标签:func 一个 简介 大项目 区别 ace 体系 imp ima
ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现
ES6新特性
多样化的声明方式
1. var
2. let
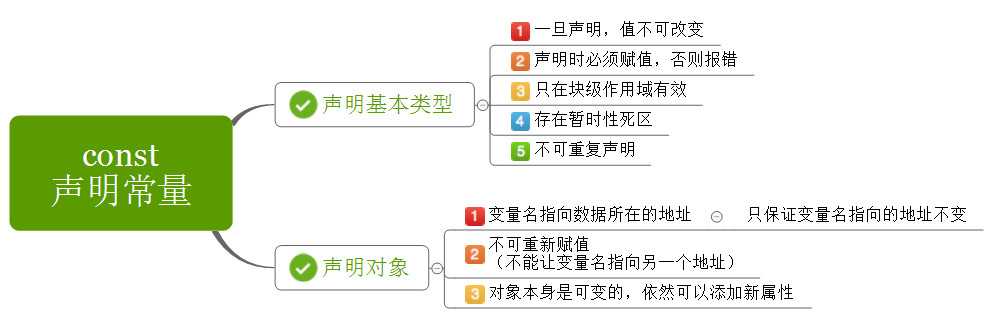
3. const
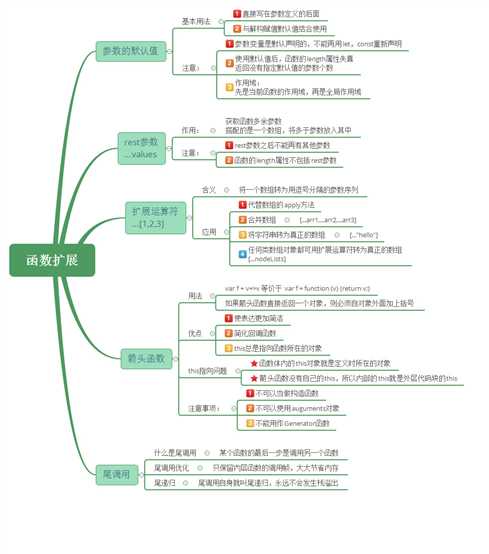
4. function
5. import
6. classBabel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。 这意味着,你可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。下面是一个例子。
// 转码前
input.map(item => item + 1);
// 转码后
input.map(function (item) {
return item + 1;
});
ES6新增了let命令,用于声明变量,用let声明的变量,只在let命令所在的代码块内有效
let其实是为JavaScript新增了块级作用域。在之前的js中没有块级作用域,只有函数能够产生作用域!

常量:不变的量
什么是不变的量,与变(var/let)的区别

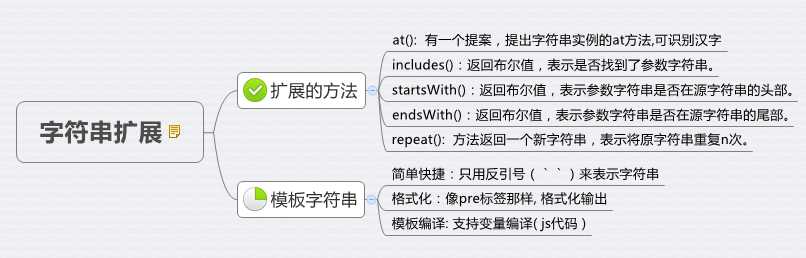
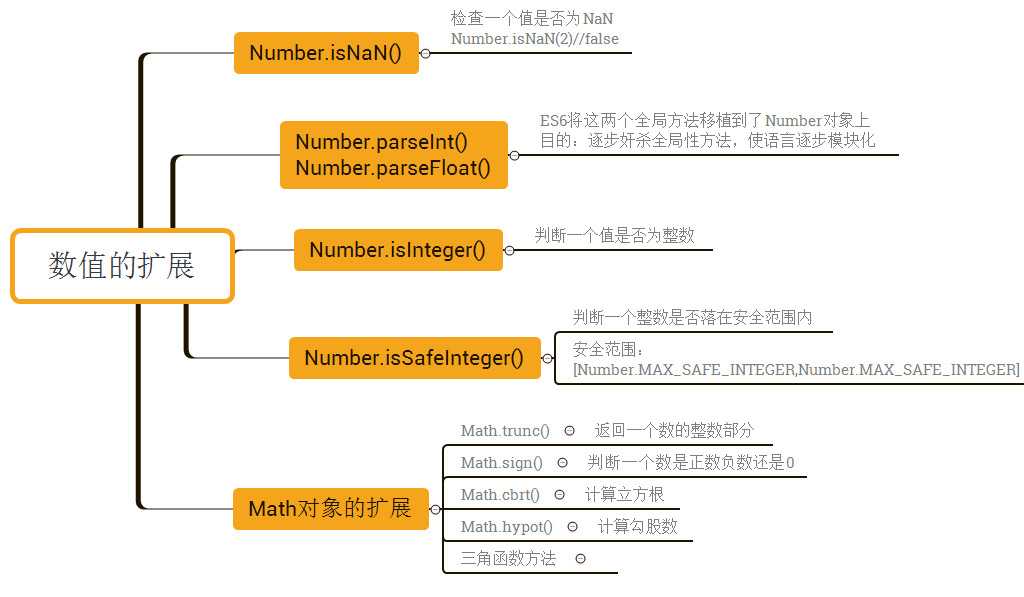
在原先js的基础上增加了一些新的方法,扩展了一些新的功能
最好用的莫过于模板字符串,大大简化了我们的书写方式


