标签:http exit 浏览器 load 时光 join lin xtend 设备
最近项目用到react,其实前年我就开始接触react,时光匆匆,一直没有时间整理下来(太懒啦)!如今再次用到,称工作间隙,对全家桶做一次总结,项目源码地址。废话不多说,上码。
mkdir react-Buckets
npm init 
关于装依赖加入package.json时,加 --save-dev表示开发环境要用的依赖,如果加 -save表示生产环境依然要用的依赖。
npm install --save-dev webpack手动添加webpack配置文件
touch webpack.dev.config.js配置文件
var path=require(‘path‘);
module.exports={
// 入口文件指向src/index.js
entry:path.join(__dirname,‘src/index.js‘),
//打包后的文件到当前目录下的dist文件夹,名为bundle.js
output:{
path:path.join(__dirname,‘./dist‘),
filename:‘bundle.js‘
}
};生成主要文件目录
mkdir src && cd src
touch index.js入口文件写点内容
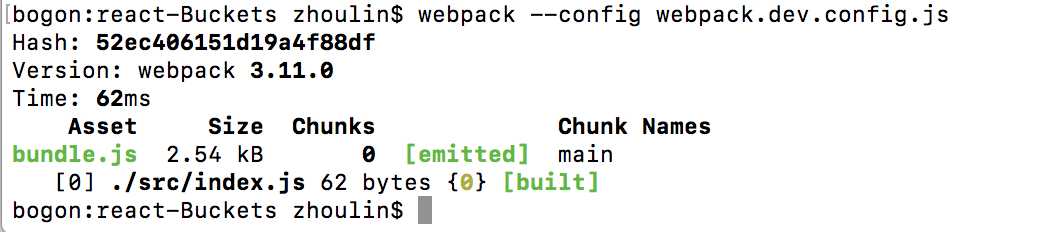
document.getElementById(‘app‘).innerHTML=‘This is my React!‘; webpack --config webpack.dev.config.js效果如图

touch ./dist/index.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="./bundle.js"></script>
</body>
</html>
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack --config webpack.dev.config.js"
}, npm run build平时大家在项目中不管用的vue还是react,应该大多都开始用ES6或ES7的语法了吧。想必都了解如果想让浏览器可以直接识别,基本都会选用babel插件进行编译转换。下面为大家一一介绍:
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react babel-preset-stage-0安装好后,添加配置文件
touch .babelrc打开文件,对babel进行配置,注:此处stage-0是包含stage-1,stage-2,stage-3
{
"presets":[
"es2015",
"react",
"stage-0"
],
"plugins":[]
} modle:{
rules:[{
test:/\.js$/,
use:[‘babel-loader?cacheDirectory=true‘],
include:path.join(__dirname,‘src‘)
}]
}//使用ES6的箭头函数
var babeltest=()=>
console.log(‘This is Babel Test!‘);
babeltest();
npm install --save react react-dom import React from ‘react‘;
import ReactDom from ‘react-dom‘;
ReactDom.reader(
<div>First React!</div>,
document.getElementById(‘app‘)
)
cd src
mkdir component && cd component
mkdir Hello && cd Hello
touch Hello.jsimport React, {Component} from ‘react‘;
export default class Hello extends Component{
reder(){
return(
<div>Hello React!</div>
)
}
} import React from ‘react‘;
import ReactDom from ‘react-dom‘;
import Hello from ‘./component/Hello/Hello‘;
ReactDom.reader(
<Hello/>,
document.getElementById(‘app‘);
)
npm install --save react-router-dom
cd src
mkdir router && touch router/router.js import React from ‘react‘;
import {BrowserRoter as Router,Route,Swith,Link} from ‘react-router-dom‘;
import Home from ‘../pages/Home/Home‘;
import Page1 from ‘../pages/About/About‘;
const getRouter=()=>(
<Router>
<div>
<ul>
<li><Link to="/">首页</Link></li>
<li><Link to="/about">About</Link></li>
</ul>
<Switch>
<Route exact path="/" componen={Home} />
<Route path="/about" component={About}/>
</Switch>
</div>
</Router>
);
export default getRouter;cd src
mkdir pages && cd pages
mkdir Home && touch Home/Home.js
mkdet About && touch About/About.js import React,{Component} from ‘react‘;
export default class Home extends Component{
render(){
return(
<div>
<h1>欢迎来到我的网站</h1>
<p>这是一个首页</p>
</div>
)
}
} import React,{Component} from ‘react‘;
export default class About extends Component{
render(){
return(
<div>
<h2>关于我们</h2>
<p>自定义react全家桶</p>
</div>
)
}
} import React from ‘react‘;
import ReactDom from ‘react-dom‘;
import getRouter from ‘./router/router‘;
ReactDom.render(
getRouter(),
document.getElementById(‘app‘)
) npm run build
我们发现页面是出来了,但是点击切换不了路由,原因是因为我们需要配置一个web服务器来指向index.html,在这里我们来配置一个webpack-dev-server。
webpack-dev-server是我们做前后端分离时,常会用到的依赖,它是一个小型的静态文件服务器,可以为webpack打包后生成的文件提供web服务器功能。
npm install webpack-dev-server@2 --save-dev devServer:{
//将服务器根目录指向打包后的dist文件,默认是指向项目的根目录
contentBase:path.join(__dirname,‘./dist‘);
} webpack-dev-server --config webpack.dev.config.js打开http://localhost:8080

8080是默认端口,可更改配置。同样,我们把编译命令优化下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.dev.config.js",
"start": "webpack-dev-server --config webpack.dev.config.js --color --progress"
}, proxy:{
"/api":"htpp://localhost:9000"
}标签:http exit 浏览器 load 时光 join lin xtend 设备
原文地址:https://www.cnblogs.com/zhoulin-circle/p/8963275.html