标签:ref nal 需要 set sql JD vue unit 生产力
Xxl-Code-Generator 是一个 "controller/service/dao/mybatis/model" 多层的代码生成平台。只需要提供SQL,将会自动生成全部代码。
| 源码仓库地址 | Release Download |
|---|---|
| https://github.com/xuxueli/xxl-code-generator | Download |
| https://gitee.com/xuxueli0323/xxl-code-generator | Download |
项目目录结构如下:
- xxl-code-generator
- xxl-code-generator-core :代码生成的Core依赖,进行SQL解析等操作;
- xxl-code-generator-admin :代码生成平台,使用时,只需要部署该项目即可;代码生成,是以数据库表为维度进行生成。所以,需要准备好待生成代码的表SQL脚本。
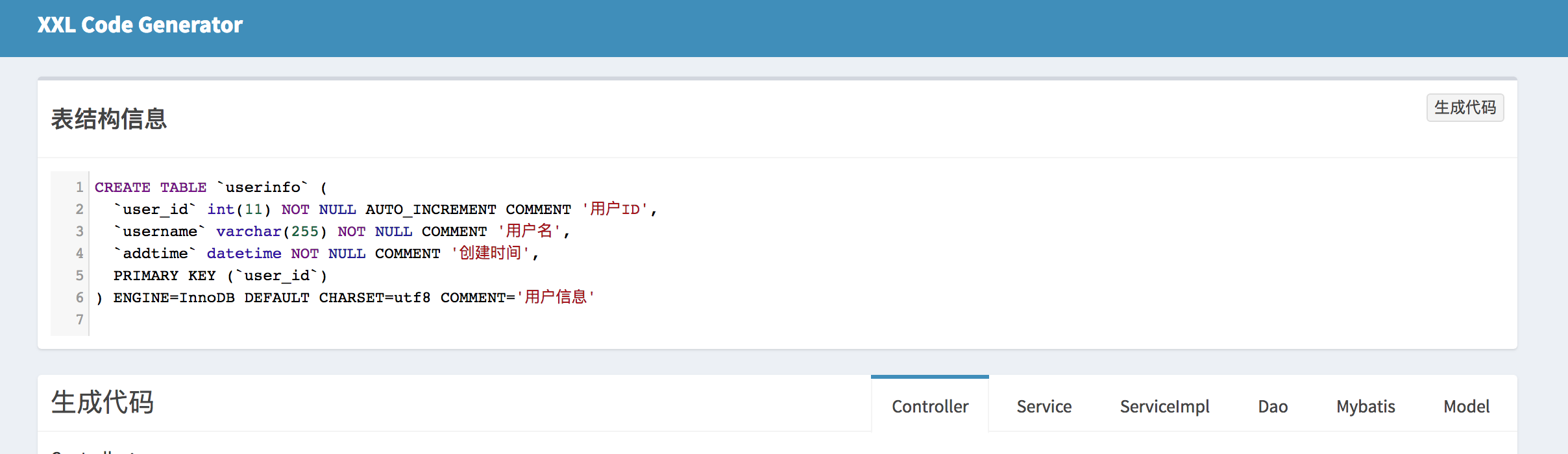
