标签:regexp 分享图片 大小写 括号 表达 pre replace font src
1.正则表达式的声明:
(1)字面量声明: /正则表达式规则/匹配模式 var reg = /^abc$/i
(2)new关键字声明: var reg = new RegExp("^abc$","i")
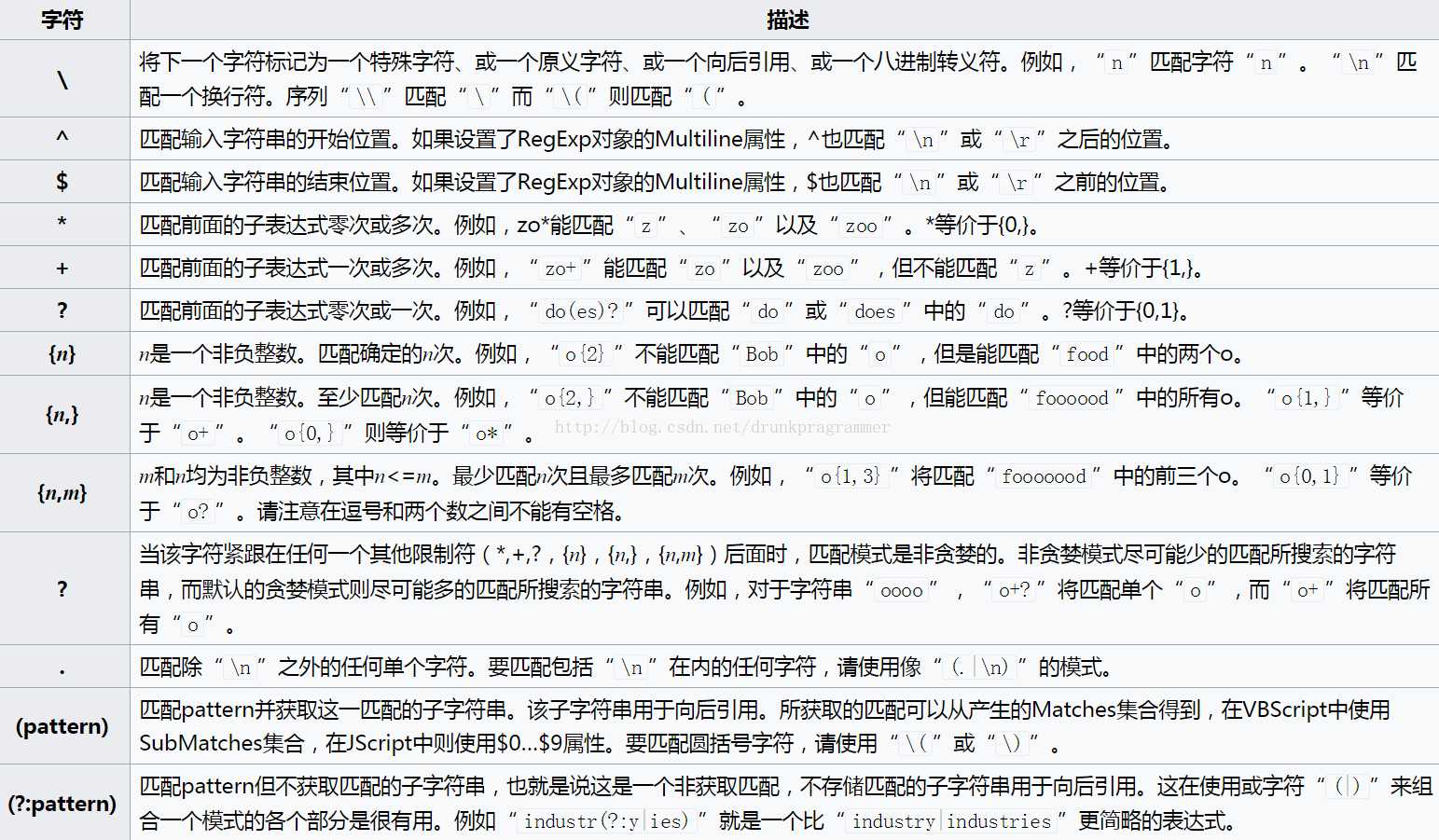
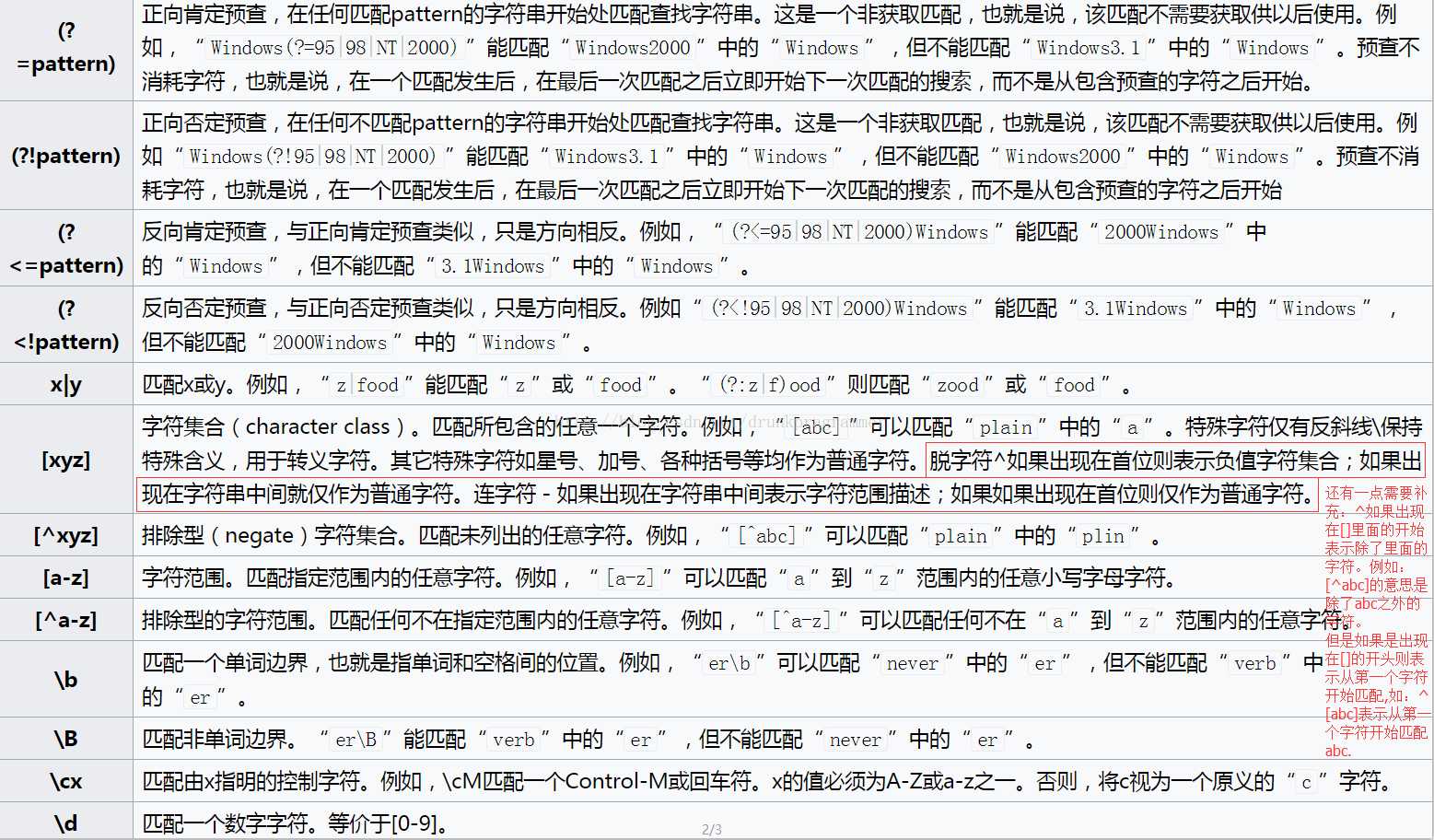
2.正则表达式的常用模式
(1)g表示全局匹配,不加g表示只匹配第一个符合要求的字符串。
"aaa".replace(/a/,"*") ---> "*aa"
"aaa".replace(/a/g,"*") ---> "***"
(2)i表示忽略大小写匹配。默认要求大小写也必须符合正则要求。
"aAa".replace(/A/,"*") --->"a*a"
"aAa".replace(/A/i,"*") --->"*aa"
