标签:ext 数据 vue 优化 实现 log height blank sla
input原来的样式就不在此赘述了:
下面看一下实际项目中用到的input输入框,同步绑定输入数据,实现输入框双向绑定(实际项目中使用的是vue框架):
html部分:
<div class="inputRatio">
滑动条:<input type="range" name="ratio" :value="parseInt(ratio)" @input="ratio=$event.target.value" :style="{background:‘linear-gradient(to right, #059CFA, #ebeff4 ‘ + ratio + ‘%, #ebeff4)‘}"/>
//这里通过渐变来改变滑动轨迹的样式,下面有补充渐变的简单示例
输入框:<input type="text" maxlength="3" onkeyup="this.value=this.value.replace(/[^0-9-]+/,‘‘);this.value=this.value>100?100:this.value;" v-model="ratio" />%
</div>
样式优化:
/*实际项目中1rem=14px*/ .inputRatio input { width: 42.86rem; display: inline-block; height: 0.86rem; line-height: 1.92rem; } .inputRatio input:last-child { width: 3.57rem; height: 2.14rem; margin: 0 0.24rem 0 2rem; color: #66b4fe; font-size: 1.28rem; text-align: center; background-color: #EEEEEE; } .inputRatio input[type="range"] { background-color: #EEEEEE; border-radius: 0.48rem; -webkit-appearance: none; } /*这是滑动按钮的样式*/ .inputRatio input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; cursor: default; height: 1.92rem; width: 1.92rem; transform: translateY(0px); background: none repeat scroll 0 0 #66b4fe; border-radius: 0.96rem; } .inputRatio input[type=‘range‘]:focus { outline: none; }
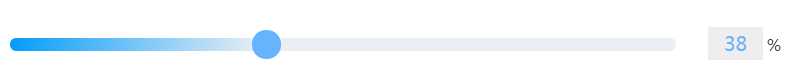
最后的效果:

另:补充linear-gradient()用法示例
css部分:
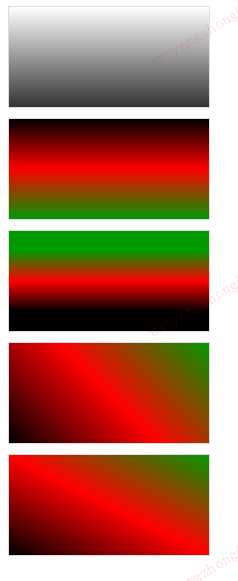
width: 200px; height: 100px; margin-top: 10px; border: 1px solid #ddd; } .test { background: linear-gradient(#fff, #333); } .test2 { background: linear-gradient(#000, #f00 50%, #090); } .test3 { background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%); } .test4 { background: linear-gradient(45deg, #000, #f00 50%, #090); } .test5 { background: linear-gradient(to top right, #000, #f00 50%, #090); }
html部分:
<div class="test"></div> <div class="test2"></div> <div class="test3"></div> <div class="test4"></div> <div class="test5"></div>
输出效果:

注:本文为原创,如需转载请注明出处http://www.cnblogs.com/hubgit/p/8949847.html ,谢谢!
美化input type=range标签滑动样式(带渐变效果)
标签:ext 数据 vue 优化 实现 log height blank sla
原文地址:https://www.cnblogs.com/hubgit/p/8949847.html