标签:iss class com 登录 文本 cheng ddn serve min
1.这2周毕设完成内容
1.对论文有初步构思,着手查询资料文献,开始写论文摘要。
2.在论文中完成对“课题研究的现状及意义”、“可行性分析”、“功能需求分析”等板块的书写,并初步介绍了实现该系统所用的C#,及SQL SERFER数据库。
3.完成了系统的数据库设计及结构部署,并完成了底层代码的编写。
1.1 模块名称
① 登录及注册模块:实现用户的注册、登陆、退出功能;
② 作品浏览模块:实现用户查看展示作品功能;
③ 作品管理模块:实现用户及管理员增加、删除,修改、查询相关作品功能
④ 作品上传模块:实现学生上传展示作品的功能;
⑤ 用户评分模块:选出分数、点评作品、提交分值。
1.2 模块截图展示
1.首页:系统首页界面清晰,布局合理,最上方为系统功能导航栏,下方为各信息模块的显示区,整体呈左中右三块。首页设计功能齐全,没有冗余也没有遗漏,使用户能一视而知之。

实现本模块的主要代码如下:
<form name="formlyb" method="post" action="">
<tr>
<td>昵称:</td>
<td><input name=‘cheng‘ type=‘text‘ id=‘cheng‘ value=‘‘ />
*</td>
</tr>
<tr>
<td>表情:</td>
<td><input name="biaoqing" type="radio" value="1" checked="checked" />
<img src="img/1.gif" width="64" height="71" />
<input type="radio" name="biaoqing" value="2" />
<img src="img/2.gif" width="64" height="71" />
<input type="radio" name="biaoqing" value="3" />
<img src="img/3.gif" width="64" height="71" />
<input type="radio" name="biaoqing" value="4" />
<img src="img/4.gif" width="64" height="71" />
<input type="radio" name="biaoqing" value="5" />
<img src="img/5.gif" width="64" height="71" /></td>
</tr>
<tr>
<td>标题:</td>
<td><input name=‘biaoti‘ type=‘text‘ id=‘biaoti‘ value=‘‘ size=‘50‘ />
*</td>
</tr>
<tr>
<td>内容:</td>
<td><textarea name=‘neirong‘ cols=‘50‘ rows=‘8‘ id=‘neirong‘></textarea>
*</td>
</tr>
<tr>
<td> </td>
<td><input type="hidden" name="addnew" value="1" />
<input type="submit" name="Submit5" value="添加" onClick="return checklyb();" style=" height:19px; border:solid 1px #000000; color:#666666"/>
<input type="reset" name="Submit23" value="重置" style=" height:19px; border:solid 1px #000000; color:#666666"/></td>
</tr>
</form>
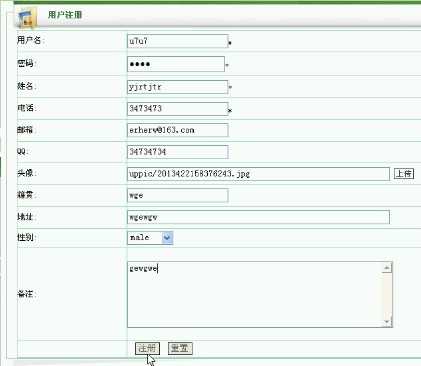
2.注册模块:此页面实现的功能是让用户进行注册操作,包含的信息:用户名、密码、姓名、电话、邮箱、QQ、头像、籍贯、地址、性别、备注。实现本模块的主要代码如下:

实现本模块的主要代码如下:
<tr>
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">用户名:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="yonghuming" runat="server"></asp:TextBox>*<asp:RequiredFieldValidator
ID="RequiredFieldValidatoryonghuming" runat="server" ControlToValidate="yonghuming"
ErrorMessage="必填"></asp:RequiredFieldValidator></td>
</tr>
<tr style="color: #000000; font-family: 宋体">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体"><span>密码</span>:</font></td>
<td align="left" style="font-family: Times New Roman" width="79%">
<asp:TextBox ID="mima" runat="server" TextMode="Password" Width="147px"></asp:TextBox>*<asp:RequiredFieldValidator
ID="RequiredFieldValidatormima" runat="server" ControlToValidate="mima" ErrorMessage="必填"></asp:RequiredFieldValidator><span
style="font-family: 宋体">确认密码:</span><asp:TextBox ID="mima2" runat="server" TextMode="Password"
