标签:safari ant 自己 https pen ace 就是 .net www.
在最近移动端项目中用到了vux,感觉用着还习惯,当把vux使用到PC端的时候出现了IE浏览器出现,这样的错误信息:
CSS3114: @font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的。
文件: UwCtGsNCf5NCQ0N....
然后在IE浏览器页面中的字体图标就没有显示。
原来在vux中weiui_font.less文件中,如下写法:
@font-face { font-weight: normal; font-style: normal; font-family: "weui"; src: url(‘data:application/octet-stream;base64,AAE...省略‘) format(‘truetype‘); }
于是想到了把base64格式字体转换为可用的字体文件。
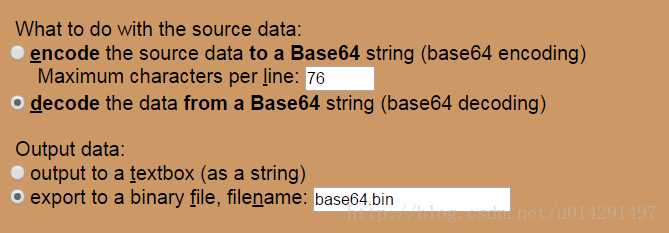
实现步骤:
data:font/opentype;base64, 逗号也要删除,这样就获取到了字体信息。 比如:T1RUTwAJAIAAAwAQQ0ZGIBcEq......过长不展示 。
@font-face { font-weight: normal; font-style: normal; font-family: "weui"; src: url(‘../fonts/weiui.eot‘); /* IE9 Compat Modes */ src: url(‘../fonts/weiui.woff‘) format(‘woff‘), /* Modern Browsers */ url(‘../fonts/weiui.ttf‘) format(‘truetype‘), /* Safari, Android, iOS */ url(‘../fonts/weiui.svg#weiui‘) format(‘svg‘); /* Legacy iOS */ }
参考地址:
把vux中的@font-face为base64格式的字体信息解码成可用的字体文件
标签:safari ant 自己 https pen ace 就是 .net www.
原文地址:https://www.cnblogs.com/moqiutao/p/8945131.html