标签:gedit 代码 file php 上传 use 图片上传 function manager
这周我一共使用了两个文本框编辑器!我的上一篇文档讲的是wangeditor这个编辑器,现在就来讲讲kindeditor这个编辑器!
首先还是去它的官网去下载脚本!
http://kindeditor.net/demo.php
所做的操作和那个wangeditor编辑器差不多都是需要在你的HTML的<body>里面加上下面这段标签:
1 <textarea style="width: 98%;" rows="15" name="Conten" class="input-block-level" id="Contents"></textarea>
这个就只需要在<body>内加上这个代码就好!
接下来就是脚本代码!
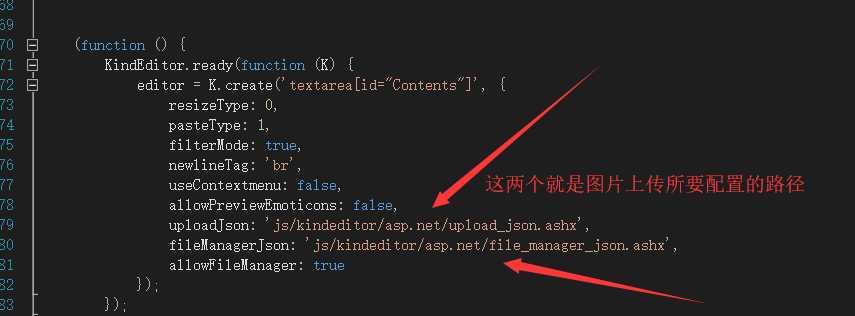
1 (function () { 2 KindEditor.ready(function (K) { 3 editor = K.create(‘textarea[id="Contents"]‘, { 4 resizeType: 0, 5 pasteType: 1, 6 filterMode: true, 7 newlineTag: ‘br‘, 8 useContextmenu: false, 9 allowPreviewEmoticons: false, 10 uploadJson: ‘js/kindeditor/asp.net/upload_json.ashx‘, 11 fileManagerJson: ‘js/kindeditor/asp.net/file_manager_json.ashx‘, 12 allowFileManager: true 13 }); 14 });
这样它的文本框就被显示出来了,这段话不止有显示,同时也还有图片上传所需要的配置!
至于获取文本框内的内容,网上有很多方法我也试了很多个。下面这个才是没有报错的!
1 editor.sync(); 2 var Contents = $("#Contents").val();
接下来就是图片上传的代码了,这个不需要你改动什么!只需要在你把文本框编辑器显示出来的那段脚本里。把路径配置好就没问题了!

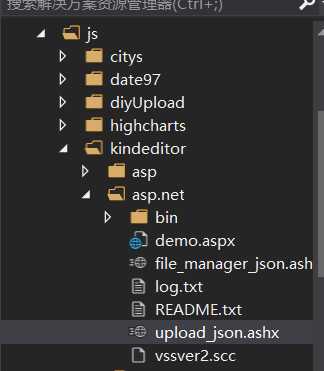
下面这个图片是我项目里路径的位置!