然后进入代码生成平台,将建表SQL脚本填写到 "表结构信息" 输入框即可。
(默认已经提供了一个供参考Demo表SQL脚本,可操作体验下)

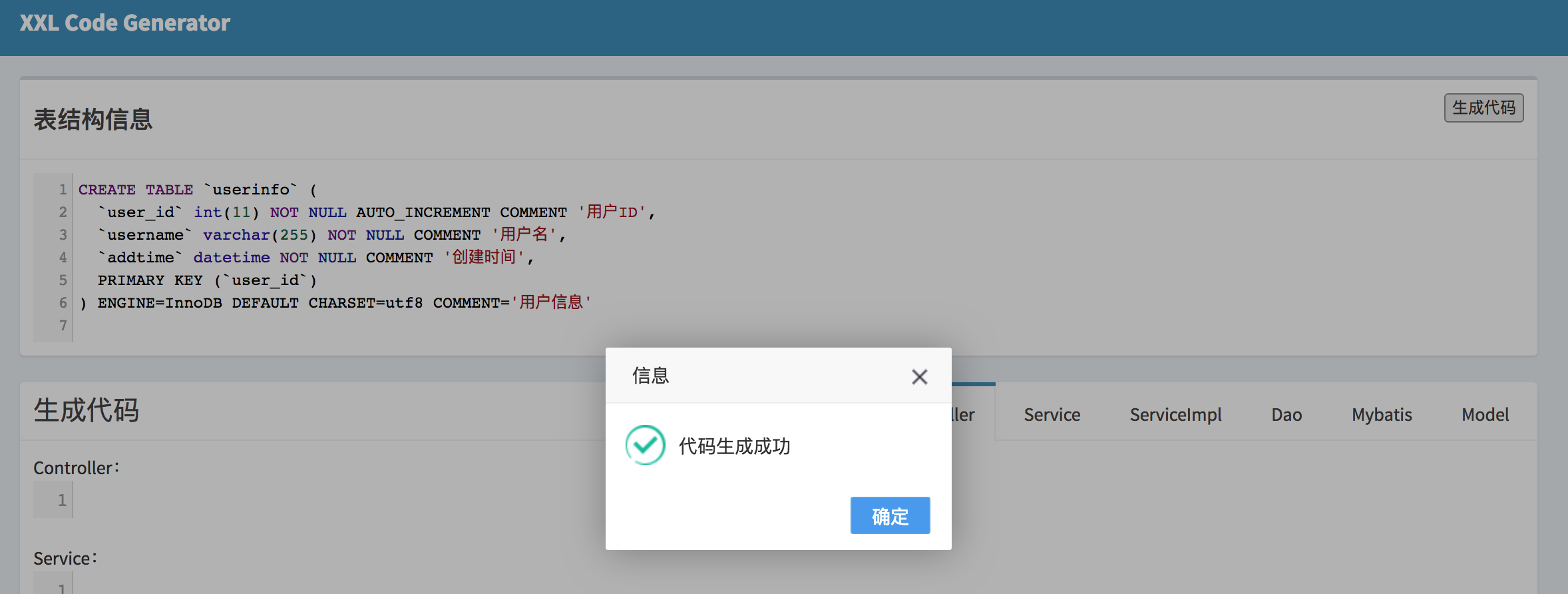
点击右上角 "生成代码按钮",即可完整多层代码的生成,非常方便;

