标签:pac nod webp bsp AC 点击 try 淘宝 str
一、 首先下载前台ide工具
一般前台用webstorm,Visual Studio Code, sublim等,开发工具因个人决定,下面我用webstorm为举例

在输入框输入下面的网址:http://idea.codebeta.cn
5打开webstorm 并点击工具栏中的File按钮并点击open按钮:
6导入项目文件
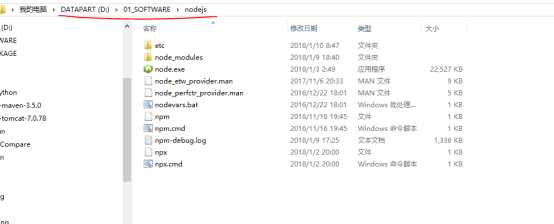
二、 安装nodejs,管理js包

在path中设置nodejs的环境变量

在widows终端通过npm –v 查询是否安装正确
三、 安装完毕后,回到ide中打开刚刚导入的项目,在终端中(快捷键 alt+f12),输入 npm install,如果下载包失败,说明这个工程可能不是npm管理的,这时通过 windows终端输入 npm install -g cnpm --registry=https://registry.npm.taobao.org 下载淘宝制作的镜像(参考http://npm.taobao.org/地址)
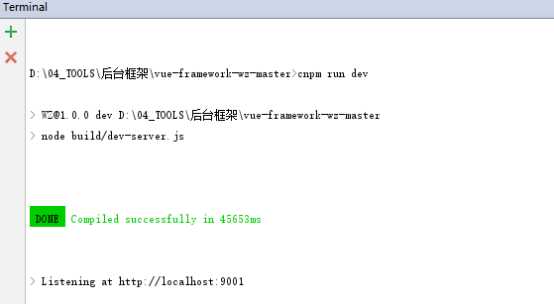
四、 下载成功cnpm 后,在ide终端输入 cnpm install(优先使用npm 如果报错,才使用cnpm) 下载依赖包,下载成功后 再次输入cnpm run dev打开开发者模式,这样项目自动就可以打开了

五、 编译项目cnpm run build:prod
六、 创建项目
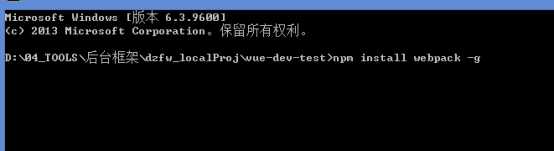
使用 npm install webpack –g和 npm install vue-cli –g 命令下载

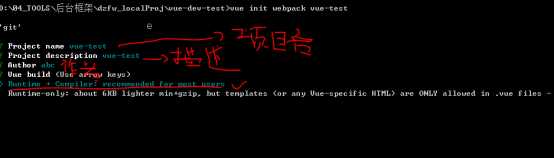
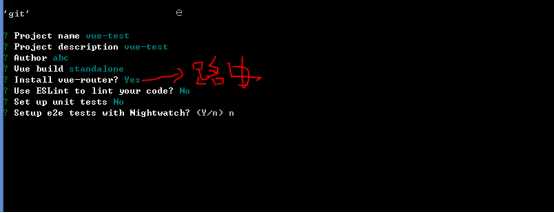
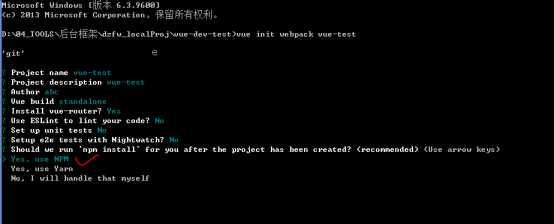
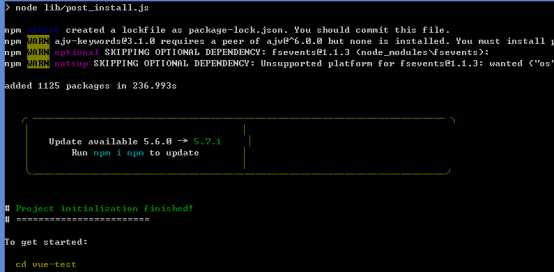
通过 vue init webpack 项目名称 下载项目



项目创建成功

打开webstorm 点击open 选择项目
七、 项目附件:参考项目
标签:pac nod webp bsp AC 点击 try 淘宝 str
原文地址:https://www.cnblogs.com/yzrf/p/8979033.html