标签:获取 rac 内容 nts syn soft 除了 nal 忽略
渲染页面时为了保证最佳效果和可靠性,你应该小心放置head里面的元素。首先,我来解释下最佳顺序,然后解释为什么。
最佳head顺序
<doctype> <html> <head> <meta http-equiv content-type charset> <meta http-equiv x-ua-compatible> <base> <title, favicon, comments, script blocks, etc>
为什么顺序很重要
为来理解head里元素重要,先理解浏览器怎么解析页面的以及每个元素在解析时的作用。
当欧兰奇开始解析一个页面,它首先读http response body里面的内容。如果response里面的content-Type heade 指定里charset属性,这些body内容立即用指定的字符编码解析成文本。然而,如果charset没有定义,浏览器必须开始浏览response body里面的字节,同时在顶部确定一个unicode 字节顺序标记或者查找一个指定里字符集的meta http-equiv元素。当这些声明获取里,解析器需要重启,为里保证预先被读的字节是正确的。当重启时,F12开发者工具会显示如下:

这个重启会影响展现,我们现在来解释。
如果一个字符集声明没有找到,浏览器会强制自动识别,所以就造成来开发者的目的和浏览器的解析不一致的现象。这种不一致会导致一个乱码的页面。所以通过http response指定字符编码很重要。如果你处于某种原因只能通过meta来指定字符集,meta是head里的第一个元素至关重要。
IE8及以后的版本允许页面开发者指定用于渲染页面的文档模式,为了能是网站用建议的ie版本来渲染。因为文档模式会影响浏览器如何解析页面,IE会重新解析页面如果找到指定X-UA-Compatible值的meta元素。F12开发者当需要重启是会给出提示:

因为这个原因,所以设置X-UA-Compatible的最佳实践是放在http response header里。如果你必须在meta标签里指定,这个元素必须在所有的script blocks前面,并且应该尽可能的在前面。在一些例子里,X-UA-Compatible meta标签会被忽略(可能因为文档模式已经在之前被解析里)。当发生这个事情时,F12开发者工具会给出一下信息:

基础元素控制了一些相对路径怎么被引用成绝对路径的。通常,相对路径结合了当前页面的路径。然而,当一个基础标签出现时,指定的href用于路径整合,页面的路径没有用到。因为基础元素影响了所有的相对路径的整合,它应该在任何一个相对路径出现前出现。对于IE7,基础元素必须在head里,如果在body里会被忽略。通过document.write的方式指定一个base元素,这种做法时不鼓励的。
当你指定了charset,X-UA-Compatible,base ,接着就是title。
预解析的理解
为了减少js,css,img,其它资源的加载时间,IE需要尽可能的在加载页面时下载这些资源。当浏览器遇到一个non-async/non-defer script 元素浏览器解析会暂停,为了按顺序执行script。这种暂停会导致解析其它元素时延时。
为了缓解这种现象,当主解析器被暂停时,IE开启了第二个解析器主要负责寻找需要下载的资源。这种模式被称为超前的预解析,因为它看起来在主解析器之前。这种被超前触发的下载请求被成为speculative,因为这是可能的主解析器执行的script可能会改变最终的标签,从而造成了speculative请求的浪费。
当解析器强制解析文档模式或者charset,IE终止页面上所有的请求并且开始重新解析,再一次查找需要下载的资源。除了CPU的耗费,还有网络流浪。
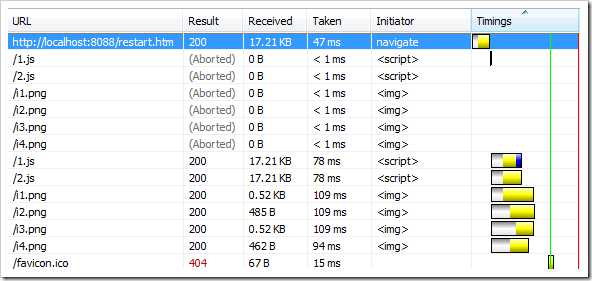
例如,假设一个页面从IE9标准模式切换到极速模式。F12会显示重启:

你也会看到speculative 请求被终止。

因为这些请求开始的很早。
翻译原文:https://blogs.msdn.microsoft.com/ieinternals/2011/07/18/best-practice-get-your-head-in-order/
标签:获取 rac 内容 nts syn soft 除了 nal 忽略
原文地址:https://www.cnblogs.com/tianmuxi/p/8954553.html