标签:解决 选择 环境 技术 http 3.1 命令 2.3 cli
在使用vue-cli搭建项目前提:
1.node.js环境
2.npm镜像
开始。
1.cmd打开命令行, npm install -g vue-cli 进行全局安装 (vue-V可以查看其版本)
2. vue init <template-name> <project-name>
例: vue init webpack myproject
这里我引入的时候报错:Failed to download repo vuejs-templates/webpack,提供给大家一个我用的解决办法:
更改系统hosts文件 在里面加入:
192.30.253.112 github.com
151.101.88.249 github.global.ssl.fastly.net>
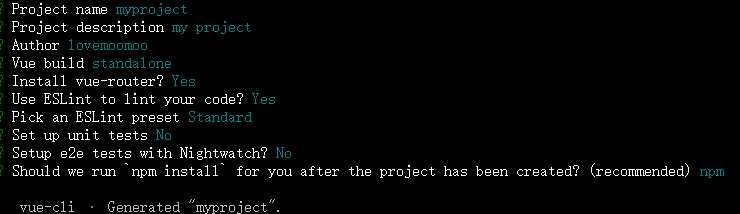
3.填写相应的信息,选择yes or no;

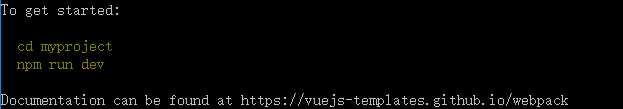
4.完成后:

5.执行上面的指令
cd myproject
npm run dev

到这步就完成了基本的搭建 在网页访问 http://localhost:8081看看吧
标签:解决 选择 环境 技术 http 3.1 命令 2.3 cli
原文地址:https://www.cnblogs.com/xmoomoo/p/8985112.html