标签:浏览器 html data 第一个 png share 分享 res roo
首先到 http://jpress.io/index.html 下载jpress,也可点击链接:https://share.weiyun.com/5efph5T 密码:nfeiei,下载war包。
1.在docker中安装一个mysql
docker pull hub.c.163.com/library/mysql:latest


2.docker中安装tomcat
docker pull hub.c.163.com/library/tomcat:latest


3.编写Dockerfile
sudo vi Dockerfile
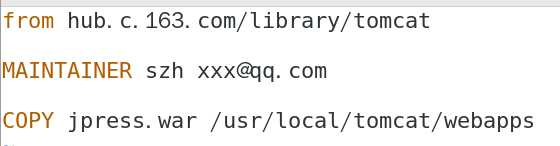
输入以下内容保存退出
from hub.c.163.com/library/tomcat //镜像名字
MAINTAINER szh xxx@qq.com
COPY jpress.war /usr/local/tomcat/webapps //第一个路径为war包相对与Dockerfile所在的位置,可用绝对路径,第二个路径是容器中位置




至此已经将war包拷贝到容器内了。
5.启动docker中的mysql,并且指定root用户密码和要创建的数据库
docker run -d -p 3306:3306 -e MYSQL_ROOT_PASSWORD=my-secret-pw -e MYSQL_DATABASE=[database-name] [mysql-name]

6.启动jpress

在浏览器中访问


大功告成啦。
标签:浏览器 html data 第一个 png share 分享 res roo
原文地址:https://www.cnblogs.com/sonen7/p/8969462.html