标签:效果 就会 图片 定位 http 动态 内容 宽度 哈哈哈
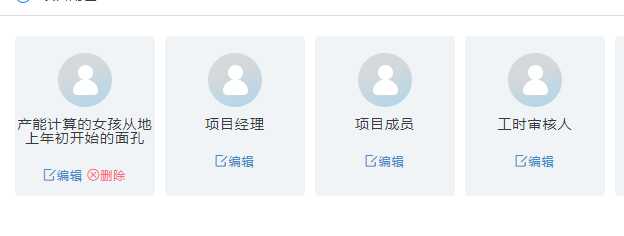
最近调前端样式时候,遇到一个需求,在中间文字不对等的情况下想让下面的操作文字距离底部对齐,如图:
 ,
,
刚开始觉得使用margin-bottom就可以,后来发现只有margin-top是管用的,查了资料发现:
margin-bottom是下方的外边距,并不能让元素向下方移动,margin-top作为上边距,把元素“推”了下去。
如果希望图标距离下方30px,那么可以试试在ul上设置position: absolute,bottom: 30px,另外父元素也必须设置成position:relative,
于是试了一下,的确可以,但是水平居中又出了问题,由于是绝对定位,那么编辑和删除两个操作肯定是一样的,所以如果继续用left:50%这样居中的话,就会有个问题,那就是如果不会动态居中,删除按钮会往后推,最后查了资料
总算找到了这种情况下动态水平居中的方法:
margin-left: auto;
margin-right: auto;
width: 980px;
前面两个设为auto,自动,而且宽度必须设置,才会动态居中,效果如下:

达到了绝对定位距离底部一样,且根据内容动态水平居中的效果!记录一下,毕竟前端菜鸟,哈哈哈
margin-bottom无效问题以及div里内容动态居中样式!
标签:效果 就会 图片 定位 http 动态 内容 宽度 哈哈哈
原文地址:https://www.cnblogs.com/houzheng/p/8963578.html