标签:快速 ruby markdown user 终端 ges 完全 文档 panel
Atom 是 Github 开源的文本编辑器,这个编辑器完全是使用Web技术构建的(基于Node-Webkit)。启动速度快,提供很多常用功能的插件和主题,可以说Atom已经足以胜任“半个IDE”了。
(1)多平台支持(Windows、Mac、Linux)
(2)界面美观、现代化,使用舒适
(3)多文件管理(Atom提供了文件树列表的功能)
(4)设置管理很方便,不用像Sublime需要自己手动安装第三方管理插件
(5)由GitHub打造,社区活跃,免费使用
(6)支持各种编程语言的代码高亮和代码补全(部分需要插件支持)
(7)原生Git的支持
(8)原生Markdown支持(实时预览、代码高亮,比Mou的代码高亮效果好很多)
(9)主题插件越来越丰富
直接去Atom官网下载安装即可,地址:https://atom.io
Atom文本编辑器支持Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。功能设置和插件安装直接在设置选项里面即可设置,默认的很多设置选项已经很不错了,也不需要太多地修改。
主题插件的安装也很简单。点击顶部菜单“File”->“Settings”。在出现的下图安装界面中,输入自己的需要安装的主题或者插件的部分名称即可匹配搜索,点击‘INSTALL‘即可安装成功使用了(主题需要切换到Themes选项卡上)
Atom原生支持Markdown的书写和预览,这相较于Sublime的需要安装第三方Markdown插件使用起来还要优秀,由于时Github自家打造,Markdown语法当然也是与github语法完全同步。
使用快捷键 Ctrl + Shift + M 则可打开Markdown的预览界面。
Atom的markdown Preview官方效果图如下:
作为一个程序员,Git无疑是一个版本控制神器。如果你编辑了你从GitHub上Pull代码,那么在编辑器的右下角或者菜单树中能直观的看到自己编辑代码的状态,当然还有其他很多功能。这个大家可以自行去摸索。
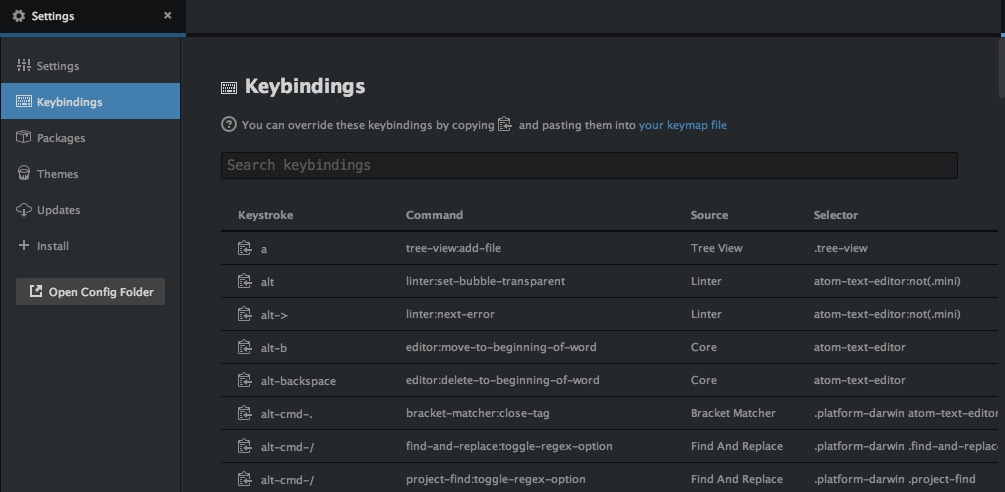
Atom设置选项 keybindings 中列举了相当长的一份关于快捷键的绑定列表,你也可以自定义快捷键的配置文件,有相同的快捷键则会覆盖掉原有的,使用你自己设定的。下面是一些常用的快捷键:
Atom的常用插件基本上都在 Atom Packages 首页中能找到,选择热门的、下载量较多的适合自己需要的基本上都是正确的选择,下面列举一写比较好用的插件:
minimap是一个预览全部代码的一个插件,同时能方便的移动到指定的文件位置。
atom-beautify是一个格式化代码的插件,支持HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C,CoffeeScript, TypeScript, SQL等多种语言。
emmet是HTML,CSS快速编写的神器,具体的使用可以参看emmet官网。
autocomplete-*系列包含各个语言的代码自动补全功能,你需要什么语言的就可以下载该语言相关的插件即可。
pigments是项目文件中,样式显色显示的的插件。在Atom中的下载量可是相当的高。对于前端人员来讲还是很重要的一个插件。
用于执行命令并显示输出。打开终端面板快捷键:Ctrl + `
可以帮助我们方便快速地写注释。
让我们书写js时使用各种缩写,自动补全代码。
让文件前面有彩色图片,使文件类型看得更加清除舒服。(如果使用着 seti-ui 主题,则体现不了效果哦)
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。
2015/6/25 Atom发布1.0版本,所以趁着工作之余再次好好体验了一把Atom,确实眼前一亮,所以把使用纪要贴出来,方便后来者快速上手。
PS:劳资是mac,所以windows用户请原谅,照顾不周哈:)
如何评价 Github 发布的文本编辑器 Atom? 知乎这篇文章能让你更好的了解Atom
为什么选择Atom 来看看官方怎么说吧.
