标签:discuz blog http os 使用 ar for sp 2014
运营对列表页url制定静态化模式,与区区观点相悖。遂请大家指教点解。
动态参数包含6个,分别是:
1认证(有机),2品类(水果),3地区(丰台),4状态(众筹中),5排序(评分),6分页
使用状态非常灵活,每个参数可能单独出现,也可能每n(1-6)个任意组合出现
一:传统方式 cert=1&tagid=2&county=1&status=1&order=star&p=1
当只需要其中部分参数的时候可以
方案1:cert=1&county=1 只取需要部分
方案2:cert=1&tagid=&county=1&status=&order=&p=1设置不需要的参数为默认值或无效值
方案2参考
1.http://bbs.csdn.net/topics/390352631#post-393533477 http://bbs.csdn.net/topics/390352631#post-393528571
2.http://bbs.csdn.net/topics/380064005#post-381908728 此处京东在点击电脑品牌后将分页参数page=1加在url中,并不是点了分页才出page参数
方案1的建议:保持参数顺序一致,但好处(效果)与坏处(代码复杂度,性能损耗)值得讨论,方案2无此问题
解析:好处是于url的“一致性”而言,如两个页面
http://www.djz.com/farm/list?cert=1&tagid=1
http://www.djz.com/farm/list?tagid=1&cert=1
谷歌08年9月份曾发表博客建议网站不要静态化,以参数顺序不同举例,认为这是同一个页面,参考
http://www.admin5.com/article/20120514/430366.shtml
http://www.seozac.com/seo-tips/url-rewrite-google/
百度未对这种情况做具体讲解。
京东未对参数顺序保持一致:
在京东台式机列表页,第一次点击品牌url:http://list.jd.com/list.html?cat=……&brand=……&page=1&JL……
取消品牌筛选条件,再次点击品牌url :http://list.jd.com/list.html?cat=……&page=1&brand=……&JL=……
结论,此方案建议保持一致
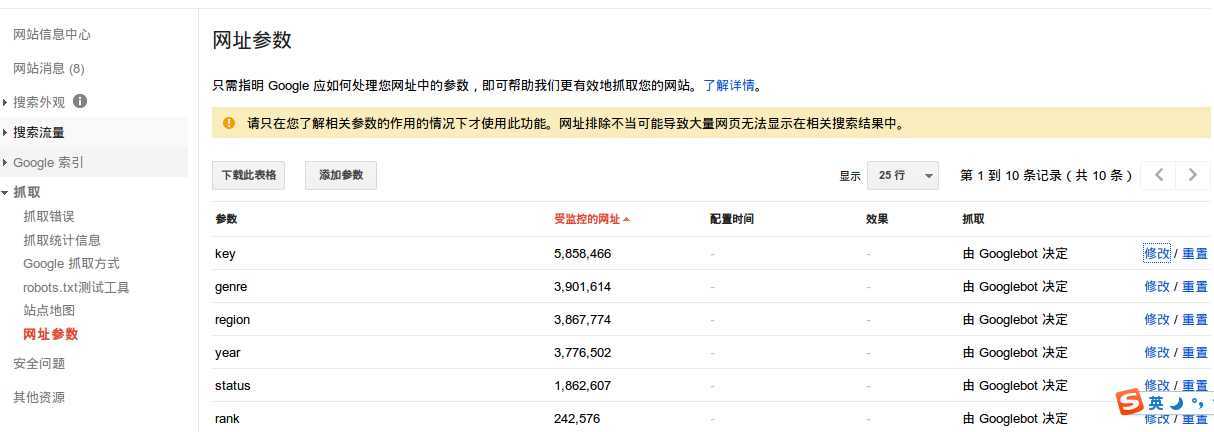
截图来自谷歌站长工具,显示谷歌对参数进行分析


二:一般伪静态
1./cert/4/county/顺义区/status/2/tagid/1/order/star/p/2
2./cert-4-county-顺义区-status-2-tagid-1-order-star-p-2
1对比2
传统观点认为1目录型权重高
(参考http://www.discuz.net/thread-2237390-1-1.html) URL为静态目录的网页>URL为.html后缀的静态网页
(参考http://www.admin5.com/article/20110803/366402.shtml) 把静态页变成目录页,可以把内页权重进一步提升
同时1存在在参数过多的时候层级过多的问题()
(参考http://www.admin5.com/article/20110803/366402.shtml) 一个页面的权重是随着目录的增多而降低的
可能1&2同时会被搜索引擎会认为是多个页面,而不是在列表页进行根据条件筛选结果
三:自定义伪静态:/tongzhou-cert1-tagid1-status2/star-p1
优点:比一般伪静态1层级少,比一般伪静态2结构明白
缺点:1.参数过多的情况下,很多模块需要手工拼接,逻辑笨拙,代码复杂度高,不具有可维护性,性能严重下降,流量大时应重写
2.搜索引擎会认为是多个页面,而不是在列表页进行根据条件筛选结果
3.和现有url伪静态冲突
缺点3详解:
