标签:程序 art 移动 details 页面布局 没有 个人总结 表示 css
借鉴大神制作:https://blog.csdn.net/kaka1121/article/details/51538979
个人总结:
自己的回答:
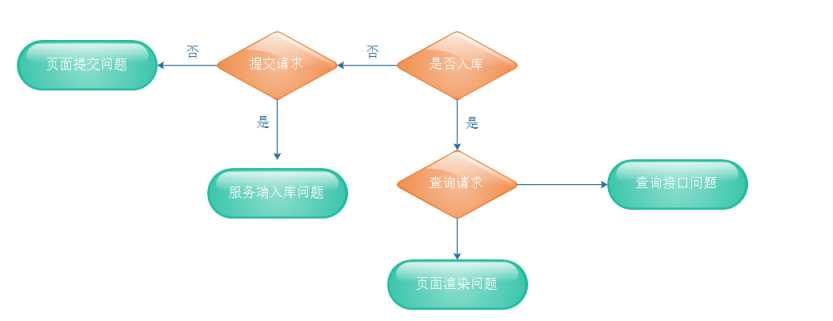
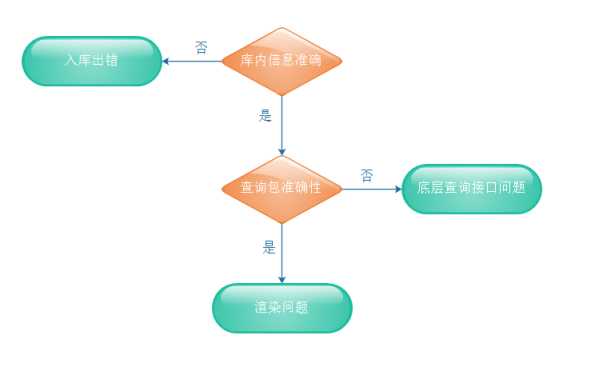
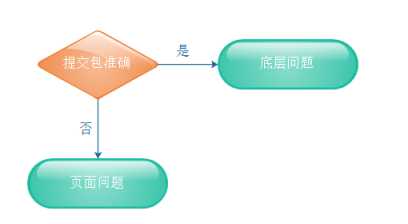
1.定位bug,可以先看下错误日志,看看是不是简单的超出范围或者内容异常这些简单的日志情况
2.如果实际日志是没有报错的,但是逻辑和正确逻辑不匹配,那么你需要看下是否是程序员编写代码时,各个字段的设置eg:一个字段有表示1,没有表示2,结果1和2弄混了,这时你查看日志,找到对应的response里的字段
3.还有一些很明确系统直接报错误的情况,eg:系统繁忙啊等,如果不是服务的问题,那么应该就是你输入的内容是系统所没有控制导致的
*同上部分的字段的可能性,也可以依据数据库里字段的流转查看是不是错误
问题的总结:
1.页面效果不佳----与UI设计不一致
解决:前端:修改相应的css和js
移动端:调整页面布局渲染方式
2.进行了某个功能内容的提交,但是实际上没有展示

3.展示错误---

a:乱码(文字的变成数据库内容)
b:展示的内容错误
4.信息入库不全---在某个功能上进行了内容的提交,页面展示是正确的,但是数据库上实际应该存的数据没有存

标签:程序 art 移动 details 页面布局 没有 个人总结 表示 css
原文地址:https://www.cnblogs.com/520502-thy/p/8962428.html