
介绍下,我的环境
操作系统:win10 64bit
sublime Text 3 版本:3143
那么就开始啦。
一.下载与安装sublime Text 3
因为这是免费的软件,所以直接去官网下载即可。
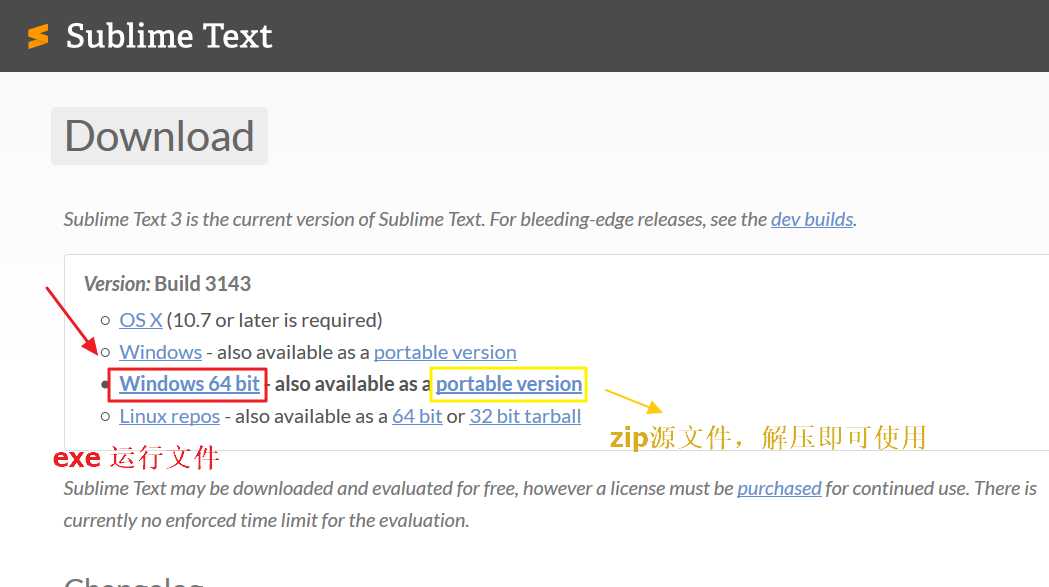
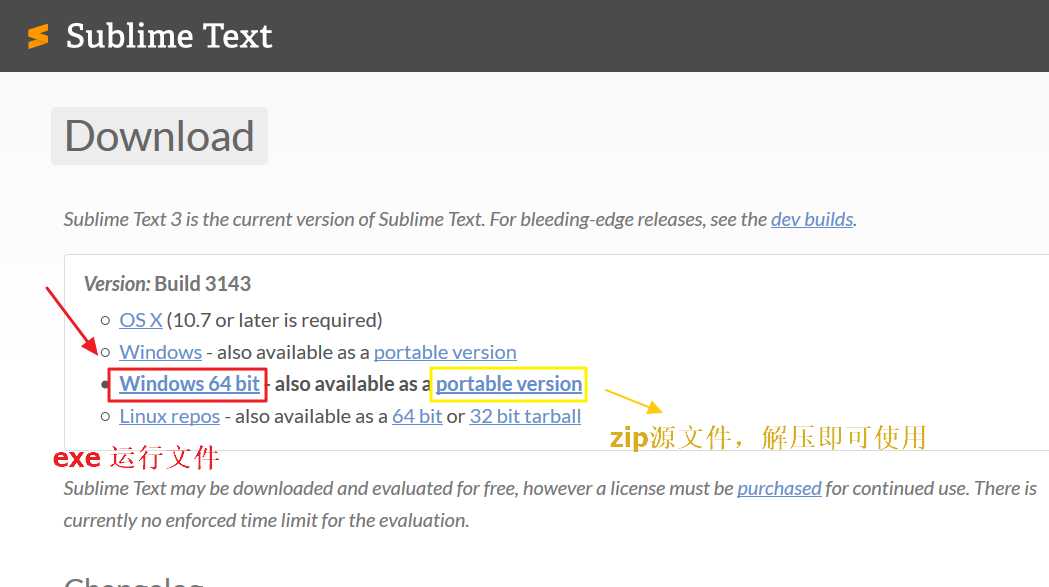
选择对应的版本,点击下载,如图 1-1.
这里可以下载两种版本的,exe应用程序或者zip源程序。
exe应用程序就是简单的安装程序,双击,然后根据提示进行安装;
zip源文件 就不用安装,直接解压就可以使用。大家可以自行选择下载,但是建议下载exe 的。