Width="147px"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="mima"
ControlToValidate="mima2" ErrorMessage="两次密码不一致"></asp:CompareValidator></td>
</tr>
<tr style="color: #000000; font-family: 宋体">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体"><span>姓名:</span></font></td>
<td align="left" style="font-family: Times New Roman" width="79%">
<asp:TextBox ID="xingming" runat="server"></asp:TextBox><span style="font-family: 宋体">*</span><asp:RequiredFieldValidator
ID="RequiredFieldValidatorxingming" runat="server" ControlToValidate="xingming"
ErrorMessage="必填"></asp:RequiredFieldValidator></td>
</tr>
<tr style="color: #000000; font-family: 宋体">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">电话:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="dianhua" runat="server"></asp:TextBox>*<asp:RequiredFieldValidator
ID="RequiredFieldValidatordianhua" runat="server" ControlToValidate="dianhua"
ErrorMessage="必填"></asp:RequiredFieldValidator></td>
</tr>
<tr style="color: #000000; font-family: 宋体">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">邮箱:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="youxiang" runat="server"></asp:TextBox></td>
</tr>
<tr style="font-family: Times New Roman">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">QQ:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="QQ" runat="server"></asp:TextBox></td>
</tr>
<tr style="font-family: Times New Roman">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">头像:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="touxiang" runat="server" Width="395px"></asp:TextBox>
<a href="javaScript:OpenScript(‘hsgupfile.aspx?Result=touxiang‘,500,30)">
<img align="absMiddle" border="0" height="16" src="Images/Upload.gif" width="30" /></a></td>
</tr>
<tr>
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">籍贯:</font></td>
<td align="left" style="font-family: Times New Roman" width="79%">
<asp:TextBox ID="jiguan" runat="server"></asp:TextBox></td>
</tr>
<tr style="font-family: Times New Roman">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">地址:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="dizhi" runat="server" Width="395px"></asp:TextBox></td>
</tr>
<tr style="font-family: Times New Roman">
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">性别:</font></td>
<td align="left" width="79%">
<asp:DropDownList ID="xingbie" runat="server">
</asp:DropDownList></td>
</tr>
<tr>
<td nowrap="nowrap" style="width: 130px">
<font face="宋体">备注:</font></td>
<td align="left" width="79%">
