标签:style blog http color io 使用 ar strong for
发布订阅模式的publisher中有这么一句代码,将arguments转换为真正的数组
var args = Array.prototype.slice.call(arguments,0);
这种算内置对象原型的调用,可以使用;
而编码规范中要求的“不允许修改内置的对象原型”是类似下面这种
String.prototype.startsWith = function(text) { return this.indexOf(text) == 0; }
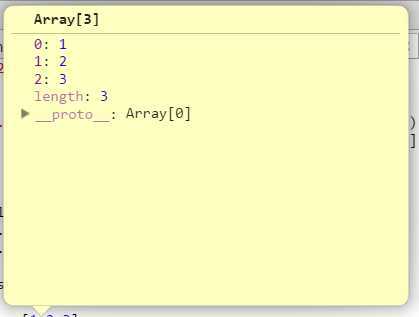
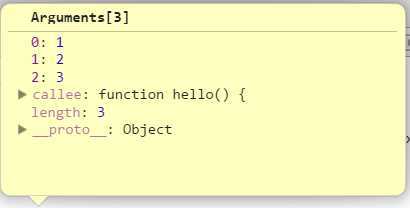
arguments是个Object。它有 [0],[1],length,不能代表它就是个数组,它还有别的东西
Array arguments


function fn() { console.log(typeof arguments); //object console.log(arguments instanceof Array); //false for(var i = 0; i < arguments.length;i++) { console.log(arguments[i]); } var arr = [1,2,3]; console.log(arr); }
对于数组有一个forEach用法
function showResults(value, index) { console.log(‘value:‘ + value); console.log(‘index:‘ + index); }
var arr = [‘nihao‘, ‘nibuhao‘, ‘nihaobuhao‘];
arr.forEach(showResults);
//console.log
value:nihao
index:0
value:nibuhao
index:1
value:nihaobuhao
index:2
arguments不能用forEach
function fn() { arguments.forEach(showResults); } function showResults(value, index) { console.log(‘value:‘ + value); console.log(‘index:‘ + index); } fn(‘nihao‘, ‘nibuhao‘); //Uncaught TypeError: undefined is not a function
标签:style blog http color io 使用 ar strong for
原文地址:http://www.cnblogs.com/cjy1993/p/3992441.html