图1-1
这里我下载的是exe应用程序。所以就拿到了这个。如图 1-2
图 1-2
双击,然后下一步下一步进行安装就好了,由于比较简单,就不多说了。
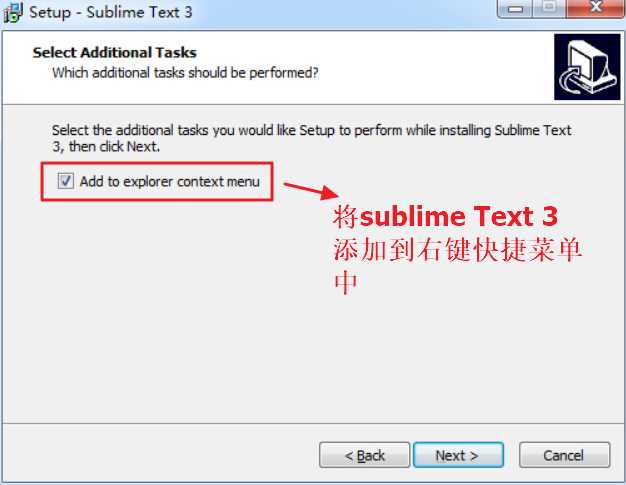
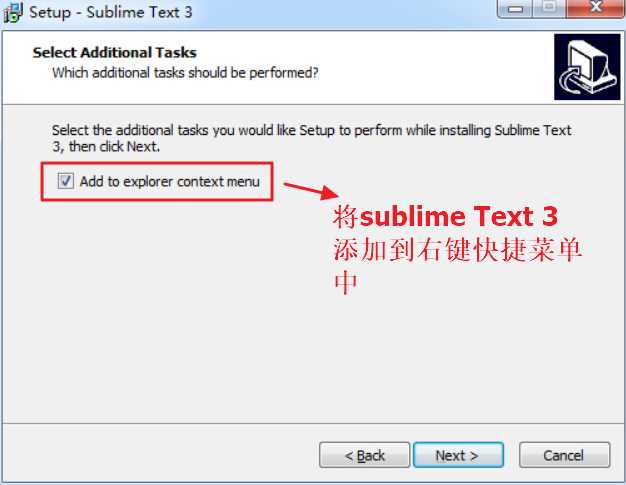
安装过程中,有个点很重要,这个建议在安装过程中,勾选起来。如图1-3。当然,如果和我一样忘记勾选的,后续还是有其他办法将sublimeText3 添加到右键快捷菜单中的,就是相对来说,可能要多花一点点时间。

图 1-3
最后的效果是这样,如图1-4

图 1-4
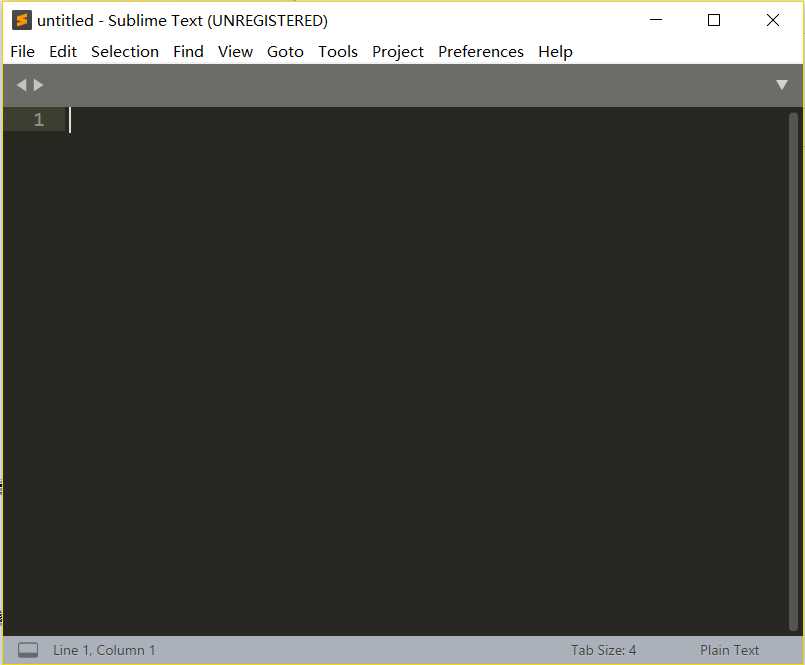
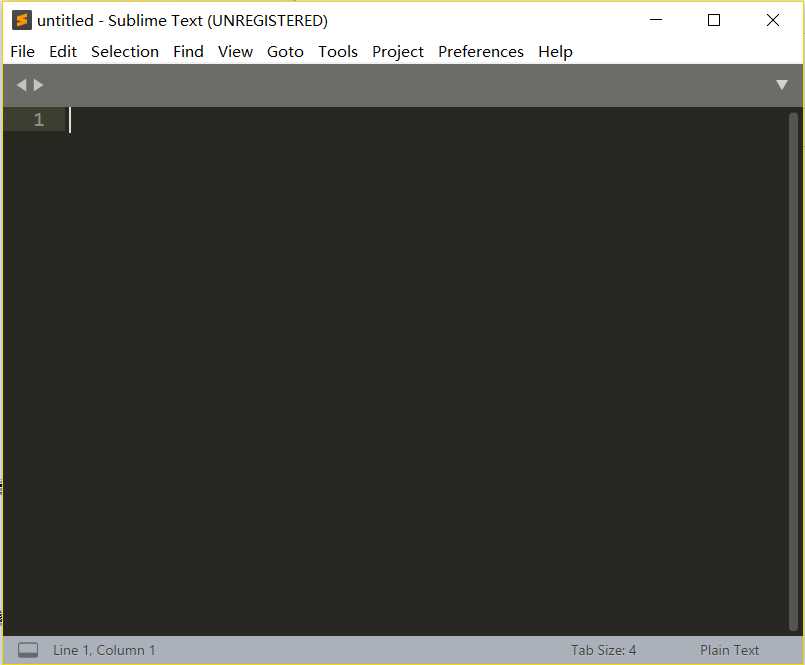
最后安装成功后,打开就会看到这个界面。如图 1-5

