标签:text group get top com 一个 png 忘记 BMI
<form class="form-horizontal">
<div class="form-group has-feedback">
<div class="username">
<span class="fa fa-user-circle-o fa-2x form-control-feedback"></span>
<input type="text" class="form-control" id="inputPassword" placeholder="用户名">
</div>
</div>
<div class="form-group pwd-top has-feedback">
<div class="password">
<span class="fa fa-unlock-alt fa-2x form-control-feedback"></span>
<input type="password" class="form-control" id="inputPassword" placeholder="密码">
</div>
</div>
<div class="form-group">
<div class="checkbox col-sm-4 col-md-4 col-lg-4">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<label for="" class="col-sm-4 col-md-4 col-lg-4 control-label forget-pass"><a href="">忘记密码</a></label>
<label for="" class="col-sm-4 col-md-4 col-lg-4 control-label register"><a href="">注册</a></label>
</div>
<div class="form-group">
<button class="btn btn-login" type="submit">登 录</button>
</div>
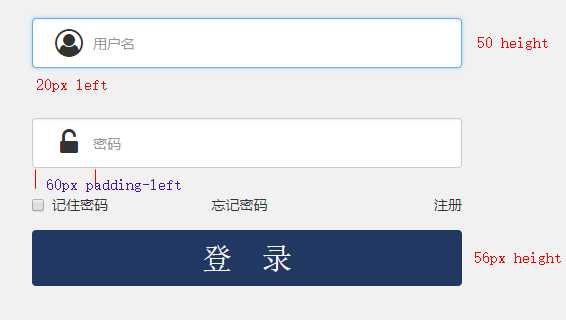
</form>实际效果

对css样式进行修改,才能使icon图标垂直居中,然后居左
下面的line-height: 50px,因为我的input框是50px高
然后这利的left:20px 如果你不给,icon图标就是靠右对齐
/*padding-left:60px 因为图标是有一个宽度,然后图标有一个left:20px 图标的宽度34px, 估计一下 设置差不多60px, 刚好让文字不被图标遮挡*/
.form-center .username input,.form-center .password input{
height: 50px;
padding-left: 60px;
}
.form-control-feedback {
line-height: 50px;
left: 20px;
} 标签:text group get top com 一个 png 忘记 BMI
原文地址:https://www.cnblogs.com/xiaqilin/p/8987183.html