标签:编辑 需要 编辑器 load 安装 http 一点 分享图片 nbsp
在开发项目时,有时一点点小修改就需要重新编译,打包,安装,效率比较低
RN 提供了一种实时重载 (Enable live Reload)的方式,来实现快速的调试开发,修改保存后会立刻载真机或模拟器中显示出来。
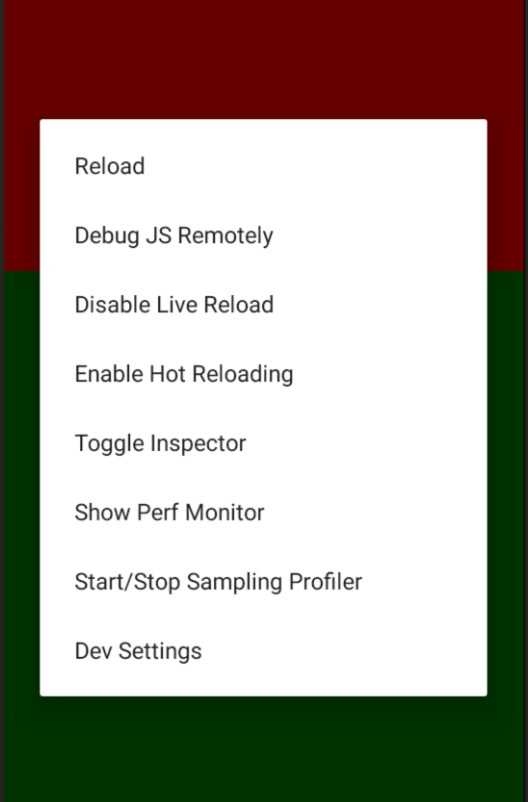
打开实时重载方式: 模拟器Command + m ,真机则是摇晃设备

这里由于我已打开,所以显示为Disable Live Reload
打开后,只要在编辑器中保存,就会在真机或模拟器中实时更新显示/执行了
React Native入门 Enable live Reload
标签:编辑 需要 编辑器 load 安装 http 一点 分享图片 nbsp
原文地址:https://www.cnblogs.com/gradyblog/p/8981750.html