图 1-5
二.安装插件管理器 Package Control
在安装其他插件之前,我们首先要安装他的插件管理器 Package Control ,这样之后就可以很方便的安装和卸载Sublime Text 中的插件了。
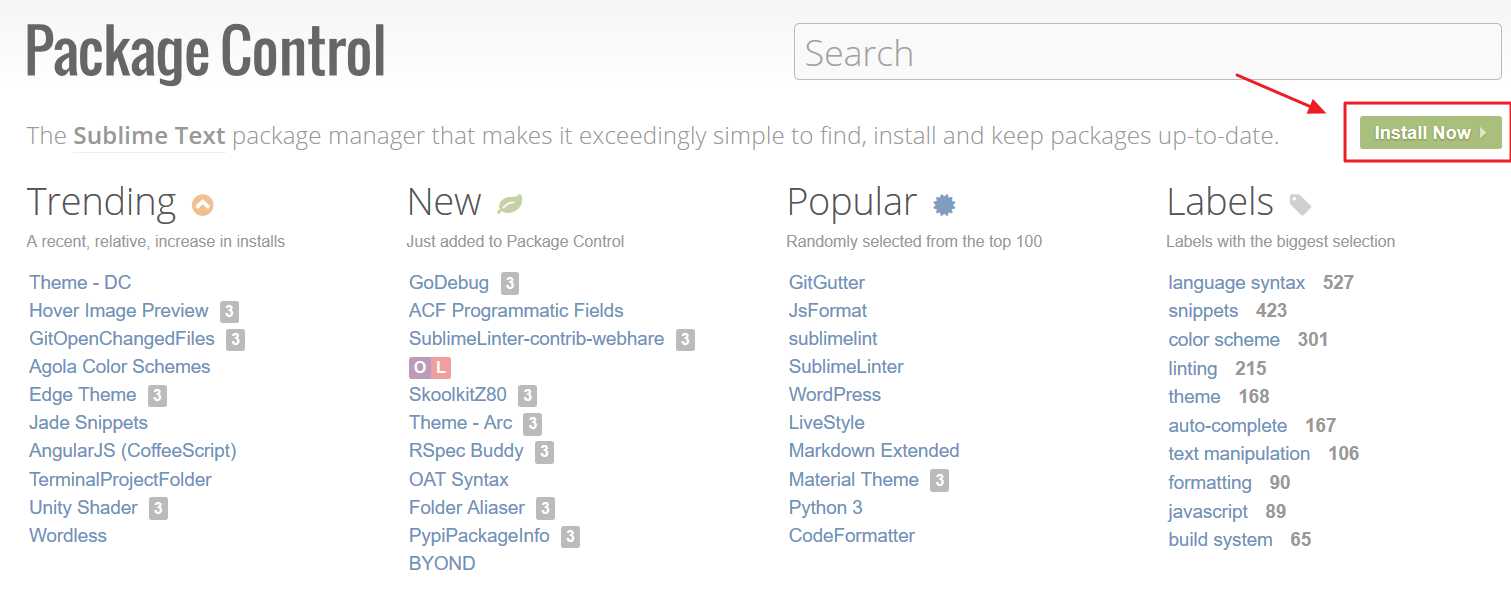
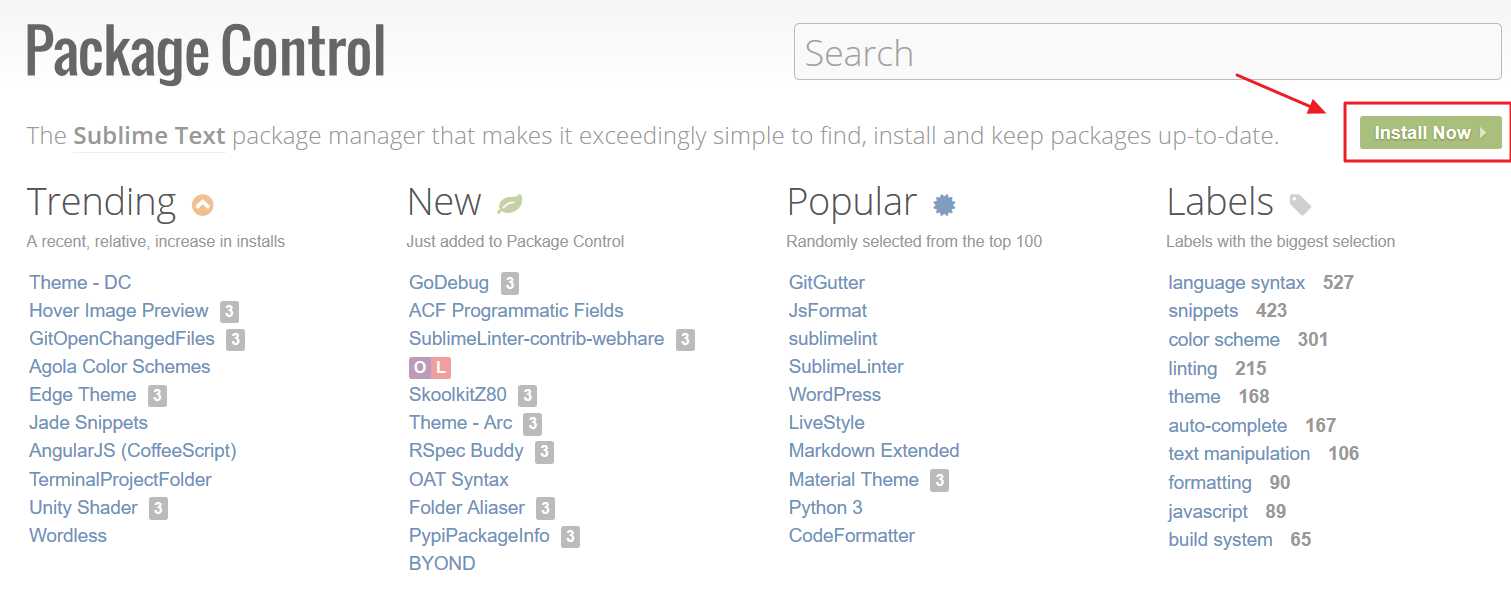
- 打开官网https://packagecontrol.io/,即可看到一些插件列表,但这不是重点,点击右边的按钮“install now”,如图 2-1

