标签:item 图片加载 一个 reac ISE new 完全 xca tor
是ES6中新增的异步编程解决方案。
可以通过promise构造函数来实例化。
数据:
const imgs = [
‘https://img.alicdn.com/tps/i4/TB1fD77gfuSBuNkHFqDSutfhVXa.jpg_240x240q90.jpg‘,
‘https://img.alicdn.com/simba/img/TB1CYyRdAUmBKNjSZFOSuub2XXa.jpg‘,
‘https://img.alicdn.com/imgextra/i3/31/TB2Yxd3gsuYBuNkSmRyXXcA3pXa_!!31-0-lubanu.jpg_200x200q90.jpg‘
]
实例化Promise对象接收一个参数是回调函数,这个函数又有两个参数,分别是resolve和reject。
resolve异步操作执行成功的回调函数。reject异步操作执行失败的回调函数。
const p = new Promise(function(resolve, reject) {
const img = new Image();
img.src = imgs[0];
img.onload = function() {
resolve(this);
};
img.onerror = function(err) {
reject(err);
}
});
Promise对象有三种状态:状态完全由异步操作的结果来决定。状态一旦改变之后就不会再改变。
pending(进行中)===>Resolved(已完成)
pending(进行中)===>Rejected(已失败)
这就创建了promise对象了,但是并没有任何效果。这时就需要用到promise原型上的方法:Promise.prototype.then(), Promise.prototype.catch (),用来处理异步操作结果。处理成功和捕获异常。
const p = new Promise(function(resolve, reject) {
const img = new Image();
img.src = ‘ ‘;
img.onload = function() {
resolve(this);
};
img.onerror = function() {
reject(new Error(‘图片加载失败‘));
}
});
p.then(function(img) {
document.body.appendChild(img);
}).catch(function(err) {
console.log(err);
})
可以将多个promise实例封装成一个新的promise实例。使用的时候接受一个数组,这个数组就是多个promise组成的集合。除了接受数组,还可以接收具有itertor接口的对象。
当所有promise实例的状态都变为resolved,promise.all的状态才会变成resolved,此时返回值组成一个数组,传递给then中的resolve函数。只要有一个被rejected,promised.all的状态就变成rejected,此时第一个被rejected的实例的返回值,会传递给p的回调函数。
function loadImg(url) {
const p = new Promise(function(resolve, reject) {
const img = new Image();
img.src = url;
img.onload = function() {
resolve(this);
};
img.onerror = function() {
reject(new Error(‘图片加载失败‘));
}
});
return p;
}
const allDone = Promise.all([loadImg(imgs[0]), loadImg(imgs[1]), loadImg(imgs[2])]);
allDone.then(function(datas) {
datas.forEach(function(item, i) {
document.body.appendChild(item);
})
}).catch(function(err) {
console.log(err);
})
三张图片全部在页面显示。如果换成:
const allDone = Promise.all([loadImg(imgs[0]), loadImg(imgs[1]), loadImg(imgs[2]), loadImg(‘ ‘)]);
一张都加载不出来,并且控制台打印出错信息。

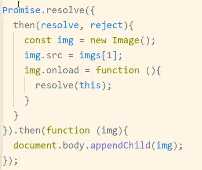
将一个对象转换为promise对象。
用法1:接收一个promise实例,返回promise实例,不做任何修改。
Promise.resolve(loadImg(imgs[0])).then(function(img){
document.body.appendChild(img);
})
用法2:将对象转为promise对象,然后就立即执行thenable对象的then方法。

Promise.resolve(‘perihe‘).then(function(str) {
console.log(str); //perihe
})
不传参:
const p = Promise.resolve() console.log(p);
状态为resolved的promised对象:

标签:item 图片加载 一个 reac ISE new 完全 xca tor
原文地址:https://www.cnblogs.com/PeriHe/p/8976208.html