标签:set asc 接收 操作 技术 splice length indexof 技术分享
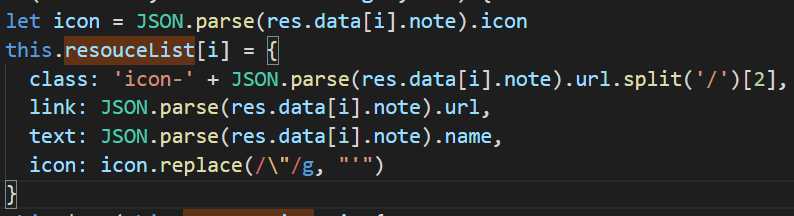
1.vue中数据接收成功,页面渲染失败。代码如下

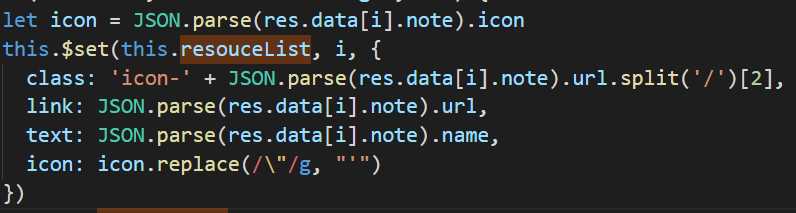
经过查找资料修改代码为

或是

原因是:
由于 JavaScript 的限制, Vue 不能检测以下变动的数组:
vm.items[indexOfItem] = newValuevm.items.length = newLength但是可以通过set和push,splice操作数组
标签:set asc 接收 操作 技术 splice length indexof 技术分享
原文地址:https://www.cnblogs.com/wanf/p/8954688.html