图2-1
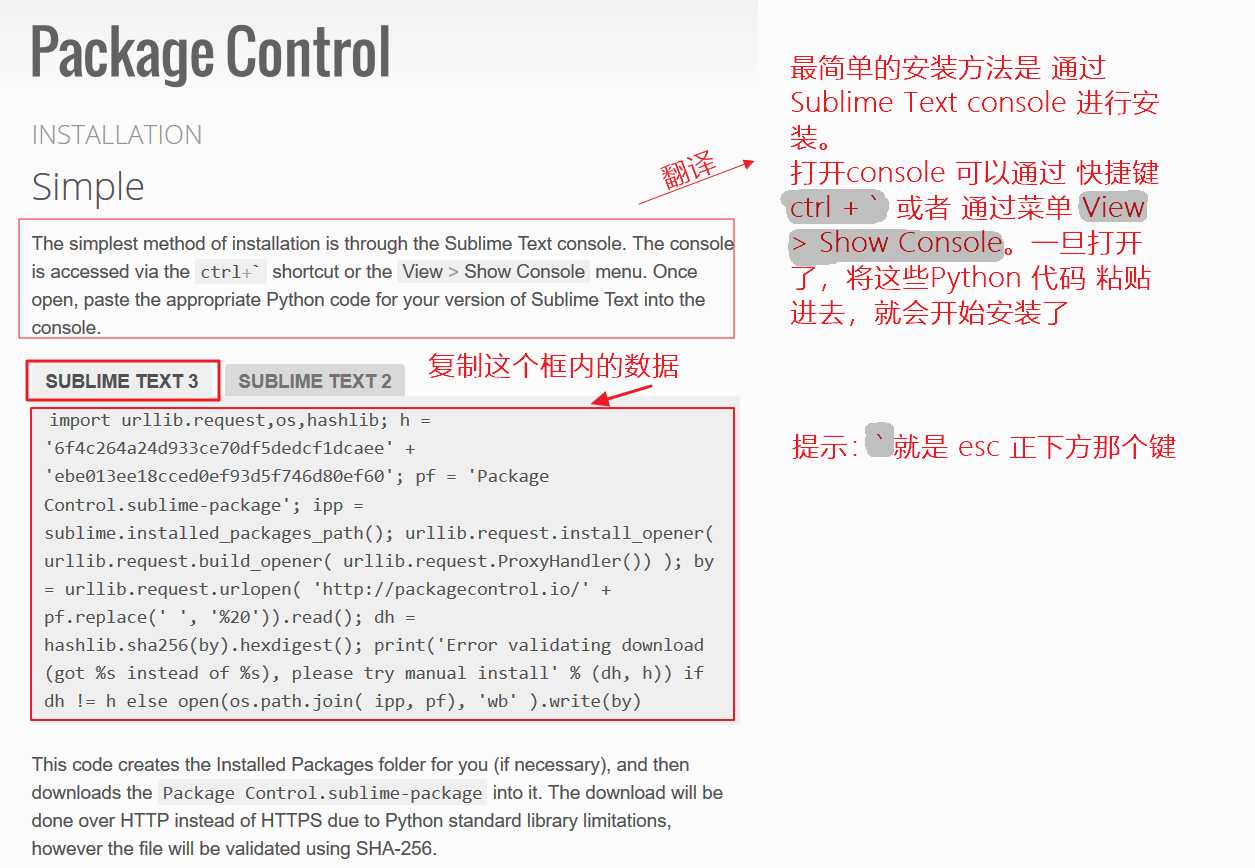
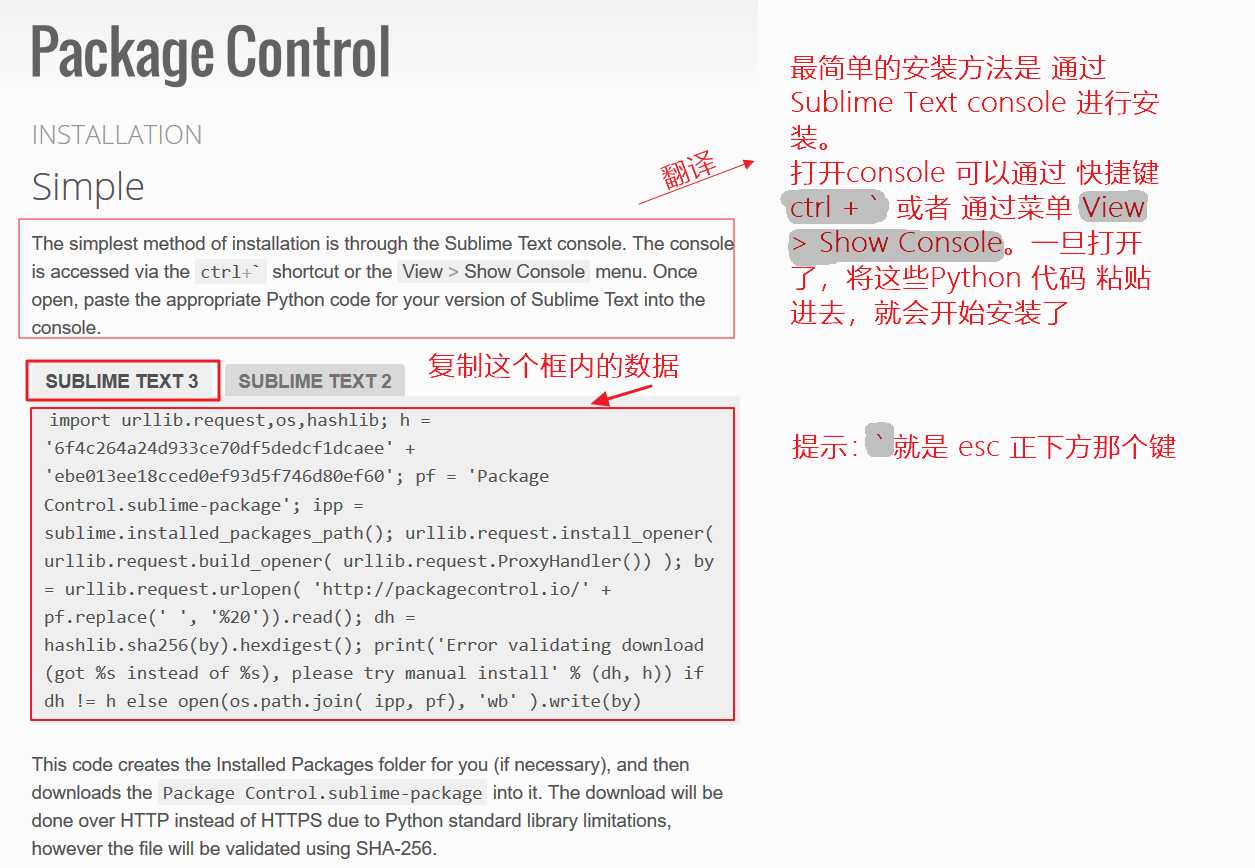
2. 然后,就可以看到这里已经详细的介绍如何安装Package Control 了,为了方便看,我将他在右侧简单的翻译出来。如图 2-2

