标签:png 压缩 com utf-8 login 引用 trail img 第三方库
(学习自慕课网中《所向披靡的响应式开发》课程中)
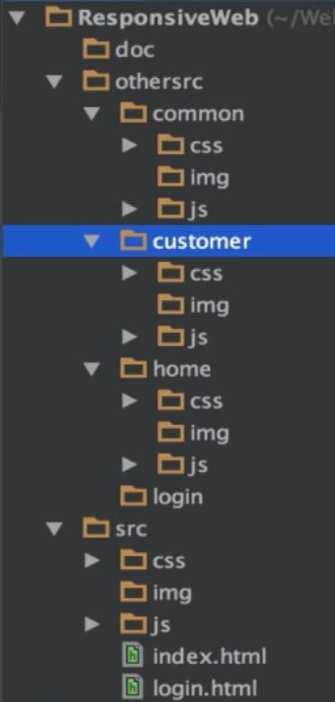
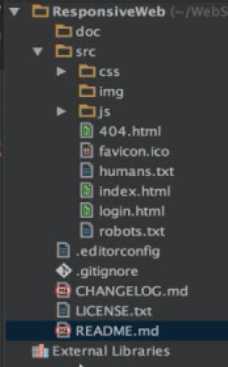
一.如何组织项目目录结构
1.约定优于配置
2.约定代码结构或命名规范来减少配置数量
(没有最好的组织方式,只有合适的组织方式)

样式放入CSS文件下,main.css是通用样式,normalize.css是引用样式,login是的登录样式。
脚本放入js文件下,main.js是通用脚本,vendor文件夹来存放第三方库和框架;压缩版可加上min前缀。
othersrc为大、中型项目中,home为主页,login为登录页,customer为用户模块,common为通用文件夹。

tpl文件夹用来存放模板文件,swf文件夹用来存放flash文件,less和sass存放该工具文件。(都在根目录下)
二、JS文件夹下


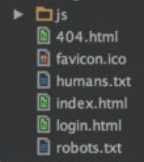
错误页面

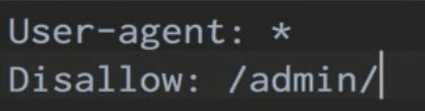
爬虫访问时告诉爬虫的爬取范围(不具有强制性,只是一种约定)

都可以访问爬取,除了admin下的文件

用于网站的标志,在地址栏显示(常用logo)

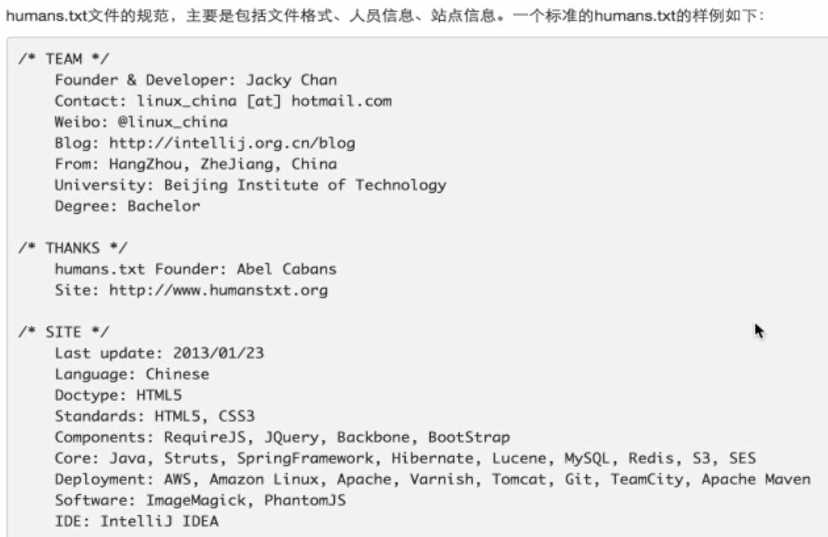
介绍团队信息,网站信息,是给“人”看的


三、根目录下


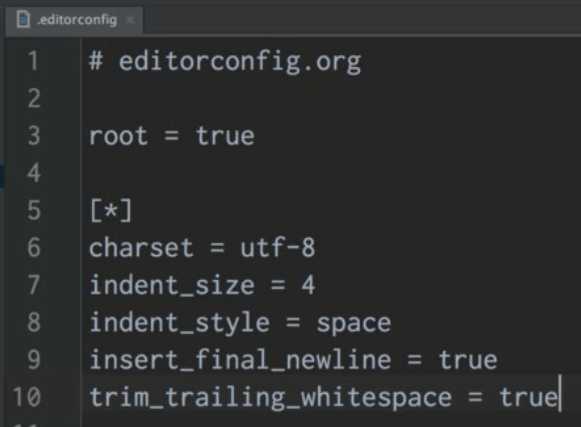
统一代码解决方案的文件,用来帮助开发者在不同浏览器、IDE下更好地维护代码,主要是各种代码规范。

1.charst = utf-8(所有文件编码格式为utf-8)
2.indent_size(代码缩进尺寸)
3.indent_style = space(代码缩进方式为空格)
4.insert_final_newline = true(每一个文件以空白行结尾)
5.trim_trailing_whitespace = true(去除换行行首的空白字符)

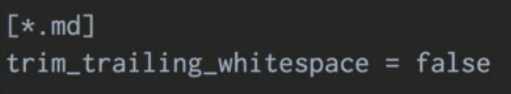
1.trim_teailing_whitespace = flase(不去除换行行首的空白字符)

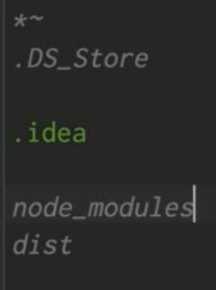
告诉 git 来管理版本文件


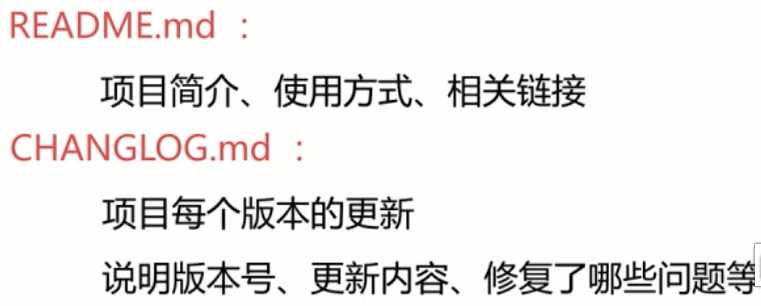
保存版权声明,开源协议等信息


Markdown 具体语法可参见本人博客。
标签:png 压缩 com utf-8 login 引用 trail img 第三方库
原文地址:https://www.cnblogs.com/jianghao233/p/8965577.html