<asp:TextBox ID="beizhu" runat="server" Height="100px" TextMode="MultiLine" Width="400px"></asp:TextBox></td>
</tr>
<tr>
3.登录界面:系统登陆界面,实现的功能是检测合法用户,验证其用户名密码,以杜绝非法用户侵入系统。本模块界面非常简单,就 “用户”和“密码”两个文本框以及“登陆”、“重置”按钮,但实现的方法比较复杂,因为系统要自动判断其输入的用户名及密码的正误。

实现本模块的主要代码如下:
</html>
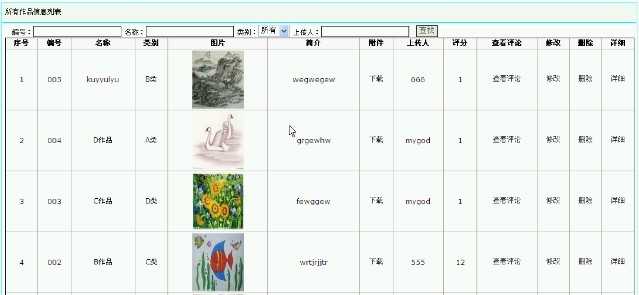
3.作品管理模块:此页面是实现的功能是管理员对作品进行查询、修改、删除等操作。可根据编号、名称、类别等关键字段进行查找。

实现本模块的主要代码如下:
<tbody>
<tr class="tr2">
<td bgcolor="#f1f8f5" style="padding-left: 5px; height: 25px">所有作品信息列表</td>
</tr>
<tr class="tr1">
<td style="padding-left: 5px; height: 25px">
编号:<asp:TextBox ID=bianhao runat="server" style=‘border:solid 1px #000000; color:#666666‘></asp:TextBox> 名称:<asp:TextBox ID=mingcheng runat="server" style=‘border:solid 1px #000000; color:#666666‘></asp:TextBox> 类别:<asp:DropDownList ID=‘leibie‘ runat=‘server‘></asp:DropDownList> 上传人:<asp:TextBox ID=shangchuanren runat="server" style=‘border:solid 1px #000000; color:#666666‘></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="查找" style=‘border:solid 1px #000000; color:#666666‘ />
<asp:DataGrid ID="DataGrid1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
BorderColor="Black" CellPadding="2" font-name="verdana" Font-Names="verdana"
Font-Size="8pt" HeaderStyle-BackColor="#F8FAFC" PageSize="8" Width="100%" OnPageIndexChanged="DataGrid1_PageIndexChanged" AllowPaging="True">
<HeaderStyle BackColor="#F8FAFC" Font-Bold="True" HorizontalAlign="Center" VerticalAlign="Middle" />
<PagerStyle Font-Bold="True" Font-Names="宋体" ForeColor="Blue" HorizontalAlign="Right"
NextPageText="下一页" PrevPageText="上一页" />
<EditItemStyle BackColor="#E9F0F8" CssClass="input_text" Font-Bold="False" Font-Italic="False"
Font-Overline="False" Font-Size="Smaller" Font-Strikeout="False" Font-Underline="False"
HorizontalAlign="Left" VerticalAlign="Middle" Wrap="False" />
<Columns>
<asp:TemplateColumn HeaderText="序号">
<HeaderStyle Width="50px" />
<ItemTemplate>
<%#Container.ItemIndex+1 %>
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn DataField=bianhao HeaderText=‘编号‘></asp:BoundColumn><asp:BoundColumn DataField=mingcheng HeaderText=‘名称‘></asp:BoundColumn><asp:BoundColumn DataField=leibie HeaderText=‘类别‘></asp:BoundColumn><asp:TemplateColumn HeaderText="图片"><ItemTemplate><a href=‘<%#DataBinder.Eval(Container.DataItem, "tupian") %>‘ target=‘_blank‘><img src=‘<%#DataBinder.Eval(Container.DataItem, "tupian") %>‘ width=‘88‘ height=‘99‘ border=‘0‘ /></a></ItemTemplate></asp:TemplateColumn><asp:BoundColumn DataField=jianjie HeaderText=‘简介‘></asp:BoundColumn><asp:TemplateColumn HeaderText="附件"><ItemTemplate><a href=‘<%#DataBinder.Eval(Container.DataItem, "fujian") %>‘ target=‘_blank‘>下载</a></ItemTemplate></asp:TemplateColumn><asp:BoundColumn DataField=shangchuanren HeaderText=‘上传人‘></asp:BoundColumn><asp:BoundColumn DataField=pingfen HeaderText=‘评分‘></asp:BoundColumn>