历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。 其他语言都有这项功能,比如 Ruby 的require、Python 的import,甚至就连 CSS 都有@import, 但是 JavaScript 任何这方面的支持都没有,这对开发大型的、复杂的项目形成了巨大障碍。
在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。 ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量


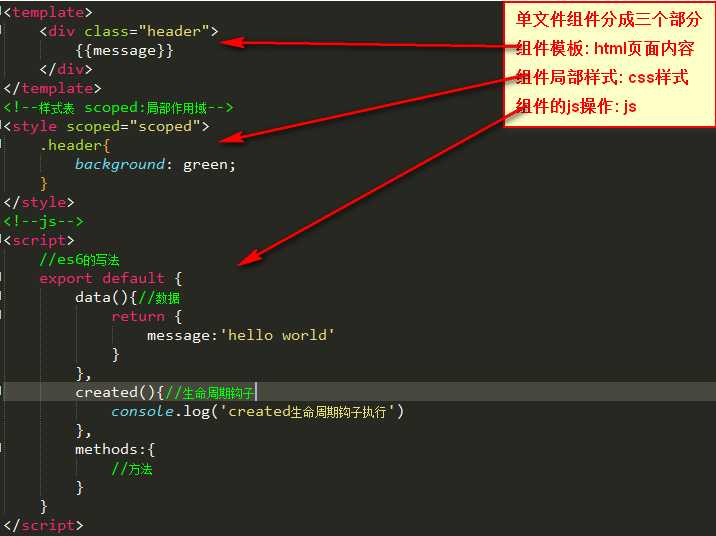
单文件组件:就是将我们的组件部分单独抽取到一个.vue文件
通过单文件组件的方式,可以完美的解决上述问题

模块分离的思想
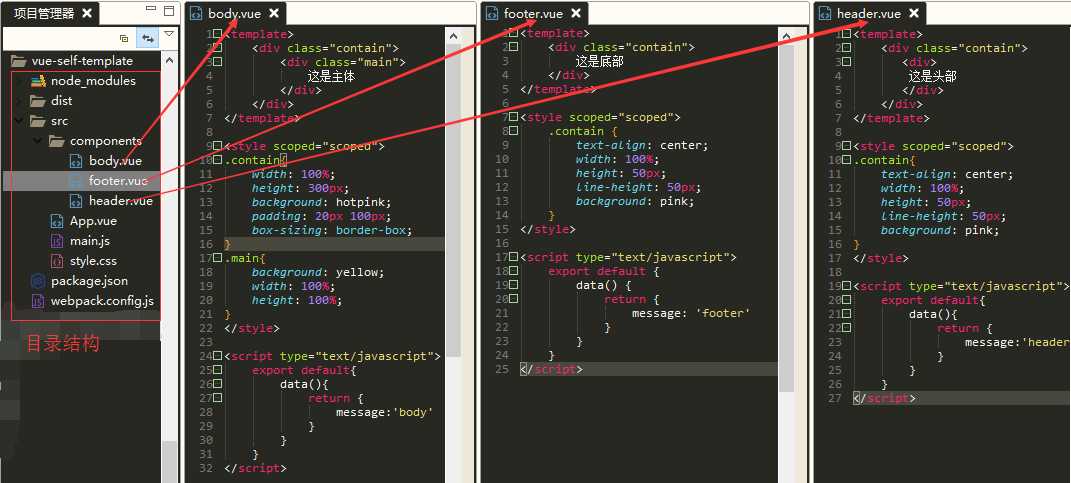
将一个个单独的功能模块抽取成一个个单文件组件进行使用
在主页面,将整体的功能结构划分成头部----主体----底部三部分,每一部分提取成一个组件,具体实现如下

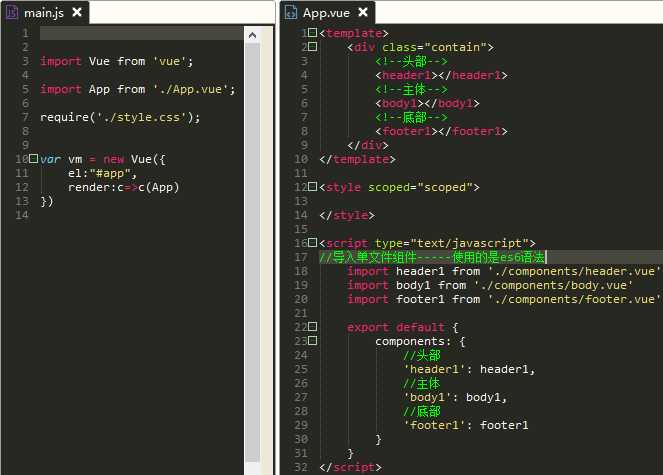
完整功能的实现,完善App.vue和main.js

标签:func 一个 简介 大项目 区别 ace 体系 imp ima
原文地址:https://www.cnblogs.com/winner-one/p/8933525.html