标签:item .com 图片 orm function return png name UNC
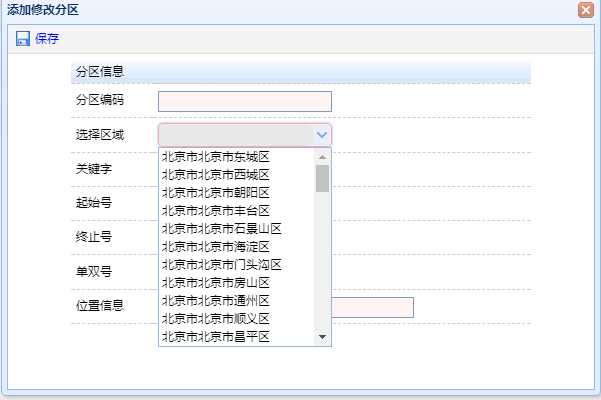
要得到如下图的效果: 省市区的拼接

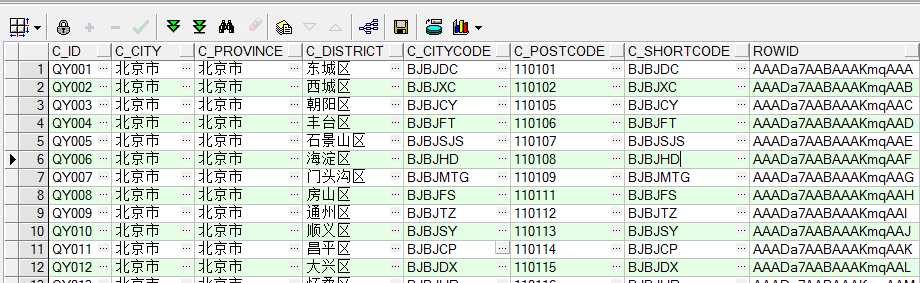
1.数据库中的数据如图:

2.combobox
<td>选择区域</td>
<td>
<input type="text"
class="easyui-combobox"
id="areaType"
name="area.id"
editable="false"
data-options="required:true,valueField:‘id‘,textField:‘name‘,
url:‘../../area_list.action‘" />
</td>
2.采用js代码进行拼接:
$(‘#areaType‘).combobox({ formatter:function(row){ return ‘<span class="item-text">‘+row.province+row.city+row.district+‘</span>‘; } })
easyui combobox中textField字段的拼接
标签:item .com 图片 orm function return png name UNC
原文地址:https://www.cnblogs.com/peng611/p/8975319.html