<asp:TemplateColumn HeaderText="查看评论">
<ItemTemplate>
<a href=‘pinglun_list.aspx?id=<%#DataBinder.Eval(Container.DataItem, "id") %>‘
>查看评论</a>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="修改">
<ItemTemplate>
<a href=‘zuopinxinxi_updt.aspx?id=<%#DataBinder.Eval(Container.DataItem, "id") %>‘>修改</a>
</ItemTemplate>
<HeaderStyle Width="50px" />
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="删除">
<ItemTemplate>
<a href=‘delid.aspx?delid=<%#DataBinder.Eval(Container.DataItem, "id") %>&tablename=zuopinxinxi&npage=zuopinxinxi_list.aspx‘ onclick="return confirm(‘确定要删除?‘)">删除</a>
</ItemTemplate>
<HeaderStyle Width="50px" />
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="详细"><ItemTemplate><a href=‘zuopinxinxidetail.aspx?id=<%#DataBinder.Eval(Container.DataItem, "id") %>‘ target=‘_blank‘>详细</a></ItemTemplate><HeaderStyle Width="50px" /></asp:TemplateColumn>
</Columns>
<ItemStyle Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False"
Font-Underline="False" HorizontalAlign="Center" />
</asp:DataGrid></td>
</tr>
<tr class="tr1">
<td bgcolor="#f1f8f5" style="padding-left: 5px; height: 25px">
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<a href="#" onclick="javascript:window.print();">打印本页</a></td>
</tr>
</tbody>
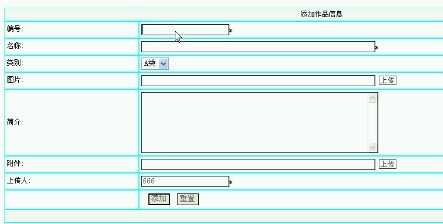
4.作品上传模块:用户进行作品添加操作。包含的信息:编号、名称、类别、图片、简介、附件、上传人。

实现本模块的主要代码如下:
<tr bgColor="#f1f8f5">
<td colSpan="2">
<div align="center">添加作品信息</div>
</td>
</tr>
1.4 模块设计还存在问题
作品评分模块还未完全实现成功,因为该模块涉及选出分数、点评作品、提交分值,较为复杂。
2.后面2周的规划
上两周开始着手论文写作后发现还论文中的资料查询也需要大量时间,接下来的两周的工作计划为:
3.数据库设计
allgonggao表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
ID |
Int |
4 |
自增编号 |
10 |
|
|
2 |
title |
VarChar |
255 |
是 |
255 |
|
|
3 |
content |
Text |
16 |
是 |
255 |
|
|
4 |
leibie |
VarChar |
50 |
是 |
255 |
|
|
5 |
shouyetupian |
VarChar |
50 |
是 |
255 |
|
|
6 |
dianjilv |
VarChar |
50 |
是 |
255 |
|
|
7 |
addtime |
DateTime |
8 |
是 |
23 |
|
allusers表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
ID |
Int |
4 |
自增编号 |
10 |
|
|
2 |
username |
VarChar |
50 |
是 |
255 |
|
|
3 |
pwd |
VarChar |
50 |
是 |
255 |
|
|
4 |
cx |
VarChar |
50 |
是 |
255 |
|
|
5 |
addtime |
DateTime |
8 |
是 |
23 |
|
book表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
自增编号 |
10 |
|
|
2 |
username |
|
20 |
是 |
255 |
|
|
3 |
sex |
|
4 |
是 |
255 |
|
|
4 |
body |
|
500 |
是 |
255 |
|
|
5 |
|
|
10 |
是 |
255 |
|
|
6 |
|
|
20 |
是 |
255 |
|
|
7 |
face |
|
10 |
是 |
255 |
|
|
8 |
adddate |
