标签:方式 targe get html install class turn box default
建议:初学者看之前请先看一遍菜鸟教程
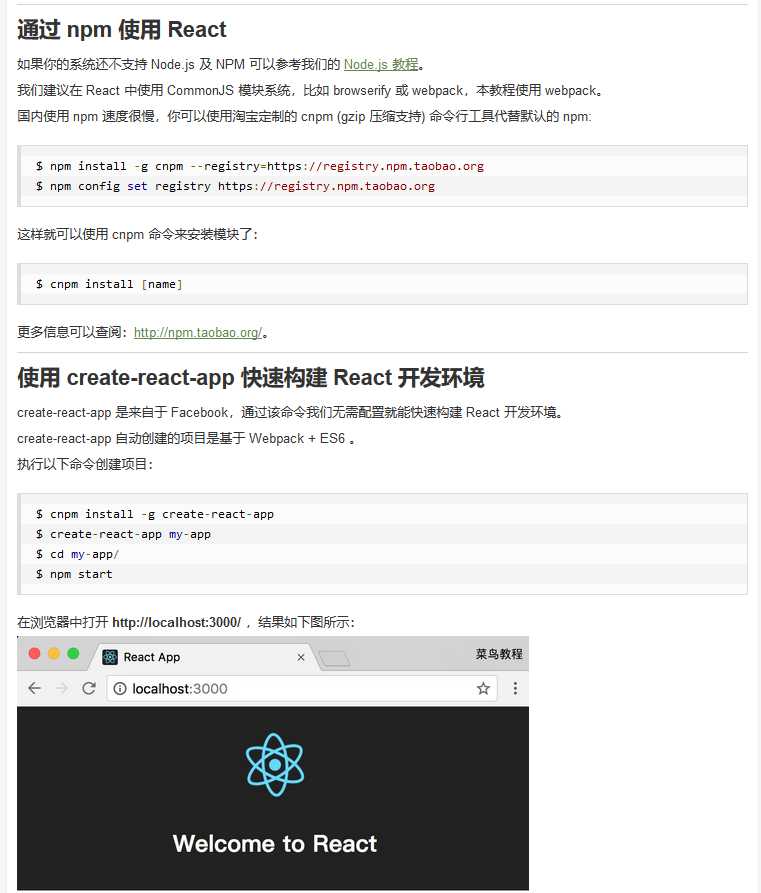
一、安装并启动项目:网址

二、开始写项目:
组件到界面流程:
定义一个组件app.js导出------->index.js获取app.js组件------->渲染到index.html中
1.组件:app.js组件
1)组件的return函数里返回的HTML节点必须是一个
2)定义一个组件的方式ES6语法:
class APP extends React.Component{......}
也可以使用React.creactClass({})
3)可以给外部使用的组件:使用 export default 导出组件
export default class APP extends React.Component{......}
或者是
class App extends React.Component{
render(){
return (<div>这是一个组件</div>);
}
}
export default App;
2.入口的定义:index.js文件
ReactDOM.render(<App />.document.getElementById("box"))
3.页面:index.html
<div id="box"></div>
标签:方式 targe get html install class turn box default
原文地址:https://www.cnblogs.com/zhaoxinmei-123/p/8947288.html