标签:sele 提交 inpu 上海市 ace BMI info class get
1 <html >
2 <head>
3 <title>表单提交</title>
4
5 </head>
6 <body>
7 <center>
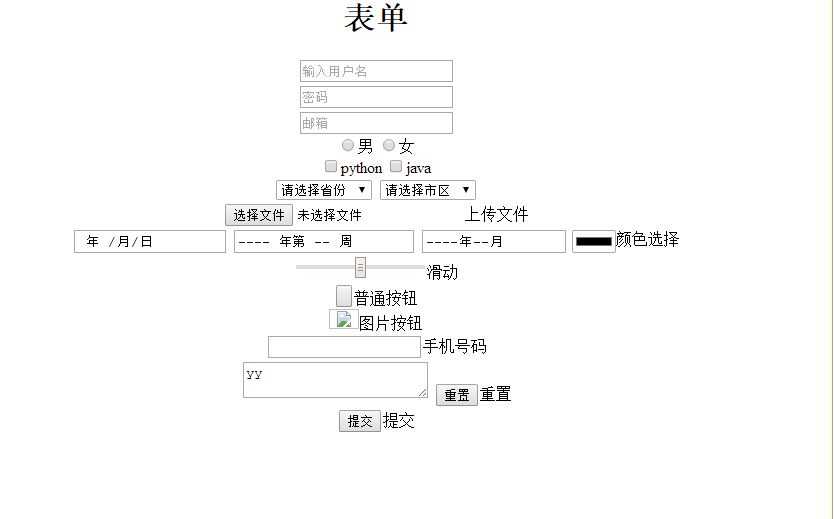
8 <h1>表单</h1>
9 <form action="" method="get" >
10
11 <input type="text" placeholder="输入用户名"/><br/>
12 <input type="password" placeholder="密码"/><br/>
13 <input type="email"placeholder="邮箱"/><br/>
14 <input type="radio" name="aa"/>男
15 <input type="radio" name="aa"/>女<br/>
16 <input type="checkbox">python
17 <input type="checkbox">java<br/>
18 <select>
19 <option>请选择省份</option>
20 <option>陕西</option>
21 <option>四川</option>
22 <option>甘肃省</option>
23 </select>
24 <select>
25 <option>请选择市区</option>
26 <option>西安市</option>
27 <option>北京市</option>
28 <option>上海市</option>
29 </select><br/>
30 <input type="file"/>上传文件<br/>
31 <input type="date">
32 <input type="week">
33 <input type="month">
34
35 <input type="color">颜色选择<br/>
36 <input type="range">滑动<br/>
37 <input type="button">普通按钮<br/>
38 <input type="image" src=".jpg"/>图片按钮<br/>
39 <input type="tel">手机号码<br/>
40 <textarea>yy</textarea>
41 <input type="reset">重置<br/>
42 <input type="submit">提交
43
44
45
46
47
48 </form>
49 </center
50 </body>
51
52
53
54
55 </html >

标签:sele 提交 inpu 上海市 ace BMI info class get
原文地址:https://www.cnblogs.com/yyb6/p/8960760.html