标签:tin 返回值 init post 产品 div img style 基本配置
1.引入js,css

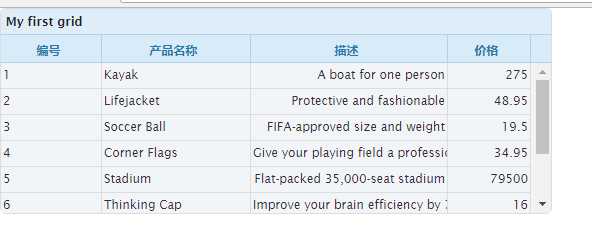
2,基本配置
1 function init() { 2 $("#list1").jqGrid({ 3 url: "../Listing.ashx", 4 datatype: "json", //返回值类型 5 mtype: "post", //请求类型 6 colNames: ["编号", "产品名称", "描述", "价格"], 7 colModel: [ 8 { name: "ProductID", width: 100 }, 9 { name: "Name", width: 150 }, 10 { name: "Description", width: 200, align: "right" }, 11 { name: "Price", width: 80, align: "right" }, 12 13 ], 14 caption: "My first grid" 15 }); 16 }

标签:tin 返回值 init post 产品 div img style 基本配置
原文地址:https://www.cnblogs.com/Spinoza/p/8964957.html