图 2-2
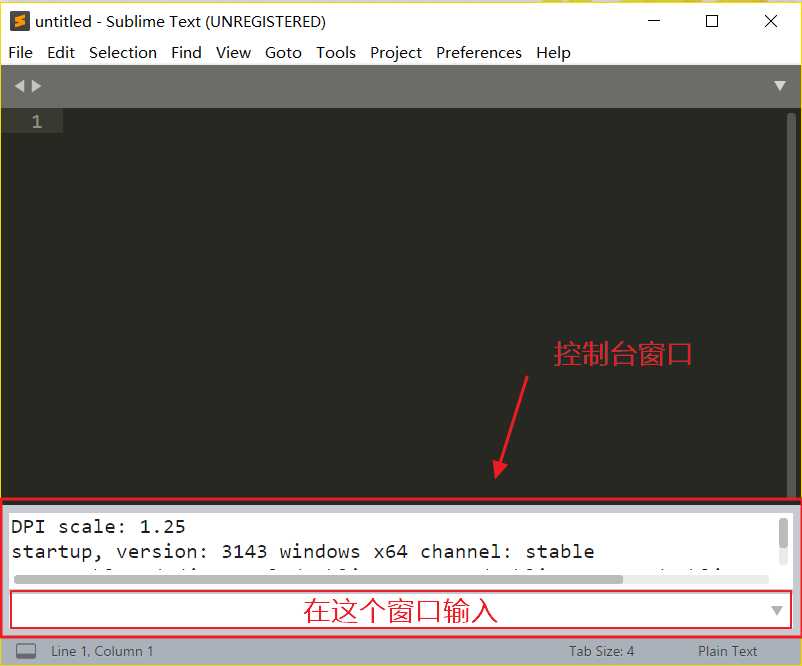
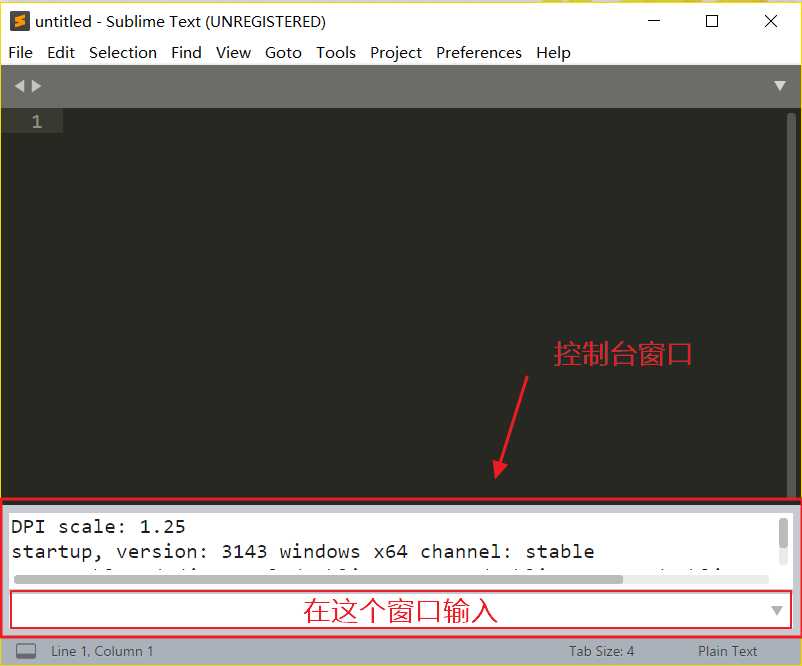
3.打开sublime Text console(控制台窗口),如图 2-3
有两种方式: 3.1 快捷键 Ctrl + `
3.2 菜单 View -> Show Console

