标签:pad cal alt isp col com color bubuko image
首先要简单说明一下display的主要3个主要属性,分别为block,inline-block,inline,这里只提及主要,关于其他的inherit,none等可以自行了解
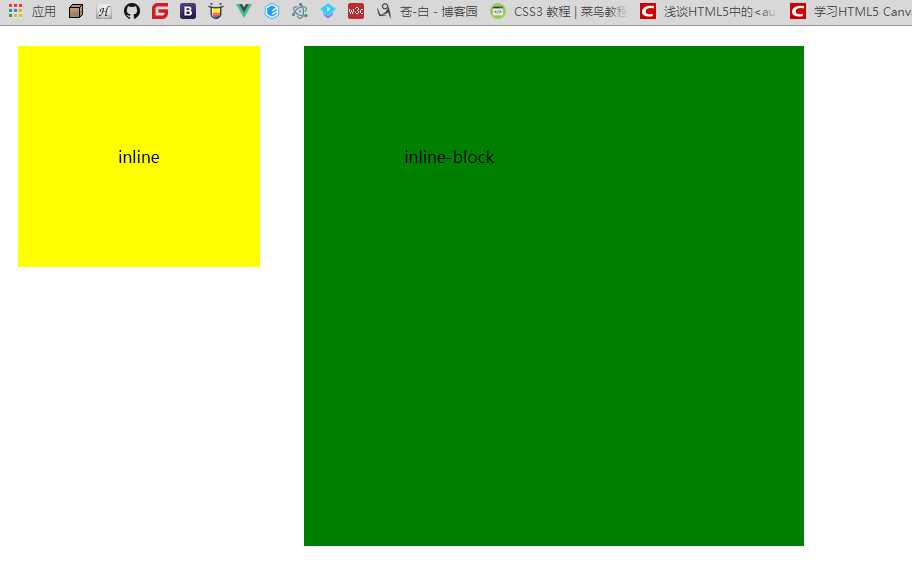
inline:不可定义宽高,内容决定位置
inline-block:可定义宽高,内容决定位置
block:可定义宽高,独占一行
三种属性都可以设定padding,margin但是识别空间各有不同
block,上下会形成margin合并,取最大的margin值
inline-block,它与block不会形成上下margin合并
inline,它确实是可以设定margin和padding,但是但其进行排列的时候,只会识别它的左右margin+padding的空间,上下的margin和padding的空间会被忽视,具体如下
首先,这是一个定义了margin+padding的inline,默认与inline-block进行文本对齐

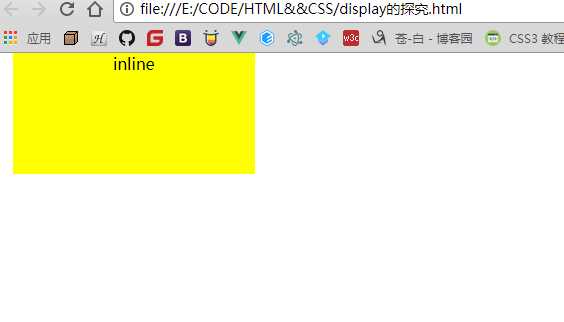
这是取消inline-block后,可以发现其上方padding和margin被忽视

