标签:分享图片 推荐 就是 font 基本 default 模块化 同文件 目录
模块化
ES6的模块化的基本规则或特点:
1:每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是一个单例,或者说就是一个对象;
2:每一个模块内声明的变量都是局部变量, 不会污染全局作用域;
3:模块内部的变量或者函数可以通过export导出;
4:一个模块可以导入别的模块
一、导入和导出
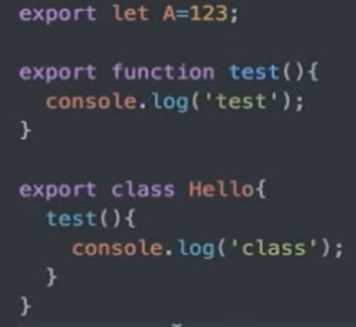
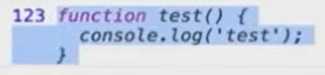
1.导出

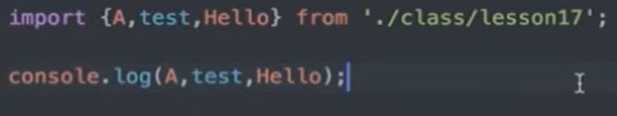
导入:

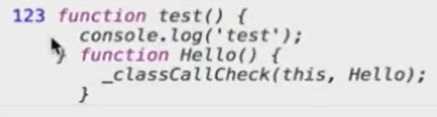
结果:

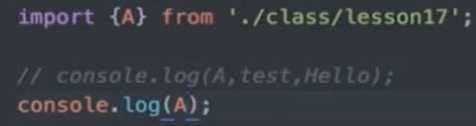
2.只取需要的

结果:

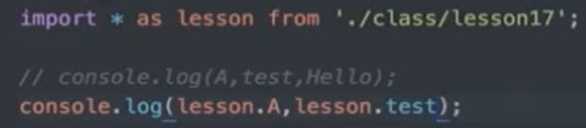
3.导出数目太多时(无需一一对应)

* 代表全部内容,as 代表别名
结果:

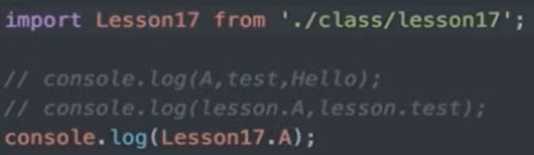
4.推荐写法


结果:

好处:1.不会因为误操作将一些无关变量导出 2.通过 export default,由第三方引用时无需知道其名称,较为简洁
标签:分享图片 推荐 就是 font 基本 default 模块化 同文件 目录
原文地址:https://www.cnblogs.com/jianghao233/p/8975738.html