图 2-3
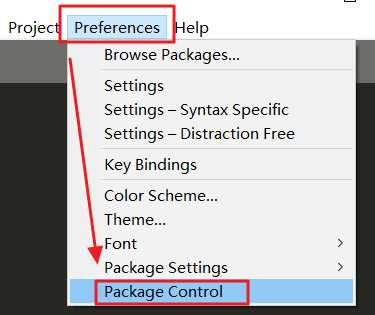
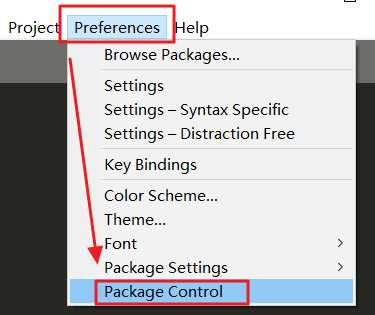
4. 将数据粘贴值窗口,按 “Enter” 键,在左下角就会显示正在安装,待安装完成,重新打开sublime Text,即可看到,在菜单栏Preferences中出现 Package Control ,这样就是安装成功

图 2-4
三.一些必备的插件
插件安装的过程基本一样,所以只把第一节介绍插件的安装过程,第二节介绍这些插件的作用。
3.1 插件的安装过程
有两种安装方法,以ColorHighlighter 插件为例。 :
1.使用Package Control 进行安装(建议)
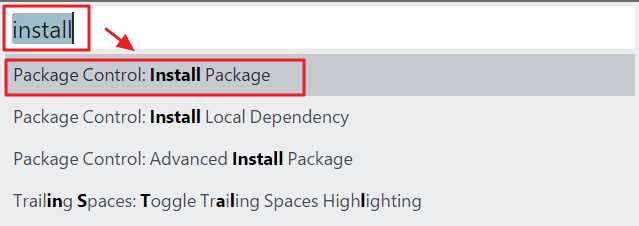
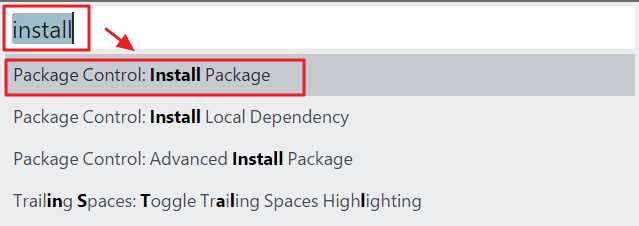
通过快捷键“Ctrl + Shift + P”快速打开Package Control ,然后输入 install ,选择 install Package ,如图3-1

图 3-1
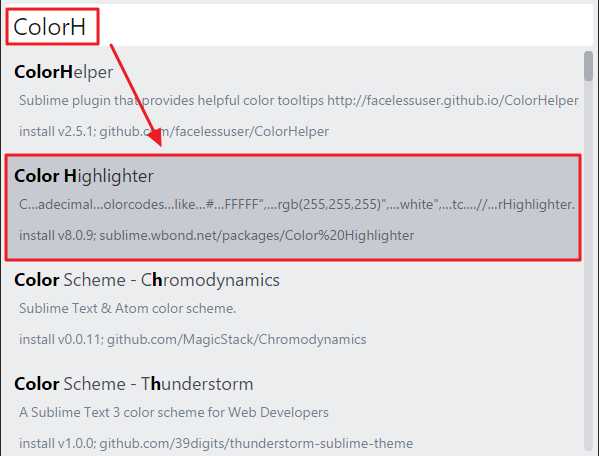
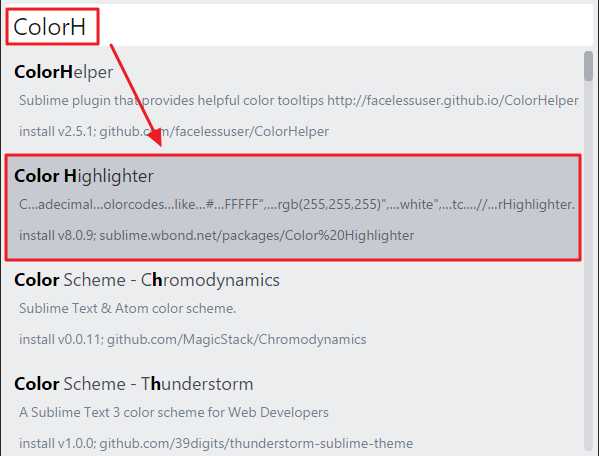
然后就出来这个页面,再输入插件名,如:“ColorHighlighter ”,然后点击,即可安装对应的插件。如图 3-2