DateTime |
8 |
是 |
23 |
|
|
9 |
ishidden |
|
2 |
是 |
255 |
|
|
10 |
homepage |
|
50 |
是 |
255 |
|
|
11 |
isrely |
|
2 |
是 |
255 |
|
|
12 |
rebody |
|
500 |
是 |
255 |
|
dtproperties表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
自增编号 |
10 |
|
|
2 |
objectid |
Int |
4 |
是 |
10 |
|
|
3 |
property |
VarChar |
64 |
否 |
255 |
|
|
4 |
value |
VarChar |
255 |
是 |
255 |
|
|
5 |
uvalue |
|
255 |
是 |
255 |
|
|
6 |
lvalue |
|
16 |
是 |
255 |
|
|
7 |
version |
Int |
4 |
否 |
10 |
|
liuyanban表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
ID |
Int |
4 |
自增编号 |
10 |
|
|
2 |
cheng |
VarChar |
50 |
是 |
255 |
|
|
3 |
biaoqing |
VarChar |
50 |
是 |
255 |
|
|
4 |
biaoti |
VarChar |
300 |
是 |
255 |
|
|
5 |
neirong |
VarChar |
500 |
是 |
255 |
|
|
6 |
huifu |
VarChar |
500 |
是 |
255 |
|
|
7 |
addtime |
DateTime |
8 |
是 |
23 |
|
pinglun表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
ID |
Int |
4 |
自增编号 |
10 |
|
|
2 |
xiangpianID |
VarChar |
50 |
是 |
255 |
|
|
3 |
pinglunneirong |
VarChar |
200 |
是 |
255 |
|
|
4 |
pinglunren |
VarChar |
50 |
是 |
255 |
|
|
5 |
pingfen |
VarChar |
50 |
是 |
255 |
|
|
6 |
addtime |
DateTime |
8 |
是 |
23 |
|
yonghuzhuce表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
ID |
Int |
4 |
自增编号 |
10 |
|
|
2 |
yonghuming |
VarChar |
50 |
是 |
255 |
|
|
3 |
mima |
VarChar |
50 |
是 |
255 |
|
|
4 |
xingming |
VarChar |
50 |
是 |
255 |
|
|
5 |
dianhua |
VarChar |
50 |
是 |
255 |
|
|
6 |
youxiang |
VarChar |
50 |
是 |
255 |
|
|
7 |
|
VarChar |
50 |
是 |
255 |
|
|
8 |
touxiang |
VarChar |
50 |
是 |
255 |
|
|
9 |
jiguan |
VarChar |
50 |
是 |
255 |
|
|
10 |
dizhi |
VarChar |
50 |
是 |
255 |
|
|
11 |
xingbie |
VarChar |
50 |
是 |
255 |
|
|
12 |
beizhu |
VarChar |
50 |
是 |
255 |
|
|
13 |
addtime |
DateTime |
8 |
是 |
23 |
|
|
14 |
issh |
VarChar |
2 |
是 |
255 |
|
zuopinxinxi表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
ID |
Int |
4 |
自增编号 |
10 |
|
|
2 |
bianhao |
VarChar |
50 |
是 |
255 |
|
|
3 |
mingcheng |
VarChar |
300 |
是 |
255 |
|
|
4 |
leibie |
VarChar |
50 |
是 |
255 |
|
|
5 |
tupian |
VarChar |
50 |
是 |
255 |
|
|
6 |
jianjie |
VarChar |
500 |
是 |
255 |
|
|
7 |
fujian |
VarChar |
50 |
是 |
255 |
|
|
8 |
shangchuanren |
VarChar |
50 |
是 |
255 |
|
|
9 |
pingfen |
VarChar |
50 |
是 |
255 |
|
|
10 |
addtime |
DateTime |
8 |
是 |
23 |
|
4.这2周参考资料
[1] 张熠等. 零基础学HTML+CSS(第二版)[M]. 北京:机械工业出版社, 2012.
[2] 李兴国. 管理信息系统案例[M]. 北京:清华大学出版社, 2010.
[3] 李刚.疯狂HTML 5/CSS3/JavaScript讲义[M]. 北京:电子工业出版社, 2012.
[4] 谢希仁. 计算机网络简明教程[M]. 北京:电子工业出版社, 2009.
[5] 蔺华. WEB程序设计与构架[M]. 北京:电子工业出版社, 2011
标签:iss class com 登录 文本 cheng ddn serve min
原文地址:https://www.cnblogs.com/xucan0110/p/8979703.html