标签:vue-cli amp img 代理 nbsp 其他 util 不用 rod
vue-cli基于webpack搭建项目的目录结构

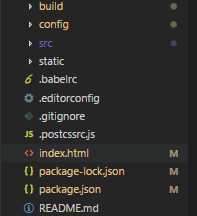
build文件夹
├── build // 项目构建的(webpack)相关代码
│ ├── build.js // 生产环境构建代码(在npm run build的时候会用到这个文件夹)
│ ├── check-versions.js // 检查node&npm等版本,如nodejs、npm,若版本太低则会提示出来。
│ ├── utils.js // 构建配置公用工具(less,sass 什么的安装后,不用配置也可以解析各种格式的css)
│ ├── vue-loader.conf.js // vue加载器
│ ├── webpack.base.conf.js // webpack基础环境配置
│ ├── webpack.dev.conf.js // webpack开发环境配置
│ └── webpack.prod.conf.js // webpack生产环境配置
config文件
├── config// 项目开发环境配置相关代码
│ ├── dev.env.js // 开发环境变量
│ ├── index.js //项目主要配置变量(监听端口,打包路劲,代理服务器的配置等)
│ └── prod.env.js // 生产环境变量
node_modules文件
├──node_modules// 项目依赖的模块
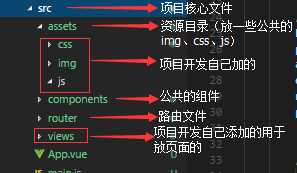
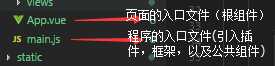
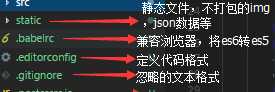
src项目核心文件
├── src// 源码目录


其他



文件之间那些博大深渊我也还没完全弄弄,懂了再更新,如有不妥之处请多多指出,探讨,笔芯
标签:vue-cli amp img 代理 nbsp 其他 util 不用 rod
原文地址:https://www.cnblogs.com/mei1234/p/8966724.html