图 3-2
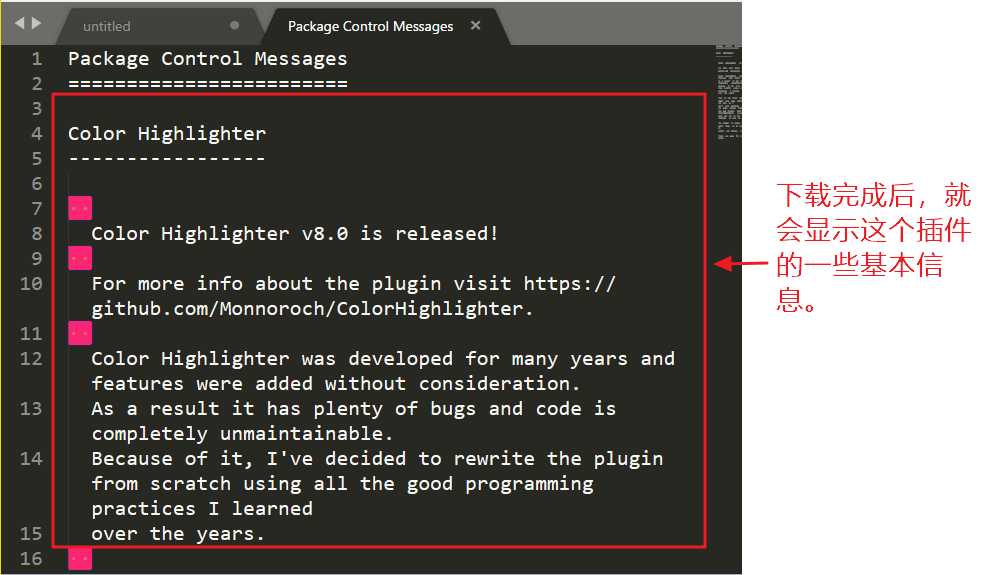
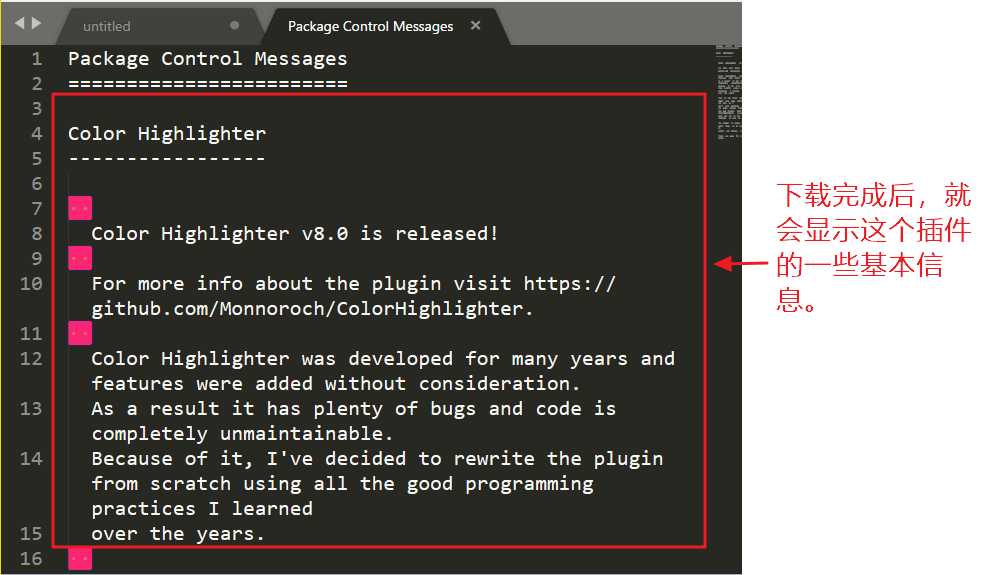
下载完成。如图 3-3

图 3-3
2.使用git 进行安装;
通过git 下载插件包,解压,然后放入对应的Sublime Text 3 的Packages 目录下,这样就算将插件安装成功了。
那么如何找到Packages 目录呢,看图 3-4