"aAa".replace(/A/gi,"*") --->"***"
(3)m表示多行匹配模式。如果不带m表示一个字符串只有一个开头一个结尾,如果带m,那么对于多行字符串可以有多个开头多个结尾。
[多行字符串]
①字符串中用\n表示换行:"abc\nabc".replace(/^a/gm,"*");
②ES6中可以使用``表示字符串,这种字符串支持直接换行。
3.reg.test(要比较的字符串):检测一个字符串是否符合正则要求, 返回true/false。
reg.exec(要比较的字符串):检测一个字符串是否符合正则要求,符合返回数组,不符合返回null。
返回数组的格式:
①index属性:表示字符串中第几个字符开始匹配正则。
②input属性:表示完整的被检索字符串。
③下标第0个:表示符合正则要求的字符串子串。
④下标从1到最后:表示匹配正则中的小括号()包裹的字符串子串,也就是说正则中有n个小括号,返回的数组中就有n个下标。



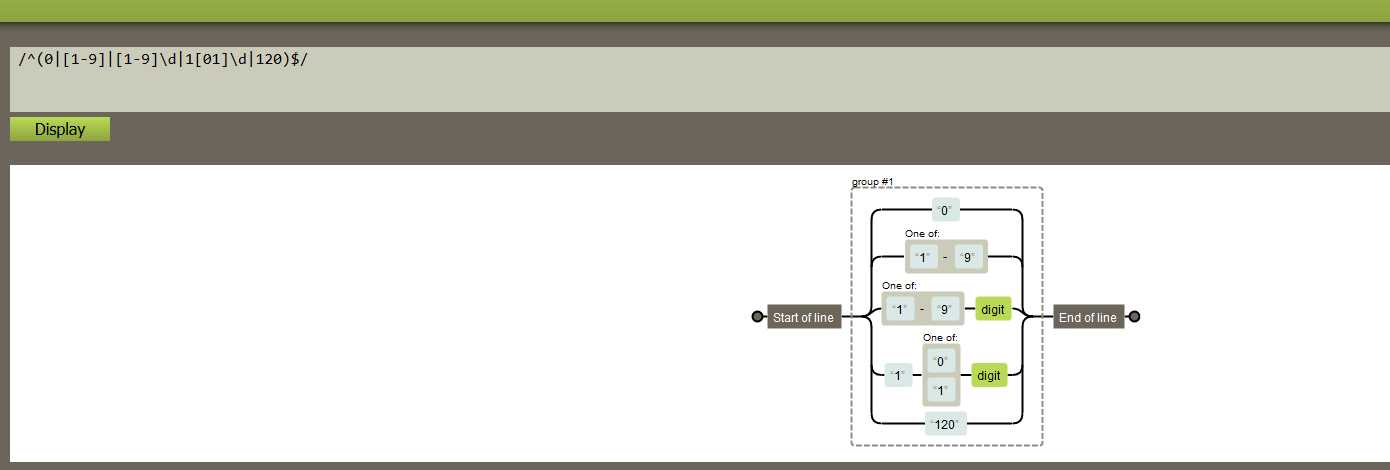
//邮箱验证 /^\w+@[a-zA-Z0-9]+\.[a-zA-Z]{2,3}(\.[a-zA-Z]{2,3})?$/ //校验18位身份号 /^[1-9]\\d{5}[1-9]\\d{3}((0\\d)|(1[0-2]))(([0|1|2]\\d)|3[0-1])\\d{3}([0-9]|X)$/ //校验手机号 /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\\d{8}$/ //验证年龄,年龄范围允许是0-120 /^(0|[1-9]|[1-9]\d|1[01]\d|120)$/
推荐一个建议正则表达式的网址:https://regexper.com/

标签:regexp 分享图片 大小写 括号 表达 pre replace font src
原文地址:https://www.cnblogs.com/JiangLai/p/8976850.html