标签:alt es6 基本用法 图片 nbsp ror image 大神 err
基本用法:
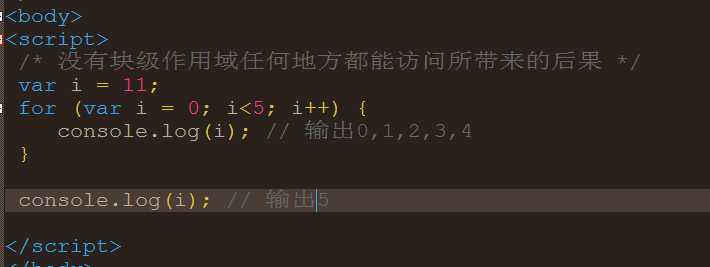
Es5只有全局作用域和函数作用域,没有块级作用域,这就带来了很不合理的场景比如:

我们所期望的是能把var i = 11的值打印出来
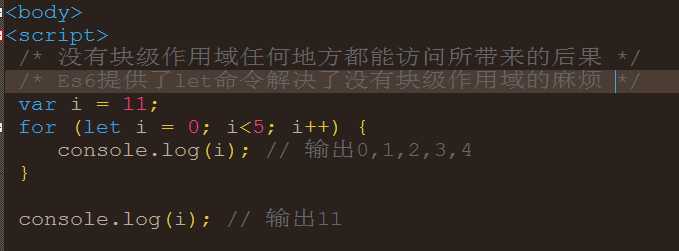
Es6新增了let命令,let命令只能在它的代码块中有效,其用法类似var

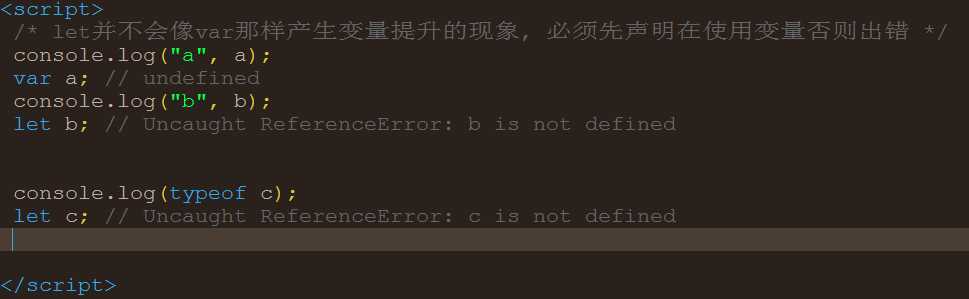
不存在变量提升
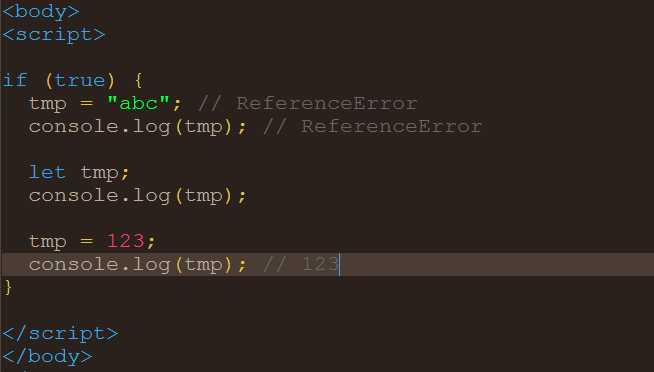
let并不会像var那样发生“变量提升”的现象。所以变量一定要先声明在使用。否则报错

由于上面的代码在声明前使用了变量,结果抛出了ReferenceError错误
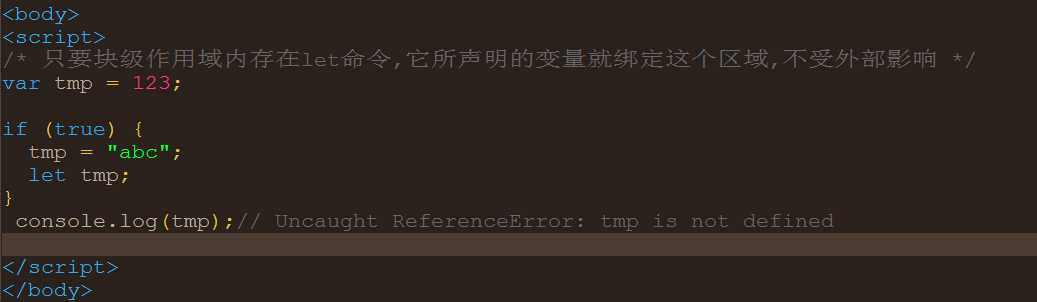
暂时性死区

在代码块内使用let声明变量之前,该变量都是不可用的,在语法上成为"暂时性死区"

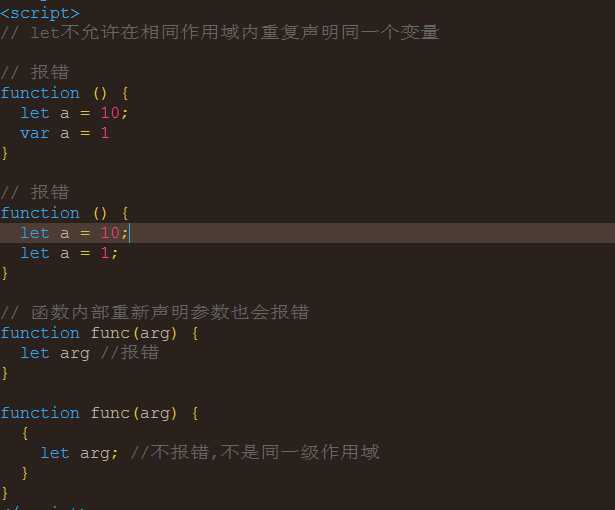
不允许重复声明
let不允许在相同作用域内重复声明同一个变量

本文章参考阮一峰大神的《Es6标准入门》
标签:alt es6 基本用法 图片 nbsp ror image 大神 err
原文地址:https://www.cnblogs.com/qjuly/p/8948337.html