farm/后面直接跟字符串之前设计为对单个农场的操作
例如
/farm/1 单个农场页
/farm/review/1 对农场评论
/farm/standpoint 点赞
/farm/upimg 上传点评图片
/farm/search 搜索
等等
自定义模式,与现有以上模式需要单独区分对待,改动的时候需要顾及对方
/farm/cert1 有机农场
/farm/tongzhou 通州农场
/farm/star 按综合评分排序
/farm/cert1/p2 有机农场第2页
冲突性表现为:假如有个地区拼音是:search 那/farm/search 即可表示农场搜索,又可表示search地区的农场,诸如此类
一般形式:/farm/all 或/farm/list 如/farm/list/cert1 例如京东:list.jd.com/list.html?cat=670,671,672
为什么京东的列表页没有“farm”(list.jd.com/farm/list.html?cat=670,671,672) 而是 list.jd.com/list.html?cat=670,671,672
因为京东只有商品列表页,而我们有项目列表和农场两个列表。所以应区分project/list 和farm/list 对列表的操作,应该在/farm/list/这里,对单个农场的操作应该在/farm/这里。现在用的不是list 而是 /farm/all/ 项目列表页以应要求去掉all
反方观点:
http://codeigniter.org.cn/forums/thread-13445-1-1.html 第3楼,回答者为ci框架管理员。ci框架是全球最流行的php框架之一。
http://bbs.csdn.net/topics/380064005#post-381907584 第2楼,回答者为2013csdn总版技术专家第8名
个人:传统方式
百度:不分优劣
http://www.admin5.com/article/20100603/239035.shtml
看到网上很多文章都说百度歧视动态Url,其实不尽然,引用Tencent围脖上 百度说的话就是:
“百度对URL的动静态,没有歧视政策。以前有过提倡静态的说法,是因为很多动态URL,带了很多 参数,而实质上内容是一样的。总的原则就是,URL的动静态无所谓,只是尽可能的避免重复即可。但是动态url也不要动态得太变态,搞几十个参数,那会吓 着蜘蛛。”
http://www.admin5.com/article/20100514/232525.shtml
今天在百度站长俱乐部,看到百度技术工程师对这个URL是否应该静态化的问题有一个很明确的回复:URL的动静态无所谓,只是尽可能的避免重复即可。
http://www.chinaz.com/web/2010/0603/117726.shtml
看到网上很多文章都说百度歧视动态Url,其实不尽然,引用Tencent围脖上 百度说的话就是:
“百度对URL的动静态,没有歧视政策。以前有过提倡静态的说法,是因为很多动态URL,带了很多参数,而实质上内容是一样的。总的原则就是,URL的动静态无所谓,只是尽可能的避免重复即可。但是动态url也不要动态得太变态,搞几十个参数,那会吓着蜘蛛。”
谷歌:传统方式
http://www.seozac.com/seo-tips/url-rewrite-google/
http://lusongsong.com/blog/post/393.html
目前情况:
已完成自定义模式,见于http://www.djz.com/farm/,昨晚更新时发现与现有url冲突(详见自定义伪静态缺点3),今日写文分析利弊。
可选择:
1,解决冲突,在农场相关功能变更时,迂回维护此节。
2,执行其他方案
目前犹疑不定,对于着手实施自己不赞同的方案的意义产生怀疑。遂做文分析,陈述观点。求诸位指教!
标签:discuz blog http os 使用 ar for sp 2014
原文地址:http://www.cnblogs.com/guke/p/3992688.html