接下来你就什么都不需要做了,他会自己把图片上传给你做好!
只要你在那里配置好了,一般不会出什么问题!如果你运气不好,就比如我就出现问题了。困扰了我一天终于给解决了!
这个问题就是,有时候图片无法上传,有时候又可以。不可以时报的是路径不对,或者是405谓词什么不允许什么的!这个问题经过我的不懈努力终于给解决掉了!
原因是,它的默认配置图片上传是以PHP的形式去上传。而我使用的是ASP.NET,官方文档只是说你要做图片上传只需要在我刚上面写的显示出文本框时的脚本里把路径配置成相应的就行了!
这样做是可以,可它有时候又识别不了你在脚本里所配置的东西!
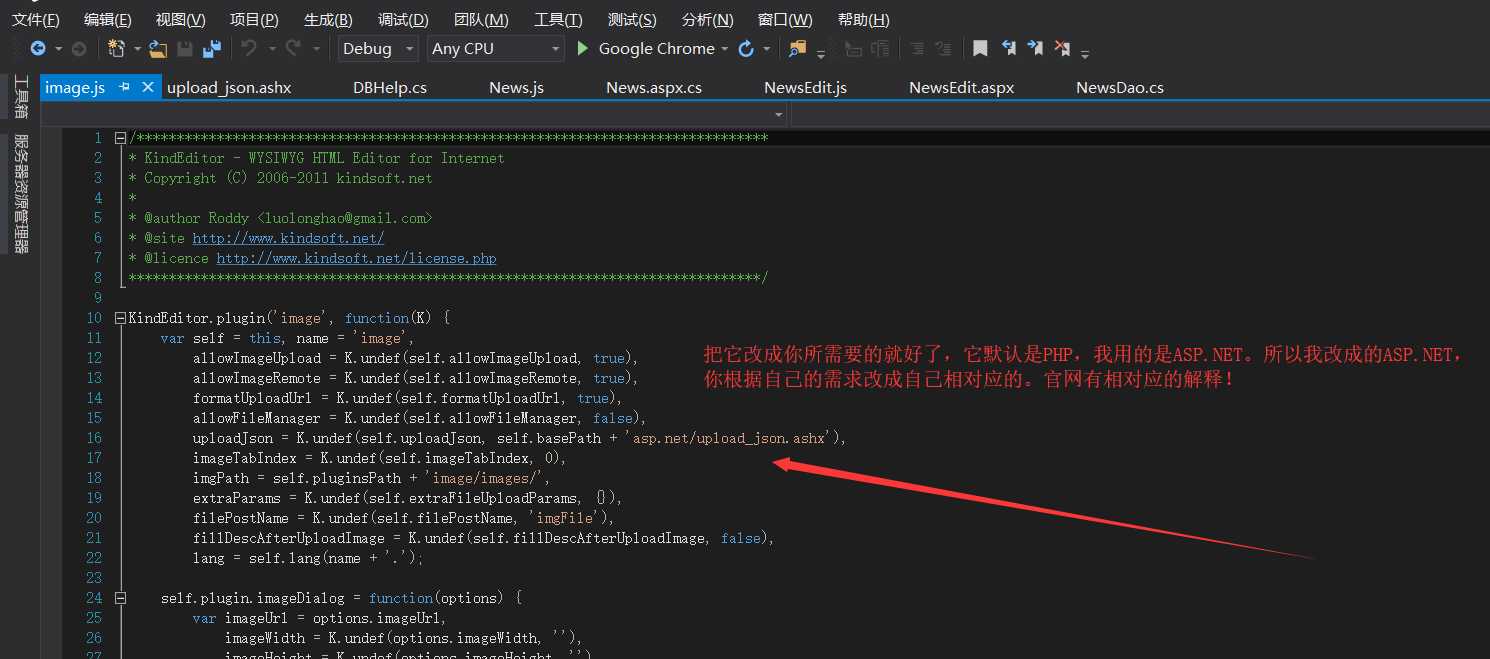
这样的话你就需要去改动这个东东的源码了!

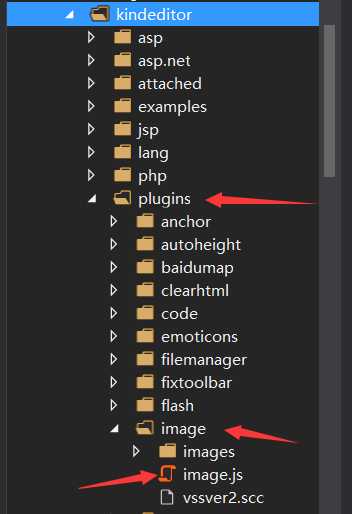
在下面这个图片里面找到这个路径,找到image.js的脚本文件! 在这个里面做一些改动!

这样这个文本框图片上传的问题就解决了,希望能够帮到你们!
标签:gedit 代码 file php 上传 use 图片上传 function manager
原文地址:https://www.cnblogs.com/Scholars/p/8968956.html