图 3-4
3.2 插件介绍
其实这些插件的完整介绍,可以到Package Control 官网上进行查看,官网上有详细的说明。这里只是简单介绍一下。
1.ConvertToUTF8 支持 GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS 等编码的插件
2.Bracket Highlighter 用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效
3.Emmet 快速生成HTML代码段的插件,强大到无与伦比,前端开发必备
4.SideBar Enhancements 这个插件改进了侧边栏,增加了许多功能
5.Themr 主题管理,切换主题的时候,不用自己修改配置文件了,用这个可以方便的切换主题
6.JsFormat JavaScript代码格式化
7.ColorHighlighter 显示所选颜色值的颜色,并集成了ColorPicker
8.SublimeTmpl 快速生成文件模板
9.AutoFileName 自动补全文件(目录)名
10.DocBlockr 快速生成JavaScript ,PHP, ActionScript ,Haxe,CoffeeScript,TypeScript,Java,Groovy,Objective C,C, C++,andRust 语言函数注释。
11.View In Browser Sublime Text 保存后网页自动同步更新。
四.可按需添加的插件
1.TortoiseSVN 版本控制工具
2.LiveReload 调试网页实时自动更新
3.SublimeCodeIntel 智能提示
4.HTML-CSS-JS Prettify HTML、CSS、JS格式化
5.Alignment 使代码格式的自动对齐
6.Compact Expand CSS Command 使css 属性展开及收缩,格式化CSS代码
五.查看所安装的插件列表
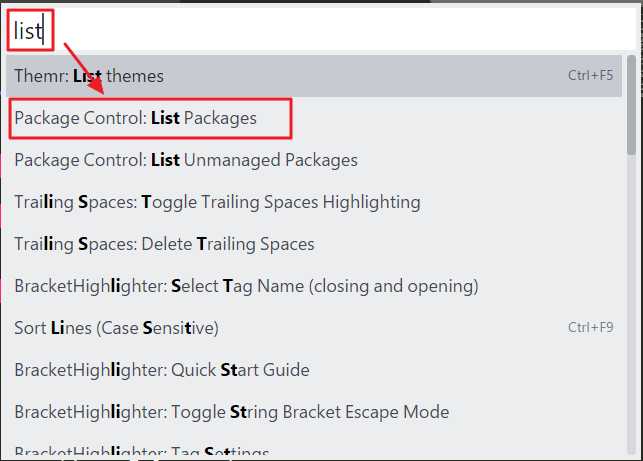
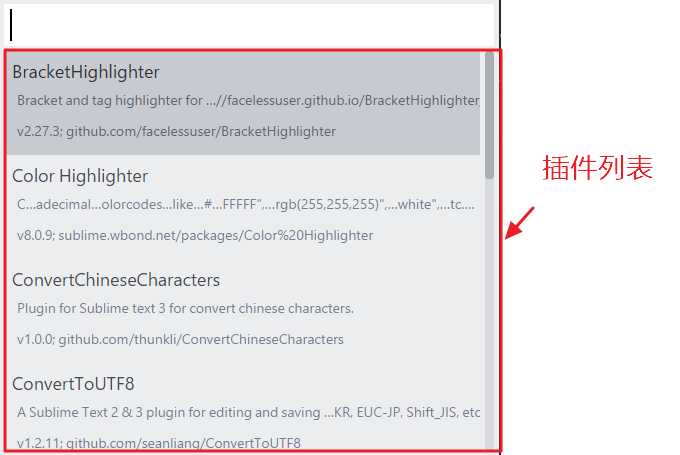
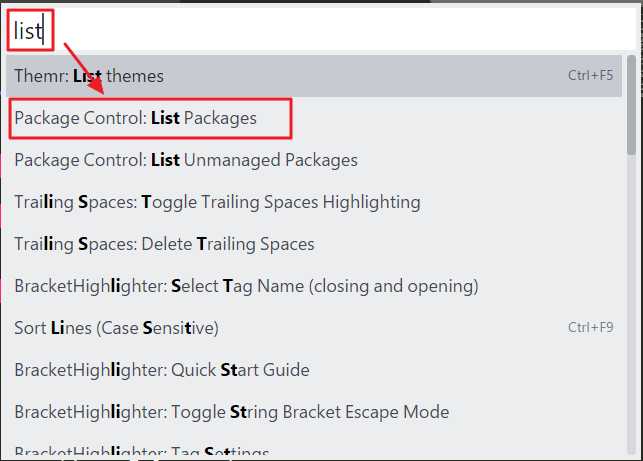
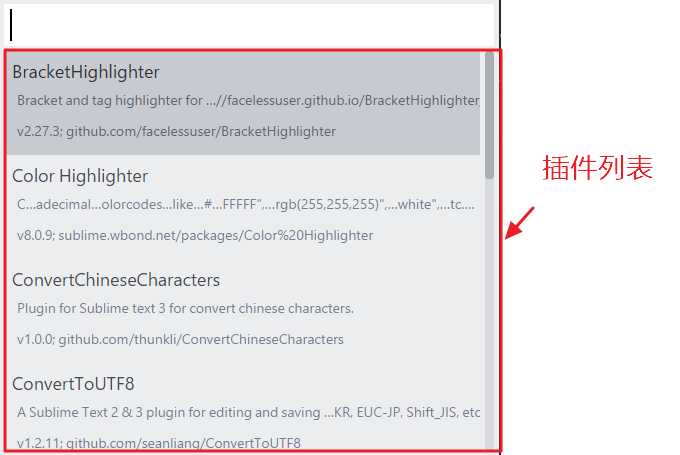
使用快捷键“Ctrl +Shift +P”快速打开Package Control ,输入“list”,选择“List Packages”然后即可看到所有安装的插件了。如图 5-1,5-2.

图 5-1

图 5-2
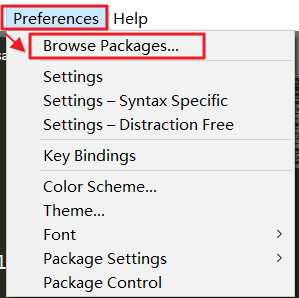
六.删除某插件
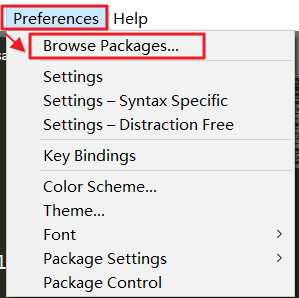
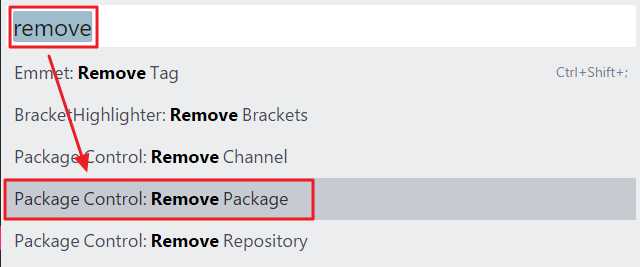
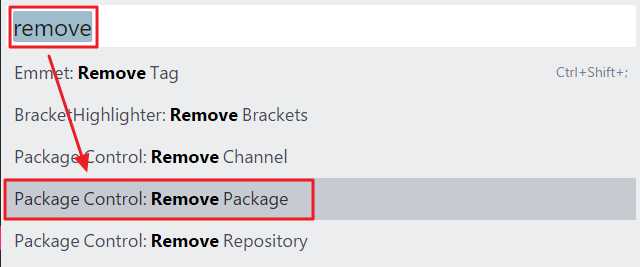
使用快捷键“Ctrl +Shift +P”快速打开Package Control ,输入“remove”,选择“Remove Packages”,然后选择所要删除的插件,即可删除该插件了,如图 6-1。

图 6-1
参考资料:
[1] 小菜与小鸟.Sublime Text 3 全程详细图文原创教程(持续更新中。。。)
[2] bananaplan. Sublime Text 3 绝对神器