标签:Vue
<!DOCTYPE html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>;
</head>
<style>
</style>
<body>
<div id="app">
<p>{{message}}</p>
数字:
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "中国"
},
beforeCreate: function () {
console.group(‘beforeCreate 创建前状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message :" + this.message)
},
created: function () {
console.group(‘created 创建后状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeMount: function () {
console.group(‘beforeMount 挂载前状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
mounted: function () {
console.group(‘mounted 挂载后状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeUpdate: function () {
console.group(‘beforeUpdate 更新前状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
updated: function () {
console.group(‘updated 更新后状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeDestroy: function () {
console.group(‘beforeDestroy 销毁前状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
destroyed: function () {
console.group(‘destroyed 销毁后状态==============‘)
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
}
})</script>
</body>
</html>
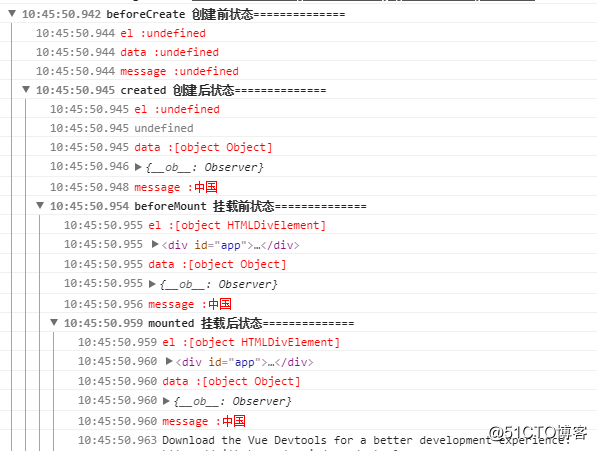
1.程序运行,控制台看输出:
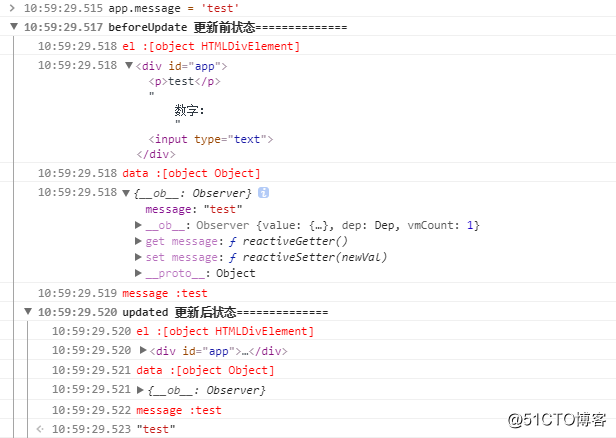
2.控制台输入 app.message = ‘test‘

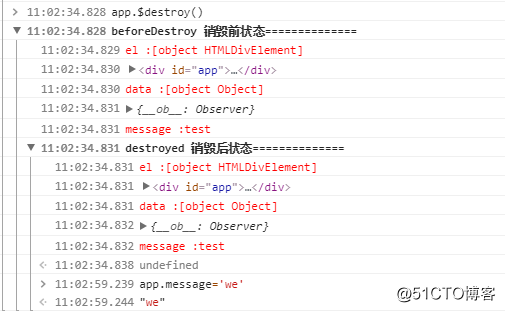
3.控制台输入 app.$destroy()
标签:Vue
原文地址:http://blog.51cto.com/2014fontend/2107433