标签:请求 head 总结 har 是什么 等等 util errno else









// schema协议简介和使用 // 以下是演示,无法正常运行,微信有严格的权限验证,外部页面不能随意使用schema var iframe = document.createElement(‘iframe‘); iframe.style.display = ‘none‘; iframe.src = ‘weixin://dl/scan‘; //iframe访问schema var body = document.body || document.getElementsByTagName(‘body‘)[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //销毁iframe iframe = null; })
加上参数和callback
// 如果要加上参数和callback,那么就要这么写 window[‘_weixin_scan_callback‘] = function(result) { alert(result); } // ..省略 iframe.src = ‘weixin://dl/scan?k1=v1&k2=v2&callback=_weixin_scan_callback‘ // ..省略
schema协议的封装
新建invoke.js
(function(window) { // 跳用schema的封装 function _invoke(action, data, callback) { // 拼装schema协议 var schema = ‘myapp://utils/‘ + action; // 拼接参数 schema += ‘?a=a‘; var key; for (key in data) { if (data.hasOwnProperty(key)) { schema += ‘&‘ + key + data[key]; } } // 处理callback var callbackName = ‘‘; if (typeof callback === ‘string‘) { callbackName = callback; } else { callbackName = action + Date.now(); window[callbackName] = callback; } schema += ‘&callback=‘ + callbackName; // 触发 var iframe = document.createElement(‘iframe‘); iframe.style.display = ‘none‘; iframe.src = schema; //重要 var body = document.body || document.getElementsByTagName(‘body‘)[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //销毁iframe