了,所有模块,记住是所有,注册才能使用
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
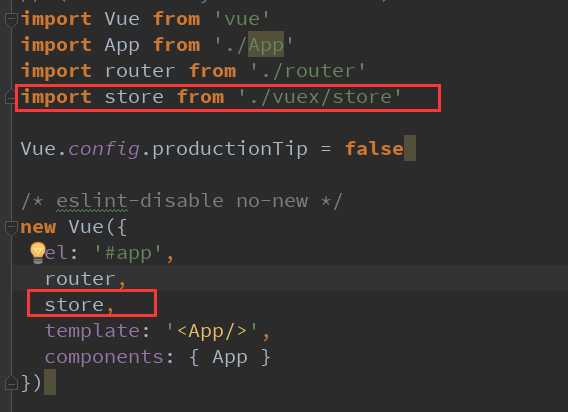
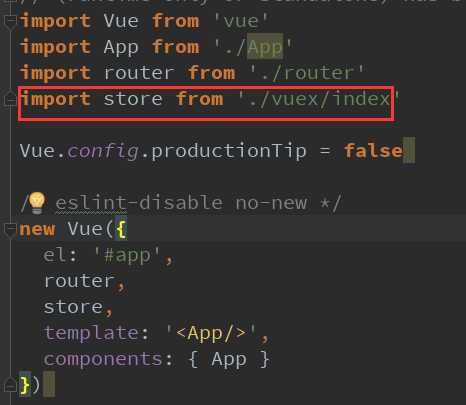
六、要在main.js声明全局

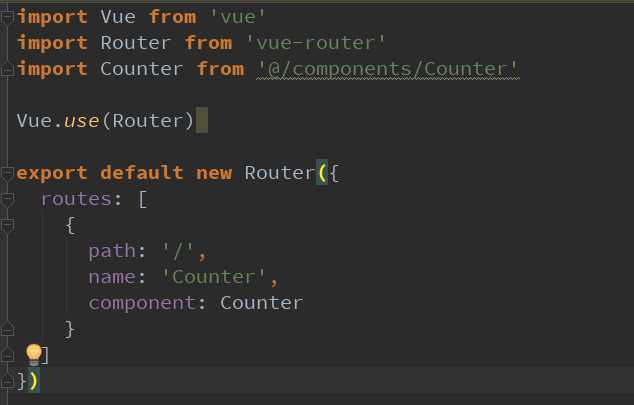
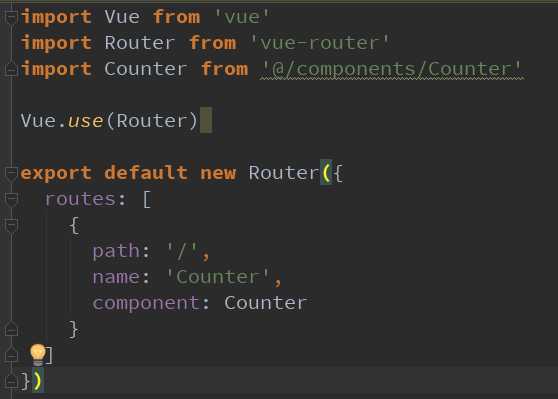
七、在index.js中对Counter.vue设置路由

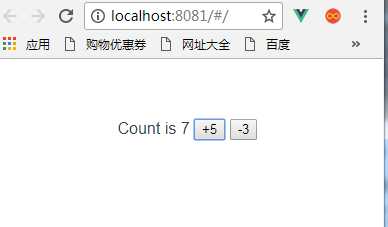
八、实现的效果

以上就是一个很简单的一个计数的例子,对vuex有了一个小小的认识,但是对【state,mutations,actions,getters,modules】这几个状态的用法还不是很明确?后段时间,还是继续用例子来加深对他们的理解。
实例二
上面的例子,我是把【state,mutations,actions,getters,modules】这几个状态放在store.js这个文件内,现在就把这几个拆开为几个文件,加深理解。
一、目录结构

二、Counter.vue的配置,主要标红的地方实例一的区别

三、store的入口文件index.js的配置
import Vue from ‘vue‘
import Vuex from ‘vuex‘
import * as getters from ‘./getters‘
import * as actions from ‘./actions‘
import * as mutations from ‘./mutations‘
Vue.use(Vuex)
// 首先声明一个状态 state
const state = {
count: 0
}
// 下面这个相当关键了,所有模块,记住是所有,注册才能使用
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
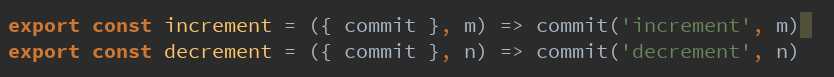
四、actions.js文件的配置
//actions 注册事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
export const increment = ({ commit }) => commit(‘increment‘)
export const decrement = ({ commit }) => commit(‘decrement‘)
传参时的配置

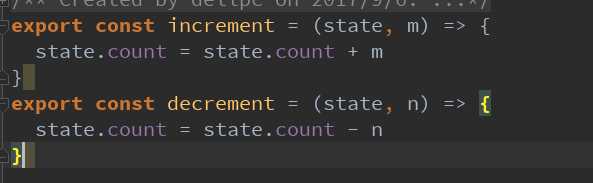
五、mutations.js文件配置
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法 export const increment = state => { state.count = state.count + 5 } export const decrement = state => {
传参时的配置

六、getters.js的配置
export const count = state => state.count
七、main.js和路由index.js的配置


八、实现效果

好了。对vuex有了更深的一层理解。但是这还远远还不够。接下来就是在项目中用vuex实现登录,保存用户信息。
谢谢yuwenjing的分享:http://www.cnblogs.com/yuwenjing0727/p/7205577.html
标签:tps image action 简单 vuejs 模块 组件 设置 commit
原文地址:https://www.cnblogs.com/yaowen/p/8929799.html