标签:next strong for one post com site col this
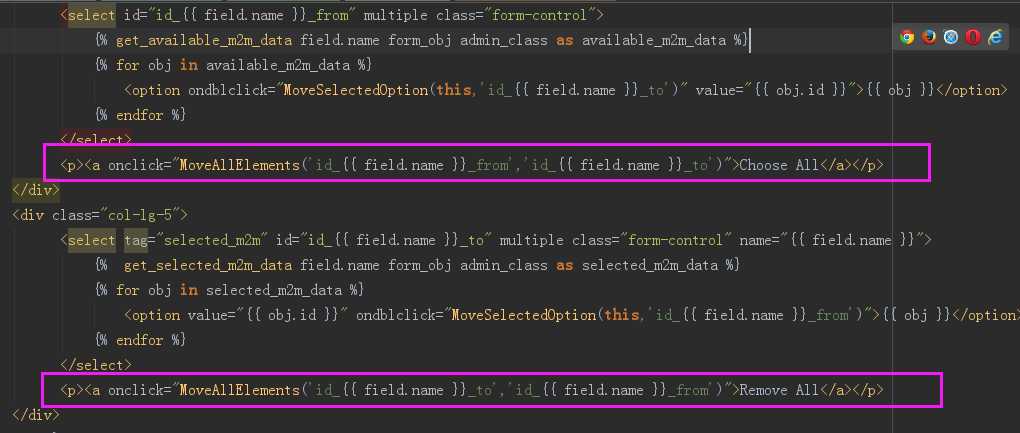
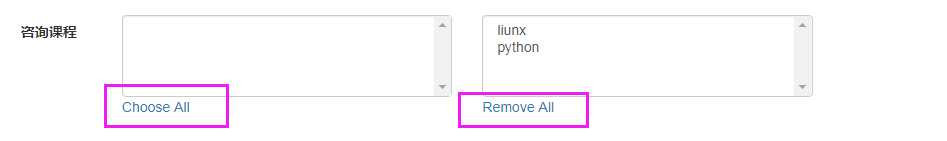
(1)添加Choose ALL 和Remove ALL
table_obj_change_component.html

js代码
function MoveAllElements(from_id,to_id) { console.log( $("#"+from_id).children()) $("#"+from_id).children().each(function () { MoveSelectedOption(this,to_id); }) }

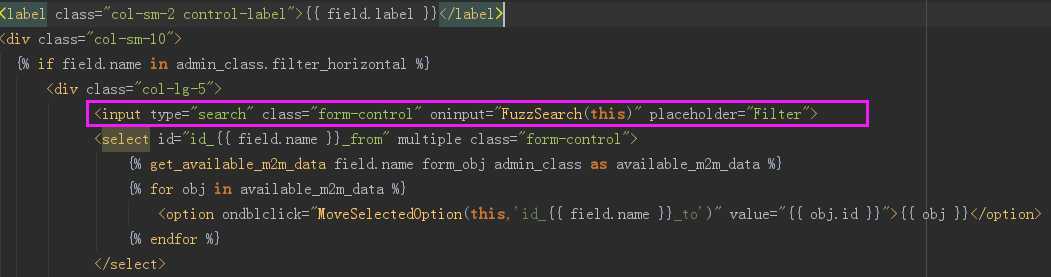
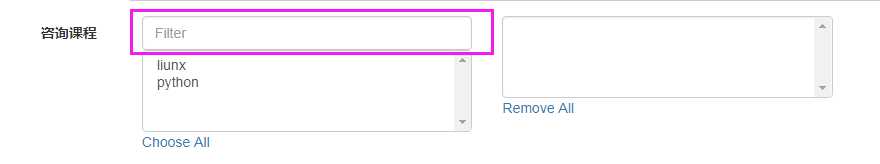
(2)添加过滤框功能

js代码
function FuzzSearch(ele){ console.log($(ele).val()) var search_text = $(ele).val().toUpperCase(); $(ele).next().children().each(function () { if ( $(this).text().toUpperCase().search(search_text) != -1){ $(this).show(); }else { $(this).hide(); } }) }

9.2.kingadmin对象删除功能开发
(1)kingadmin/urls.py
#删除 url(r‘^(\w+)/(\w+)/(\d+)/delete/$‘, views.table_obj_delete,name=‘obj_delete‘),
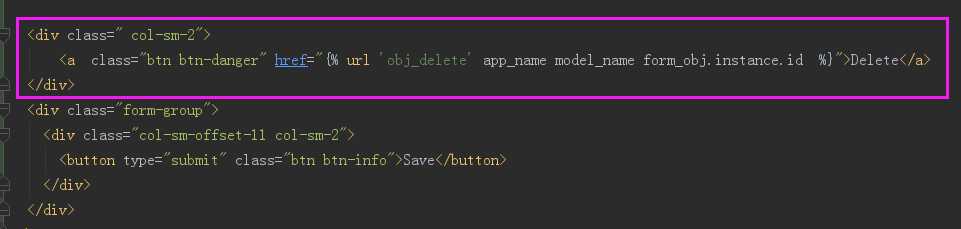
(2) table_obj_change_component.html