iframe = null; }) } // 暴露到全局变量 window.invoke = { share: function(data, callback) { _invoke(‘share‘, data, callback) }, scan: function(data, callback) { _invoke(‘scan‘, data, callback) }, login: function(data, callback) { _invoke(‘login‘, data, callback) }, } })(window)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>schema</title> </head> <body> <button id="btn1">扫一扫</button> <button id="btn2">分享</button> <script src="./invoke.js"></script> <script> document.getElementById(‘btn1‘).addEventListener(‘click‘, function() { window.invoke.scan({}, function() {}) }) document.getElementById(‘btn2‘).addEventListener(‘click‘, function() { window.invoke.share({ title: ‘xxx‘, content: ‘yyy‘ }, function(result) { if (result.errno === 0) { alert(‘分享成功‘); } else { // 分享失败 alert(result.message); } }) }) </script> </body> </html>
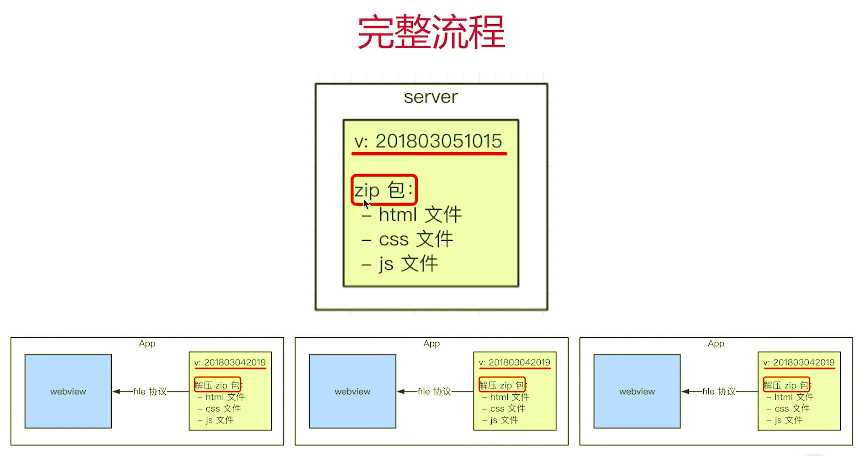
内置上线
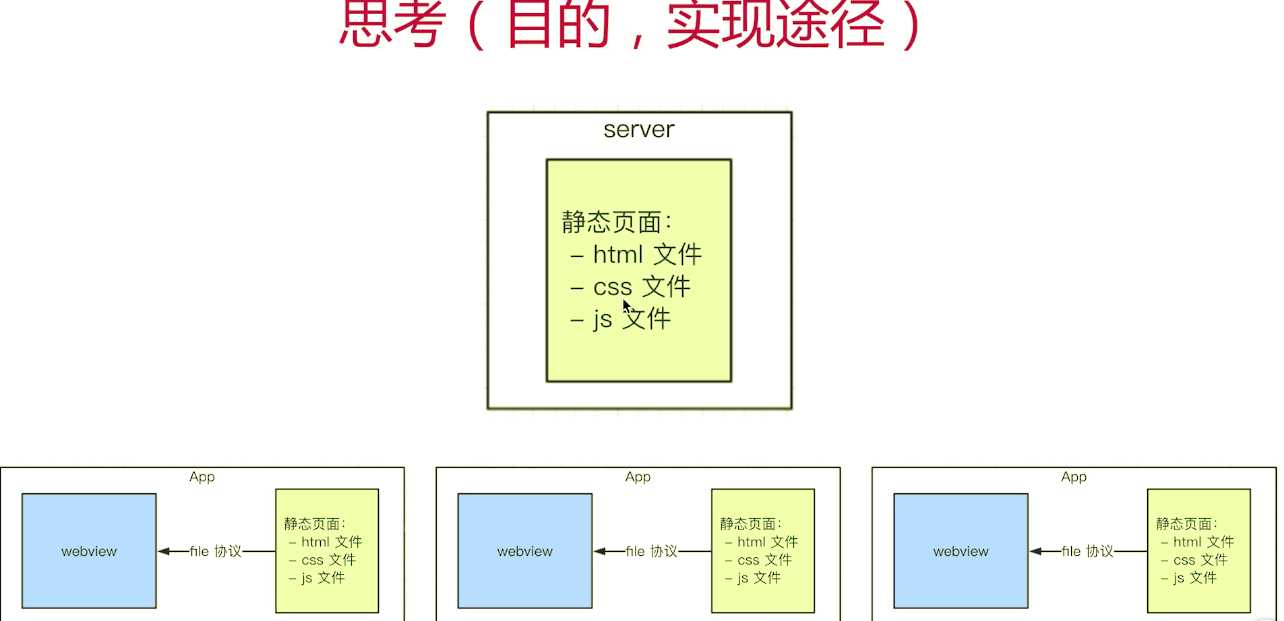
将以上封装的代码打包,invoke.js,内置到客户端
客户端每次启动 webview,都默认执行 invoke.js
本地加载,免去网络加载的事件,更快
本地加载,没有网络请求,黑客看不到 schema 协议,更安全
总结:前端如何和客户端通讯
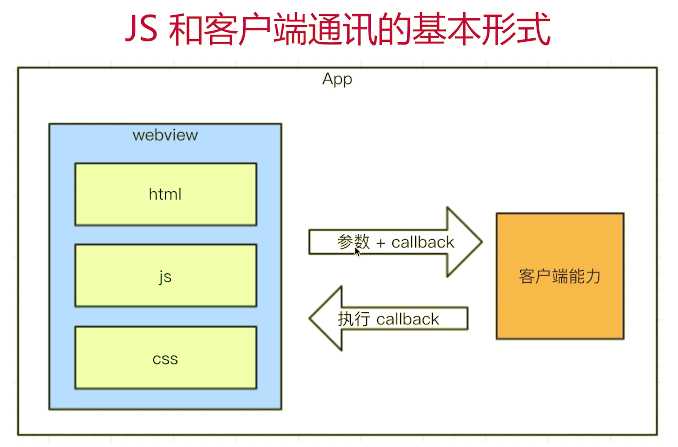
通讯的基本形式:调用能力,传递参数,监听回调
对schema协议的理解和使用 (前端和客户端通讯协议,可使用iframe)
调用 schema 代码的封装
内置上线的好处:更快,更安全
标签:请求 head 总结 har 是什么 等等 util errno else
原文地址:https://www.cnblogs.com/iceflorence/p/8961852.html