标签:window files htm 文件夹 att serve 根据 port 工程
OS:Windows家庭中文版, Python:3.6.3,Django:2.0.3
在前一篇文章中,Django已经顺利安装到了Python中,下面,开发第一个Python项目吧!
1.django-admin命令初探
在安装Django后,django-admin可以用了。此命令位于C:\Python36\Scripts下,django-admin.exe,一个Windows可执行文件。
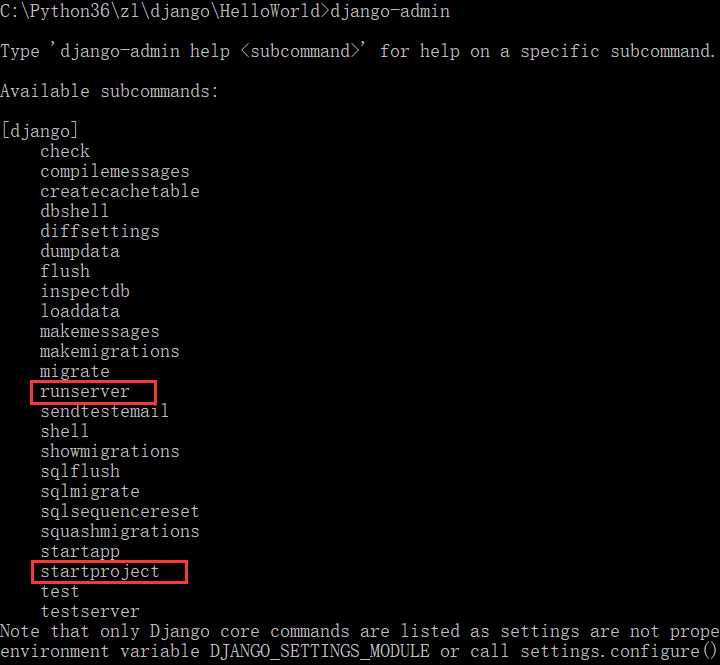
在命令行输入django-admin即可查看其相关信息,其下有不少子命令,本文用到startproject命令:

django-admin命令的更多内容,还需研究。
2.使用django-admin创建第一个项目
打开命令行,进入创建工程的目录(也可以在创建工程的命令中指定);
执行Django项目创建命令:django-admin.py startproject HelloWorld;

没有提示,HelloWorld项目创建成功!
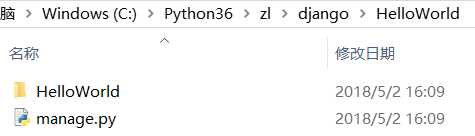
创建成功后,在当前目录下会出现HelloWorld项目的工程文件夹HelloWorld;


就是这样,工程建立好了!
很简单是吧?第一步当然简单!
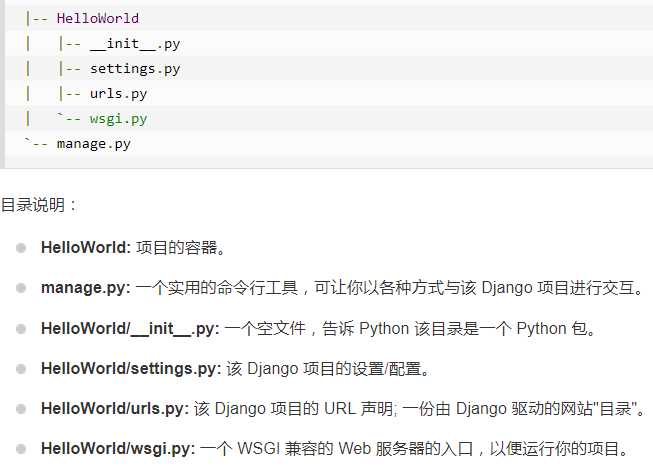
那么,各个文件的意义呢?请看参考链接的文章1,里面说的很清楚:

3.启动项目服务器
疑问:这个服务器是单独属于HelloWorld项目呢,还是属于整个Django?可以同时运行多个项目吗?
上一小节介绍了,项目目录下的manage.py是一个命令行工具,在这里,我们需要用它的子命令来启动HelloWorld的服务器。
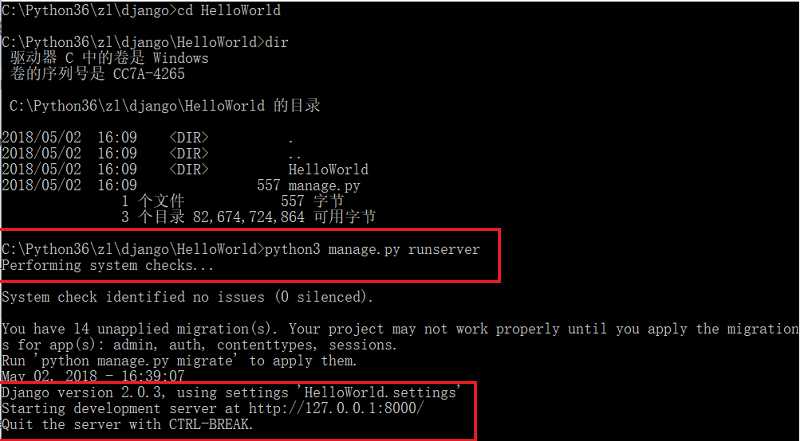
在命令行输入:python3 manage.py runserver
使用Python3的原因不再多说。
服务器启动后:

上图中提示的“You have 14 unapplied migrations(s)....”的问题尚未解决,需要再研究。
上图倒数第二句提示:Starting development server at http://127.0.0.1:8000/,这表示服务器(准确的说是【开发服务器】,还有什么其它服务器吗?)已经
启动,可以使用http://127.0.0.1:8000/访问了。
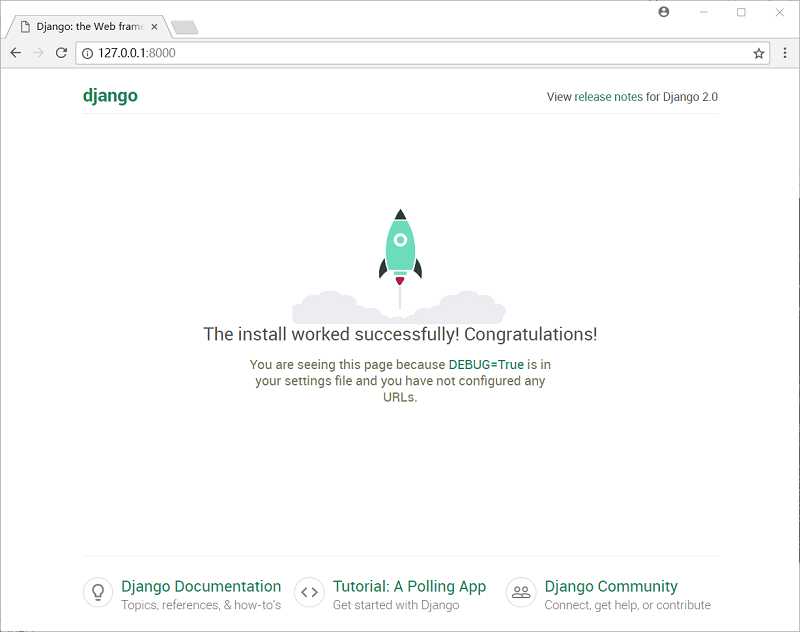
在浏览器输入http://127.0.0.1:8000/,回车,可以看到下面的结果:一个默认的Web视图(界面)打开了!说明项目服务器启动成功!

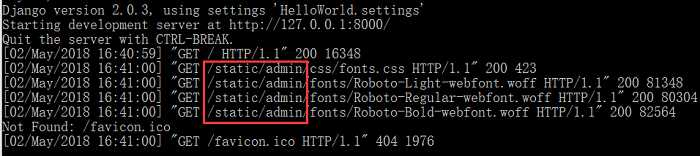
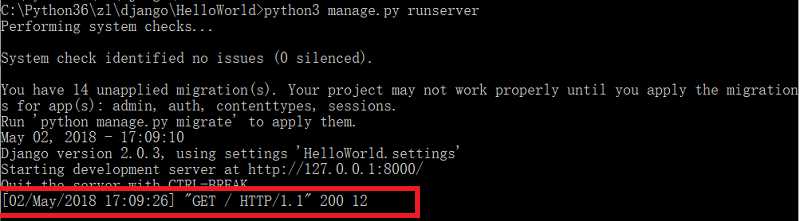
访问页面后的命令行输出:

可以看到,有一些以/statc开头的文件被传送到页面上了,这些文件来自哪里呢?
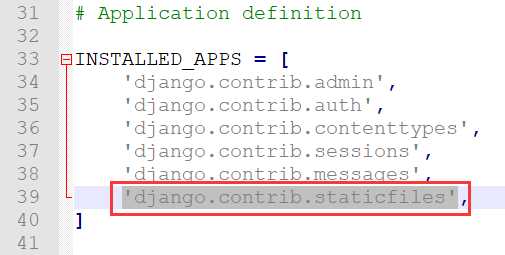
在检查了settings.py文件里面的static时,发现下面的变量:django.contrib.staticfiles

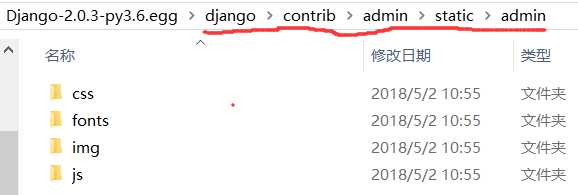
继续寻找,发现上面的文件的确来自Django安装目录:

继续研究,发现页面是根据工程目录下的view.py生成的,URL规则由urls.py文件判定!
需要说明的是,这个开发服务器的默认端口是8000,可以在启动命令行中更改。
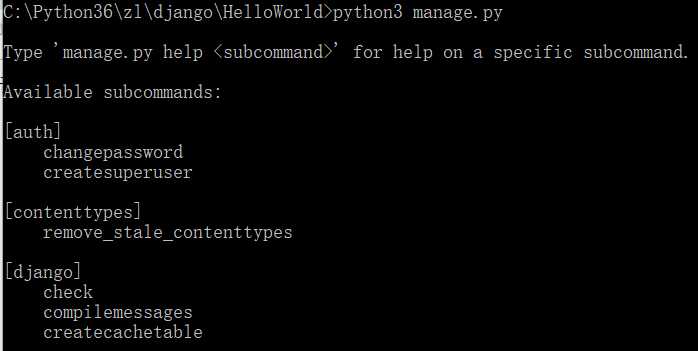
可以使用命令python3 manage.py来查看此命令行工具的使用细节。

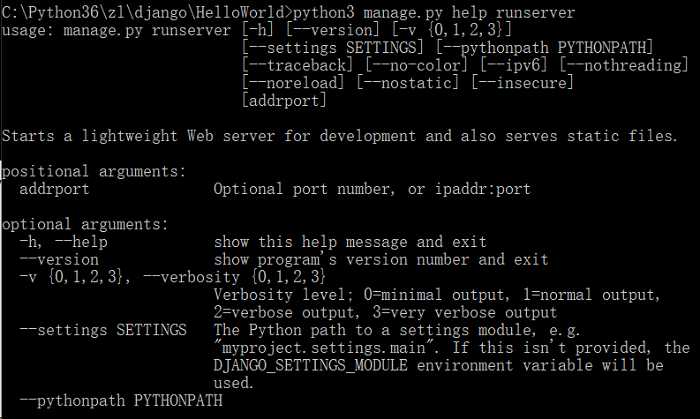
查看runserver命令的细节,可以使用python3 manage.py help runserver查看:

4.让页面输出Hello world!
删除项目里面的view.py、urls.py,并重新建立者两个文件,内容如下:
#view.py from django.http import HttpResponse def hello(request): return HttpResponse("Hello world!") #urls.py from django.conf.urls import url from . import view urlpatterns = [ url(‘^$‘, view.hello) ]
重启项目服务器,此时访问页面即可获得我们需要的Hello world!:

此时的命令行输出:

参考链接:
后续研究:怎么建立view.py、url.py等,Django项目的规则刚刚入门而已。
====END====
最后,需要搞清楚Django到底是什么?Django是Web服务器吗?Django为何要和Nginx、Apache配合使用呢?
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,模板T和视图V。(百度百科)
Django是一个基于MVC构造的框架。(百度百科)
Django的主要目的是简便、快速的开发数据库驱动的网站。(百度百科)
Django可以运行在Apache,Nginx上,也可以运行在支持WSGI,FastCGI的服务器上。(百度百科)
下面的文章给出的答案很好,多谢各位网友:
django 作为 web 服务器为什么线上部署的时候要用到 uwsgi 和 nginx 啊

标签:window files htm 文件夹 att serve 根据 port 工程
原文地址:https://www.cnblogs.com/luo630/p/8981826.html