(3)kingamdin/views.py
def table_obj_delete(request,app_name,model_name,obj_id): ‘‘‘删除功能‘‘‘ admin_class = site.enable_admins[app_name][model_name] obj = admin_class.model.objects.get(id=obj_id) return render(request,‘kingadmin/table_obj_delete.html‘,locals())
(4)新建table_obj_delete.html
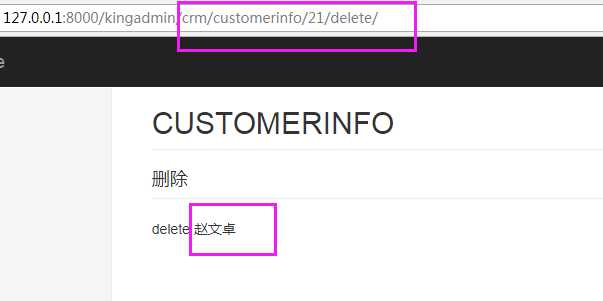
{#kingadmin/templates/kingadmin/table_obj_delete.html#} {% extends ‘kingadmin/index.html‘ %} {% load kingadmin_tags %} {% block right-content-container %} <h2 class="page-header">{% get_model_name admin_class %}</h2> <h4 class="page-header">删除{{ form_obj.instance }}</h4> <div> delete {{ obj }} </div> {% endblock %}

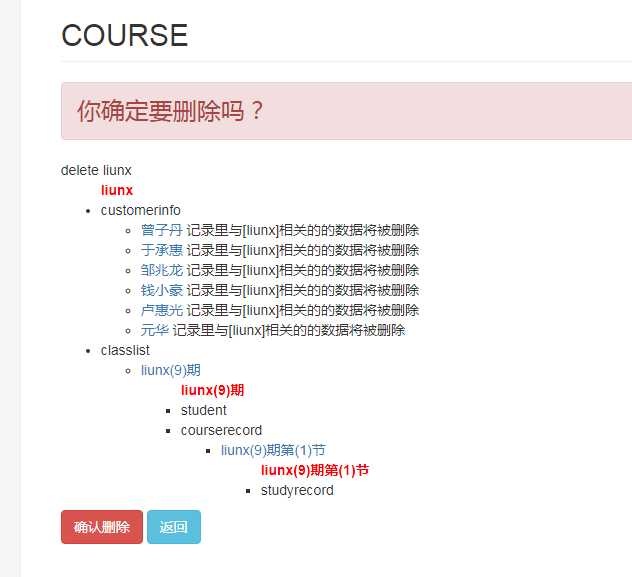
删除的时候显示要被删除对象的所有关联对象


(5)kingadmin_tags.py
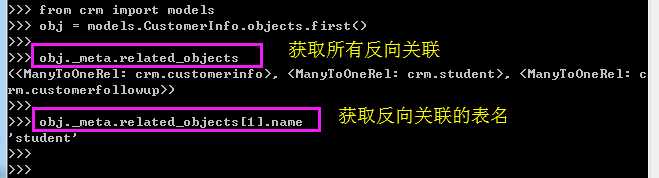
@register.simple_tag def display_all_related_objs(obj): """ 显示要被删除对象的所有关联对象 """ ele = "<ul><b style=‘color:red‘>%s</b>" % obj #获取所有反向关联的对象 for reversed_fk_obj in obj._meta.related_objects: #获取所有反向关联对象的表名 related_table_name = reversed_fk_obj.name # 通过表名反向查所有关联的数据 related_lookup_key = "%s_set" % related_table_name related_objs = getattr(obj,related_lookup_key).all() ele += "<li>%s<ul> "% related_table_name #get_internal_type(),获取字段的类型,如果是m2m,就不需要深入查找 if reversed_fk_obj.get_internal_type() == "ManyToManyField": # 不需要深入查找 for i in related_objs: ele += "<li><a href=‘/kingadmin/%s/%s/%s/change/‘>%s</a> 记录里与[%s]相关的的数据将被删除</li>" % (i._meta.app_label,i._meta.model_name,i.id,i,obj) #如果不是m2m,就递归查找所有关联的数据 else: for i in related_objs: ele += "<li><a href=‘/kingadmin/%s/%s/%s/change/‘>%s</a></li>" %(i._meta.app_label, i._meta.model_name, i.id,i) #递归查找 ele += display_all_related_objs(i) ele += "</ul></li>" ele += "</ul>" return ele
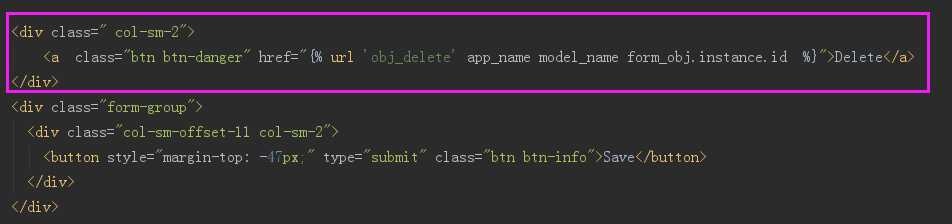
(6)table_obj_change_component.html

(7)table_obj_delete.html
{#kingadmin/templates/kingadmin/table_obj_delete.html#} {% extends ‘kingadmin/index.html‘ %} {% load kingadmin_tags %} {% block right-content-container %} <h2 class="page-header">{% get_model_name admin_class %}</h2> <h3 class="page-header alert alert-danger">你确定要删除吗?{{ form_obj.instance }}</h3> <div> delete {{ obj }} {% display_all_related_objs obj as all_related_obj_eles %} {{ all_related_obj_eles|safe }} <form method="post"> {% csrf_token %} <input type="submit" class="btn btn-danger" value="确认删除"> <a class="btn btn-info" >返回</a> </form> </div> {% endblock %}
删除的时候会提示所有关联对象

修改分页(设置默认显示多少条数据)
kingamdin/admin_base.py
class BaseKingAdmin(object): list_display = [] list_filter = [] search_fields = [] #只读 readonly_fields = [] filter_horizontal = [] list_per_page = 5
kingadmin/views.py

标签:next strong for one post com site col this
原文地址:https://www.cnblogs.com/derek1184405959/p/8979662.html