Atom的简单入口就不科普了,想了解来看看这篇文章吧:Atom基础使用
Sublime常用的功能Atom应该都有,比如俺最喜欢的多光标选中和多处选取;
和Sublime一样的快捷键俺这里就不再多浪费时间列举了哈;
在tree-view的Keybindings里面有非常详细的说明,都是针对Tree操作的
cmd-\ 显示或隐藏目录树ctrl-0 焦点移到目录树fn-F2(选择tree后) 修改文件/文件夹名称ctrl-shift-M Markdown预览,这非常方便俺这种写手ctrl-alt-b 安装atom-beautify后可使用,格式化代码ctrl-` 安装terminal-panel后可使用,调起CLIctrl-shift-U 调出切换编码选项cmd-t或cmd-p 查找文件alt-cmd-[ 折叠alt-cmd-] 展开alt-cmd-shift-{ 折叠全部alt-cmd-shift-} 展开全部ctrl-m 相应括号之间,html tag之间等跳转alt-shift-S 查看当前可用代码片段更多快捷键去Settings里面查看,如下图
很多时候,安装后不能及时就生效,需要重启Atom,这块比较讨厌,略搓:(
ctrl-alt-b其实Atom默认的主题就已经非常小清新、文艺范儿,但前端对美好事务的追求是永不停歇的...
提醒一点:Atom的主题是区分 UI主题和语法主题
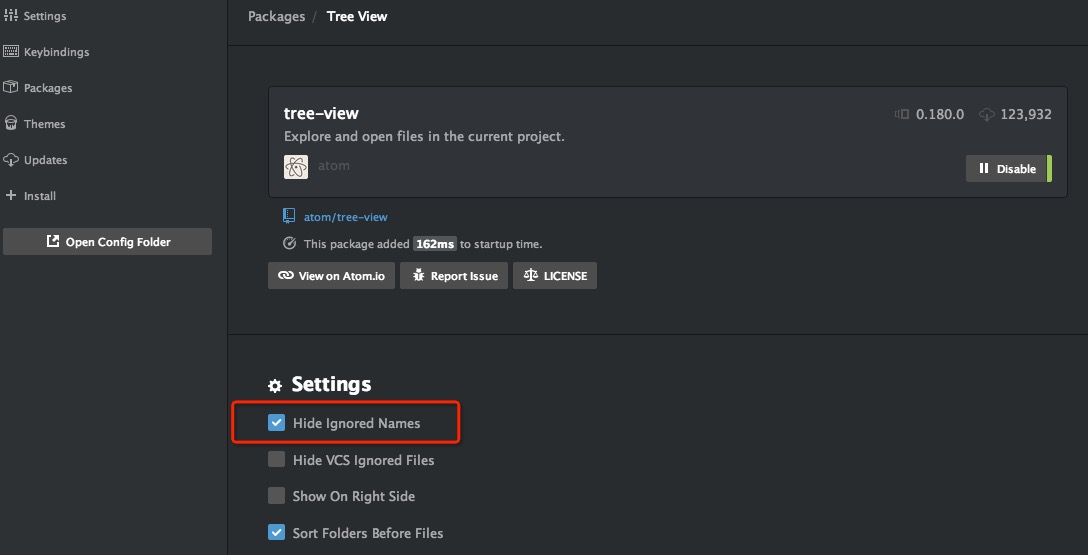
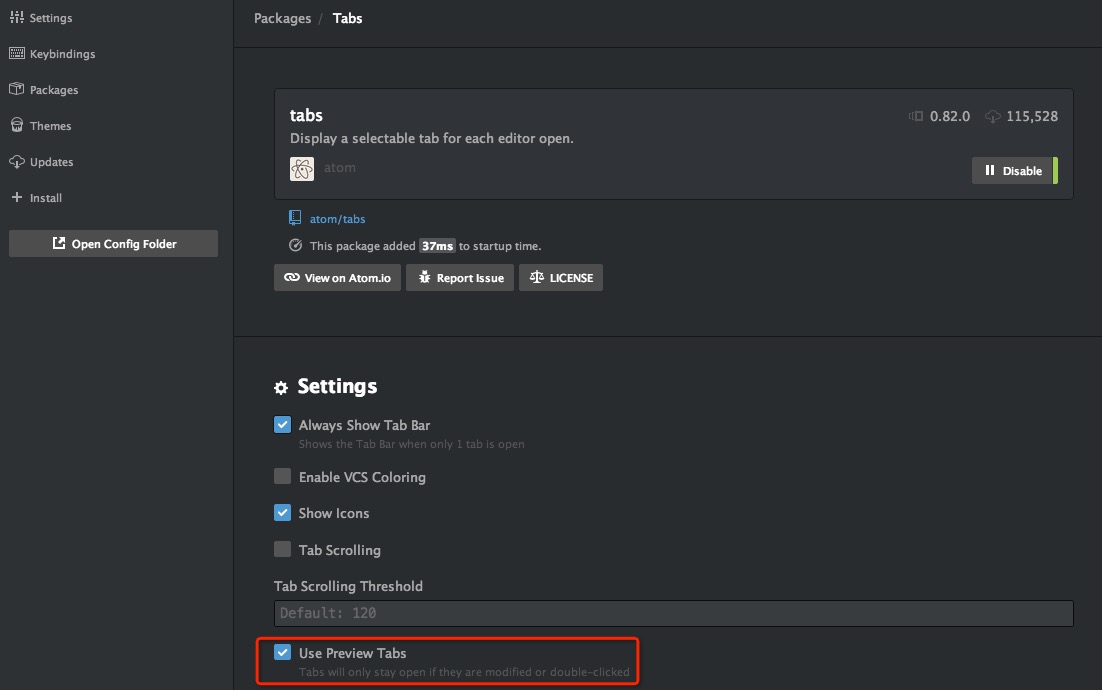
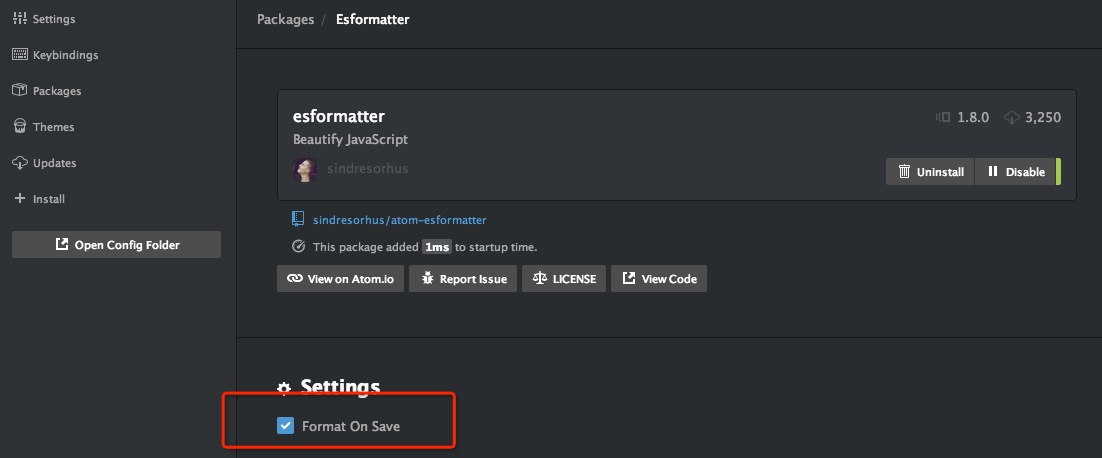
在这儿聊些很有用的设置

上图红框中的选项 可以隐藏一些需要忽略的文件

上图红框中的选项 可以实现Sublime选择文件的效果。不勾选时,点击一个文件就是打开文件;勾选后,双击文件才是打开文件

上图红框中的选项 会再保存时让代码格式化,比如去掉不需要的空格、换行之类
原本想写个简单的Package当demo尝试下,但翻看文档发现已写的够清晰,俺也就不浪费时间费这个劲了。
标签:快速 ruby markdown user 终端 ges 完全 文档 panel
原文地址:https://www.cnblogs.com/AlvinSui/p/8960995.html