标签:tps int inf air 情况 图片 repeat jpg 文档
background-size background-position
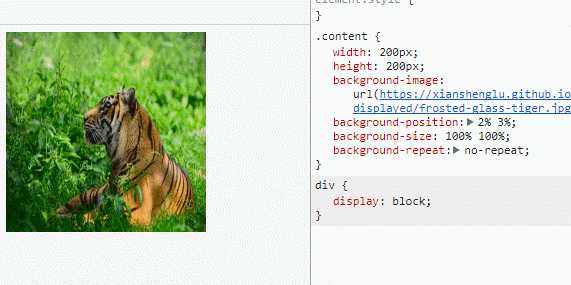
background-size 为 100% 100% 时,background-position 部分失效;<div class="content">content</div>.content {
width: 200px;
height: 200px;
background-color: pink;
background-image: url(‘https://xianshenglu.github.io/css/img-displayed/frosted-glass-tiger.jpg‘);
background-position: 10% 10%;
background-size: 100% 100%;
background-repeat: no-repeat;
}效果如图:

从图中可以看出:
background-size 为 100% 100% 时,background-position 通过 % 来调整时是无效的;如果要调整,也不是没有办法,这里先说为什么 % 调整无效,看文档 background-position:
<percentage> <percentage>
With a value pair of ‘0% 0%‘, the upper left corner of the image is aligned with the upper left corner of the box‘s padding edge. A value pair of ‘100% 100%‘ places the lower right corner of the image in the lower right corner of padding area. With a value pair of ‘14% 84%‘, the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area.
简而言之:0% 0% 是把背景左上角与盒模型左上角对齐,100% 100% 是把背景右下角与盒模型右下角对齐,其他的%在上下限里调整;
这意味着,规范规定了%作用的上下限,且用法和其他属性的%不同。在这里,background-size为100% 100% ,实际上,同时满足了上限和下限,所以background-position等于失去了作用,这里无效也就可以理解了。
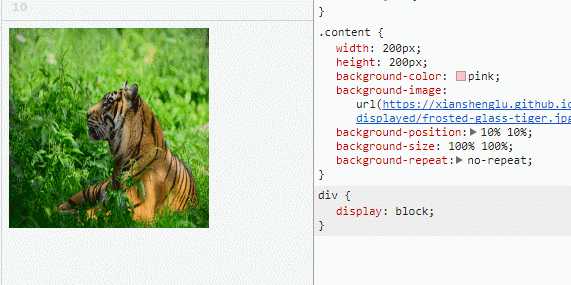
然而,这并不意味着,在这种情况下,我们就无法调整背景的位置了,可以不用 % 用 px 等 length ,效果如图:

当然,这种做法的局限也比较明显,不能自适应。
background-size:100% 100% 时 background-position: % 失效
标签:tps int inf air 情况 图片 repeat jpg 文档
原文地址:https://www.cnblogs.com/xianshenglu/p/8973715.html