标签:设备 路径 www containe rip pre cal 加载 布局
Web前端CSS框架;
BootStrap是基于HTML,CSS,JavaScript的.
由它设计页面可以在手机,pad,pc都可以按照预定义好的不同样式直接访问.
1.下载BootStrap;
2.将BootStrap中的文件夹(css&fonts&js)导入项目中;
3.在网页中引入文件:
<head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap.min.css文件路径" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="jquery.min.js文件路径"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="bootstrap.min.js文件路径"></script> </head>
BootStrap的全局CSS
1.布局容器:
container类用于固定宽度并支持响应式布局的容器; eg: <div class="container"></div>
container-fluid类用于100%宽度,占据全部视口的容器;
2.栅格系统:
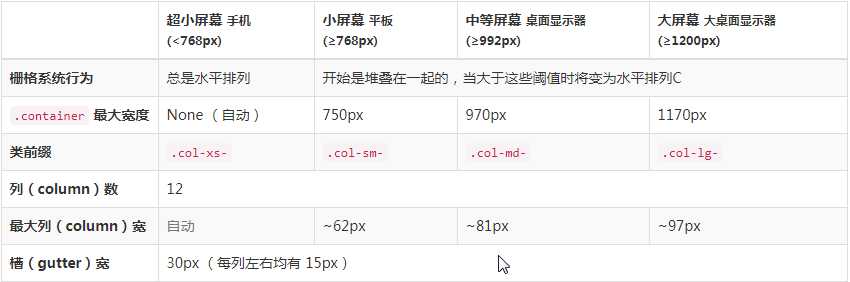
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的minxin用于生成更具语义的布局.
使用.row样式定义栅格的行. <div class="row"></div>
定义列:(下图)

<!DOCTYPE html> <html lang="zh-CN"> <head> <title>My Bootstrap 响应式页面</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.min.js"></script> <style> </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-xs-6"> </div> <div class="col-md-4 col-xs-6""> </div> <div class="col-md-4"> </div> </div> </div> </body> </html>
标签:设备 路径 www containe rip pre cal 加载 布局
原文地址:https://www.cnblogs.com/laodang/p/8955129.html