标签:iter 代码 style 自定义 next 一个 img 接口介绍 symbol
Iterator 和 for...of 循环
1.什么是 Iterator 接口
Iterator 接口功能:用一种相同办法的接口让不同的数据结构得到统一的读取命令的方式
2.Iterator的基本用法
见代码
3.for...of
for...of 循环就是不断调用Iterator 接口来达到这种形式
一、Iterator 接口介绍
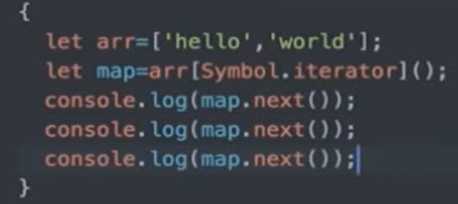
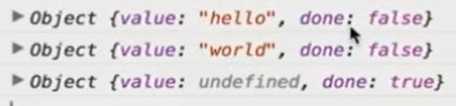
1.数组调用Iterator 接口,数组内部已实现,直接调用即可,false代表还有下一步,true 代表结束


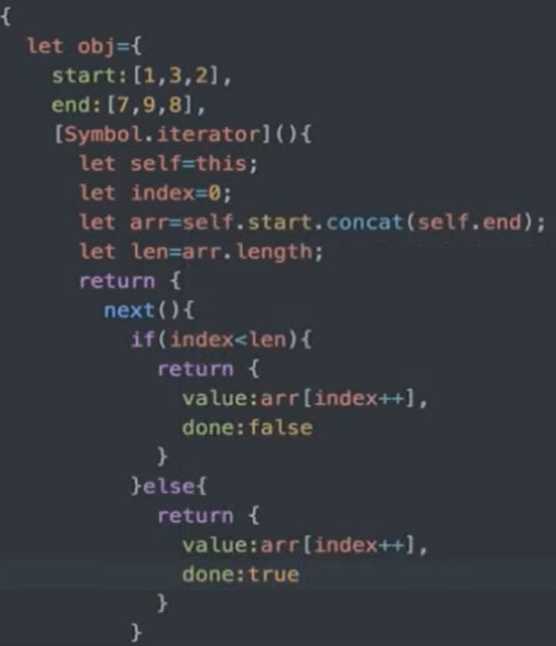
2.自定义Iterator 接口(先遍历 start ,再遍历 end)

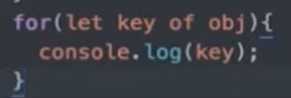
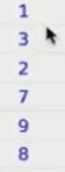
验证是否部署成功

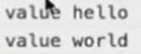
结果

总结:
无论遍历怎样的数据结构,若想自定义接口就要按照上述方法,[Symbol.iterator]进行申明,然后对函数体进行操作,最后申明一个对象,这个对象必须包含
next 方法,next 方法返回的值有2个:value 和 done.
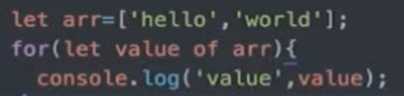
二、for...of
for...of 对数组进行遍历


标签:iter 代码 style 自定义 next 一个 img 接口介绍 symbol
原文地址:https://www.cnblogs.com/jianghao233/p/8975066.html