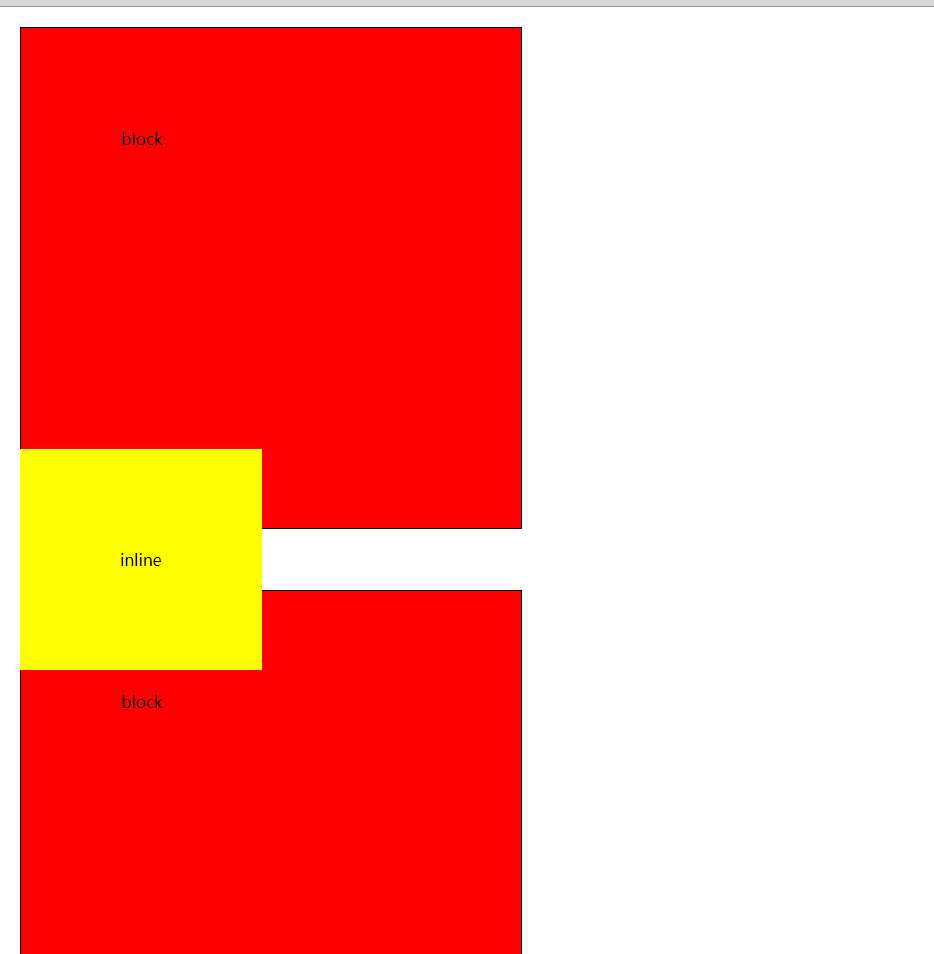
这是给其上下加了两个block后,效果不言而喻

以上均为个人摸索而来,如有不到请指正
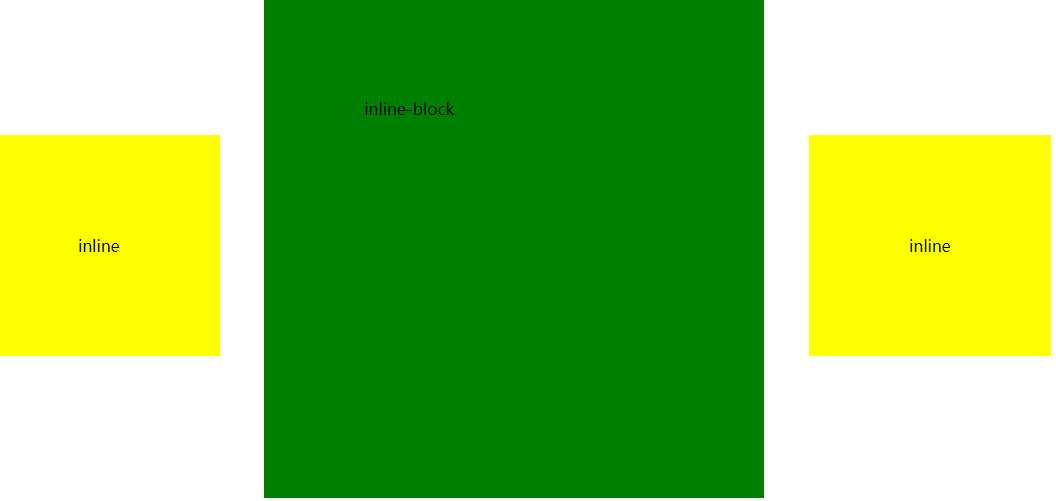
关于vertical-aligin,个人实践所得效果,它是用在inllne-block上的,但是并不控制inline-block,对其内部元素也没有影响,而是控制和他相邻的inline元素的对齐方式,例如:
如果一个inline-block前后有inline元素,我在inline-block上设定vertical-align: middle;就会出现以下效果

多余的请自行实验,由于网上看到的对此写的很多,这里给大家简单指明一下它的用法
也是个人探究得来,不到请指正
对display主要属性的探究,以及vertical-aligin
标签:pad cal alt isp col com color bubuko image
原文地址:https://www.cnblogs.com/paleless/p/8969812.html