标签:运行 情况下 替代 position doc 使用 orm view ack
最近在项目中遇到一个问题,想要改变input选择框的背景,然而,令我没有想到的是,竟然无法直接改变背景的颜色
通常情况下:我们都可以通过改变元素的 background-color 的值来改变元素的背景,但是在input选择框上,它失效了,无法使用
1 <div class="box"> 2 <p>请选择你的爱好:<br> 3 <input type="checkbox" name="" id="">篮球<br> 4 <input type="checkbox" name="" id="">足球<br> 5 <input type="checkbox" name="" id="">乒乓球<br> 6 <input type="checkbox" name="" id="">铅球<br> 7 <input type="checkbox" name="" id="">冲浪<br> 8 <input type="checkbox" name="" id="">打猎<br> 9 </p> 10 </div>
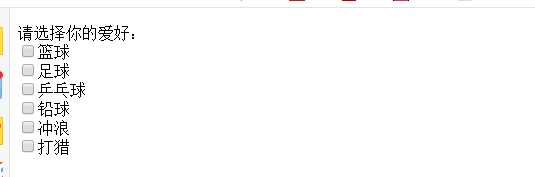
运行结果:背景是灰色的,个人感觉不太喜欢

1.在input 上增加样式,设置背景属性为白色:
<style> input { background: #ffffff; } </style>
运行结果:毫无变化

我不知道为什么会无效,通常都是这样实现的呀
不知道归不知道,但是总是要解决的
找了一些资料,整理如下:
2. 既然 input 不能改变,那就找一个东西来替代它,当作用在这个替代的东西上时,就如同作用在input选择框中一样,下面就使用一个label 标签来替换它
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 .box span { 10 position: relative; 11 } 12 input { 13 position: absolute; 14 visibility: hidden; 15 } 16 input+label { 17 display: inline-block; 18 border: 1px solid #ccc; 19 background: #fff; 20 width: 12px; 21 height: 12px; 22 position: relative; 23 border-radius: 2px; 24 } 25 input:checked+label:before { 26 position: absolute; 27 left: 4px; 28 display: inline-block; 29 content: ‘‘; 30 height: 7px; 31 width: 3px; 32 border: 1px solid red; 33 border-width: 0 2px 2px 0; 34 transform: rotate(45deg); 35 } 36 </style> 37 </head> 38 <body> 39 <div class="box"> 40 <p>请选择你的爱好:<br> 41 <span class="checkes"><input type="checkbox" name="" id="xuan1"> <label for="xuan1" class="ss"></label> 篮球</span> <br> 42 <span class="checkes"><input type="checkbox" name="" id="xuan2"> <label for="xuan2" class="ss"></label> 足球</span> <br> 43 <span class="checkes"><input type="checkbox" name="" id="xuan3"> <label for="xuan3" class="ss"></label> 乒乓球</span> <br> 44 <span class="checkes"><input type="checkbox" name="" id="xuan4"> <label for="xuan4" class="ss"></label> 铅球</span> <br> 45 <span class="checkes"><input type="checkbox" name="" id="xuan5"> <label for="xuan5" class="ss"></label> 冲浪</span> <br> 46 <span class="checkes"><input type="checkbox" name="" id="xuan6"> <label for="xuan6" class="ss"></label> 打猎</span> <br> 47 </p> 48 </div> 49 </body> 50 </html>
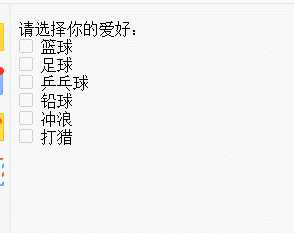
运行结果:

这样,就可以完美的替代input 选择框了,而且背景可以随意改变,什么颜色否可以
那么:为什么要用 label 标签来替换 input,而不用其他标签呢?
我试了一下div,结果虽然可以有相同的样子,但是当点击的时候,却不会选中打钩,所以用其他标签来替代是有问题的
因为只有label标签有 for 属性,当这个for 属性会关联着 id与for属性值相同的选择框,所以,当点击label 标签时,相当于点击在了input选择框中,即能直接改变input的checked 属性,从而影响css 选择器,接着影响红钩的显示和影藏
标签:运行 情况下 替代 position doc 使用 orm view ack
原文地址:https://www.cnblogs.com/huanying2015/p/8954547.html