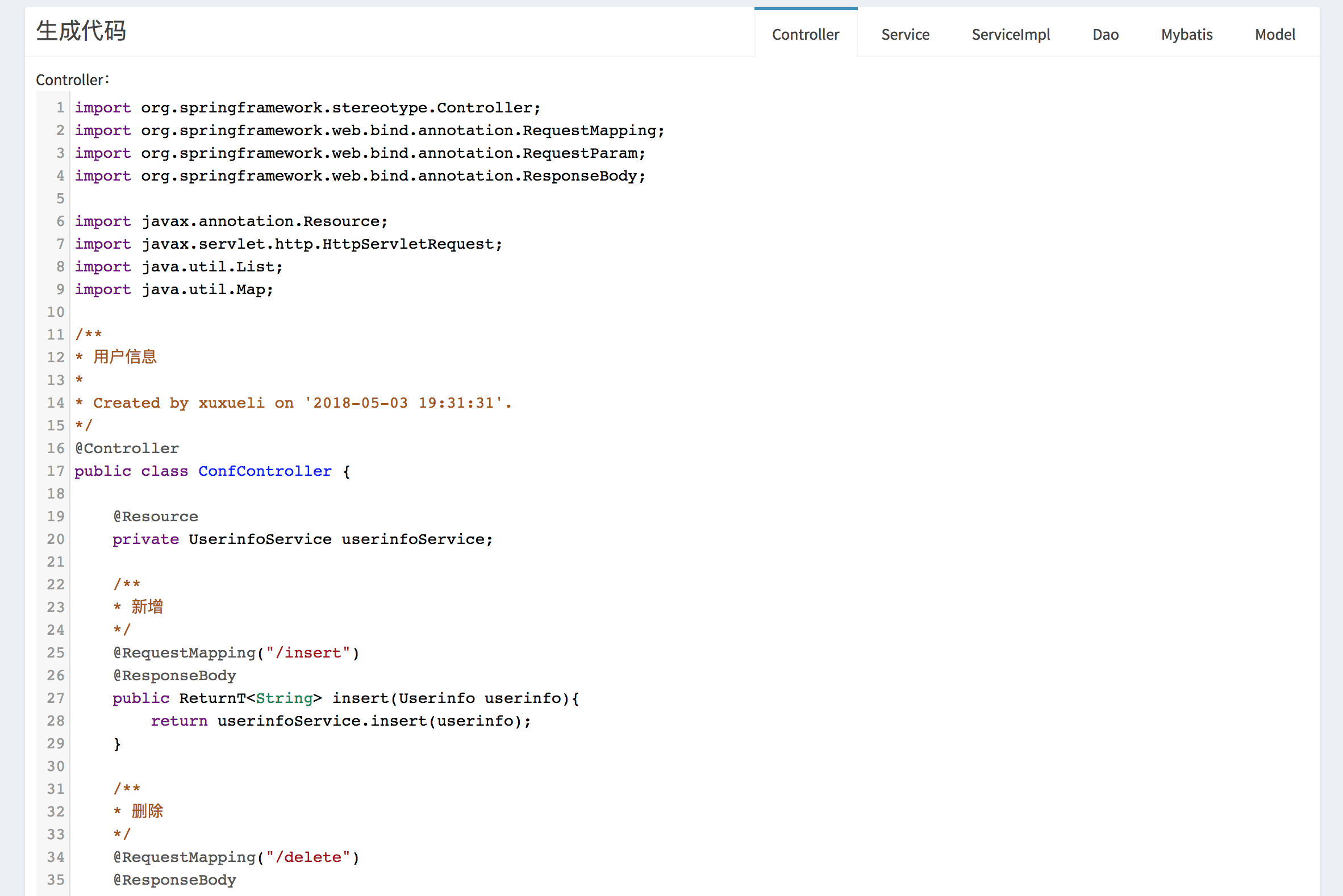
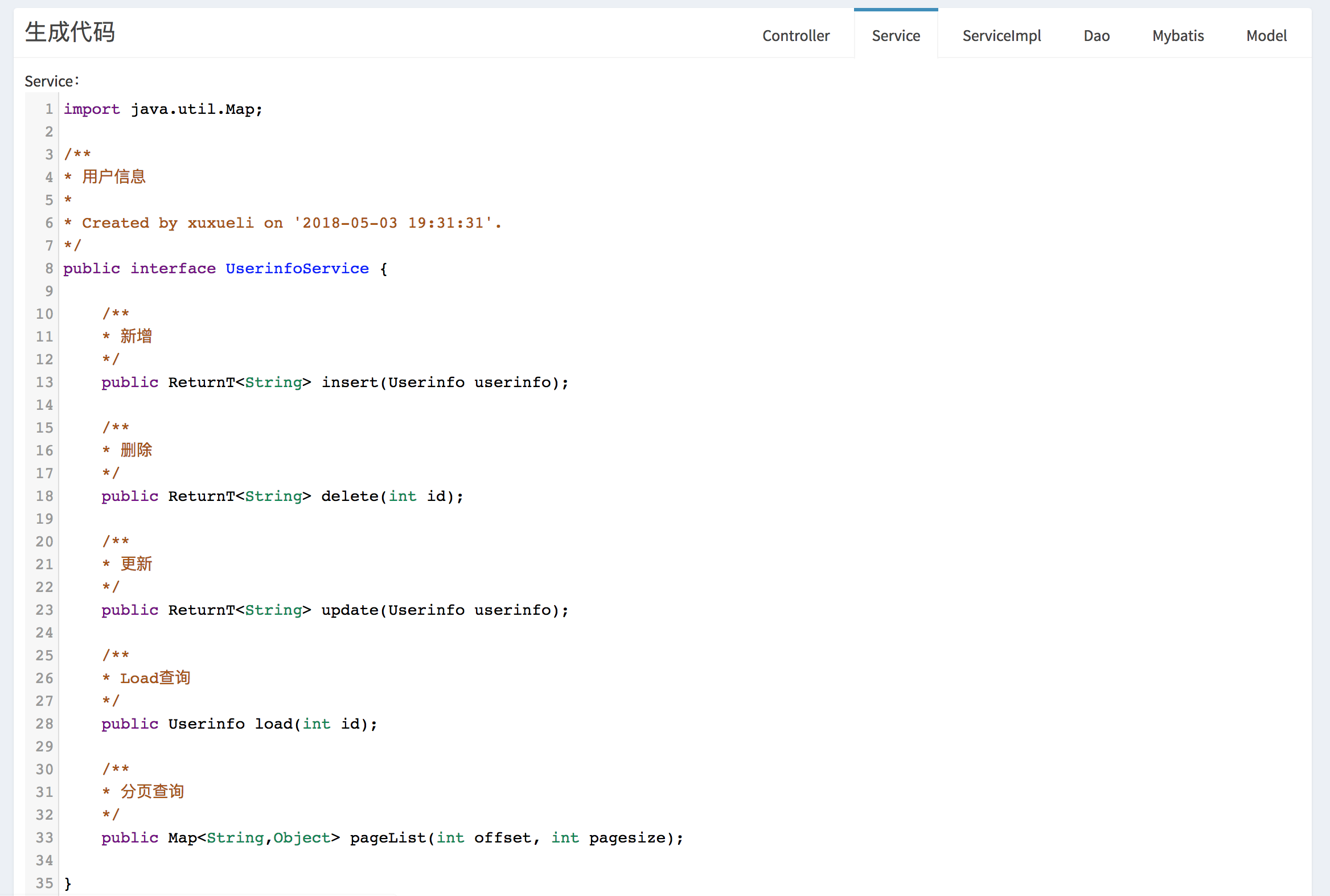
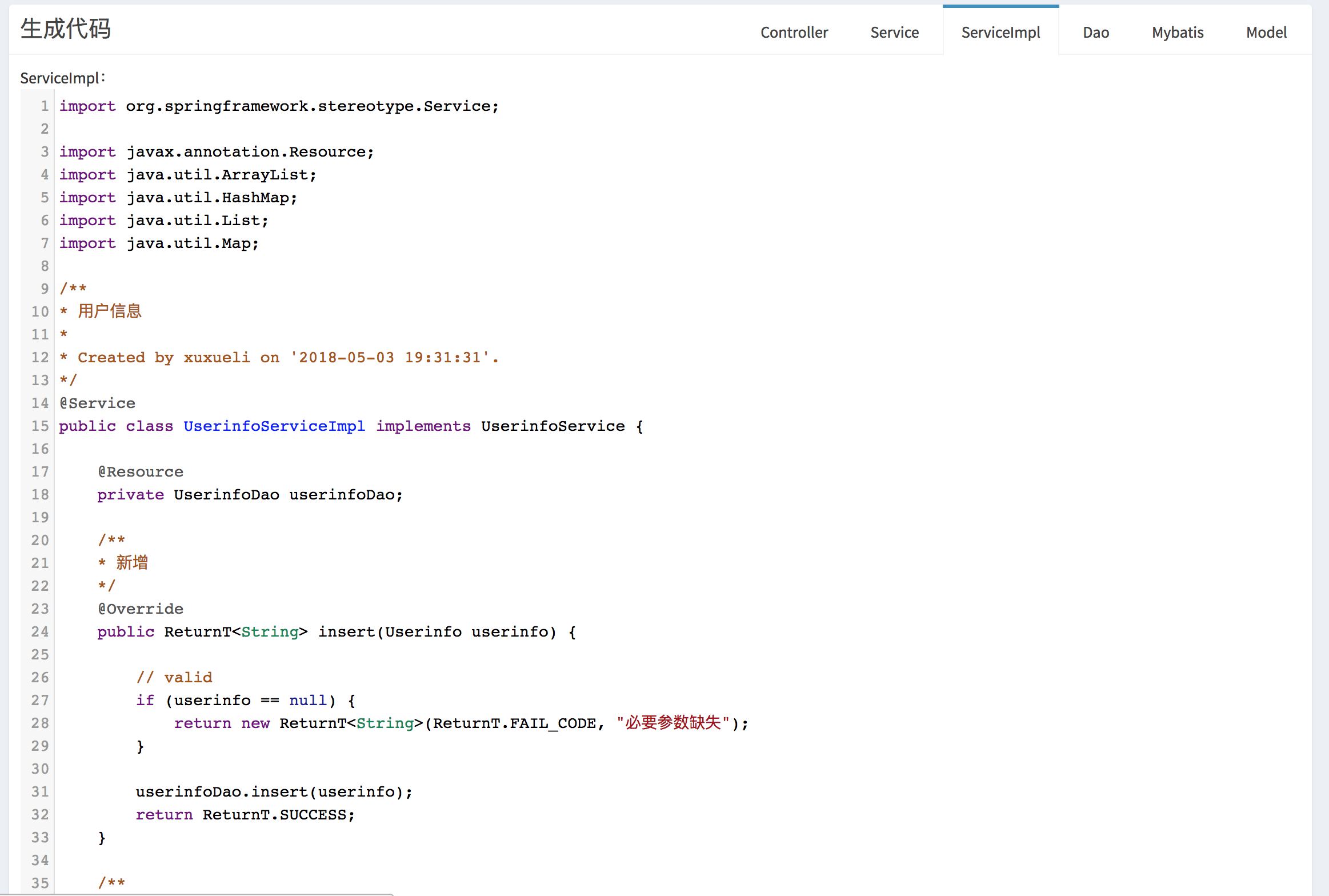
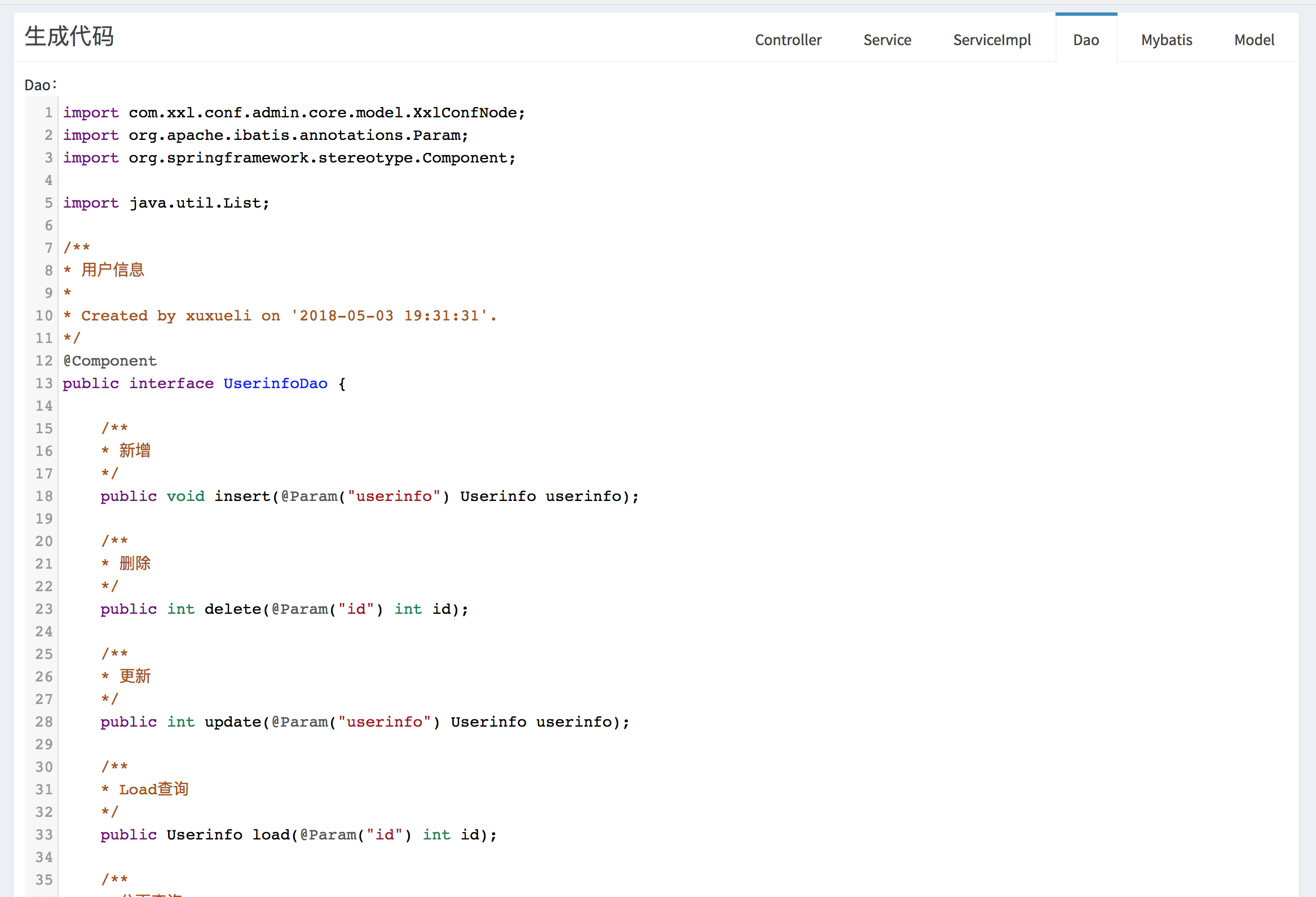
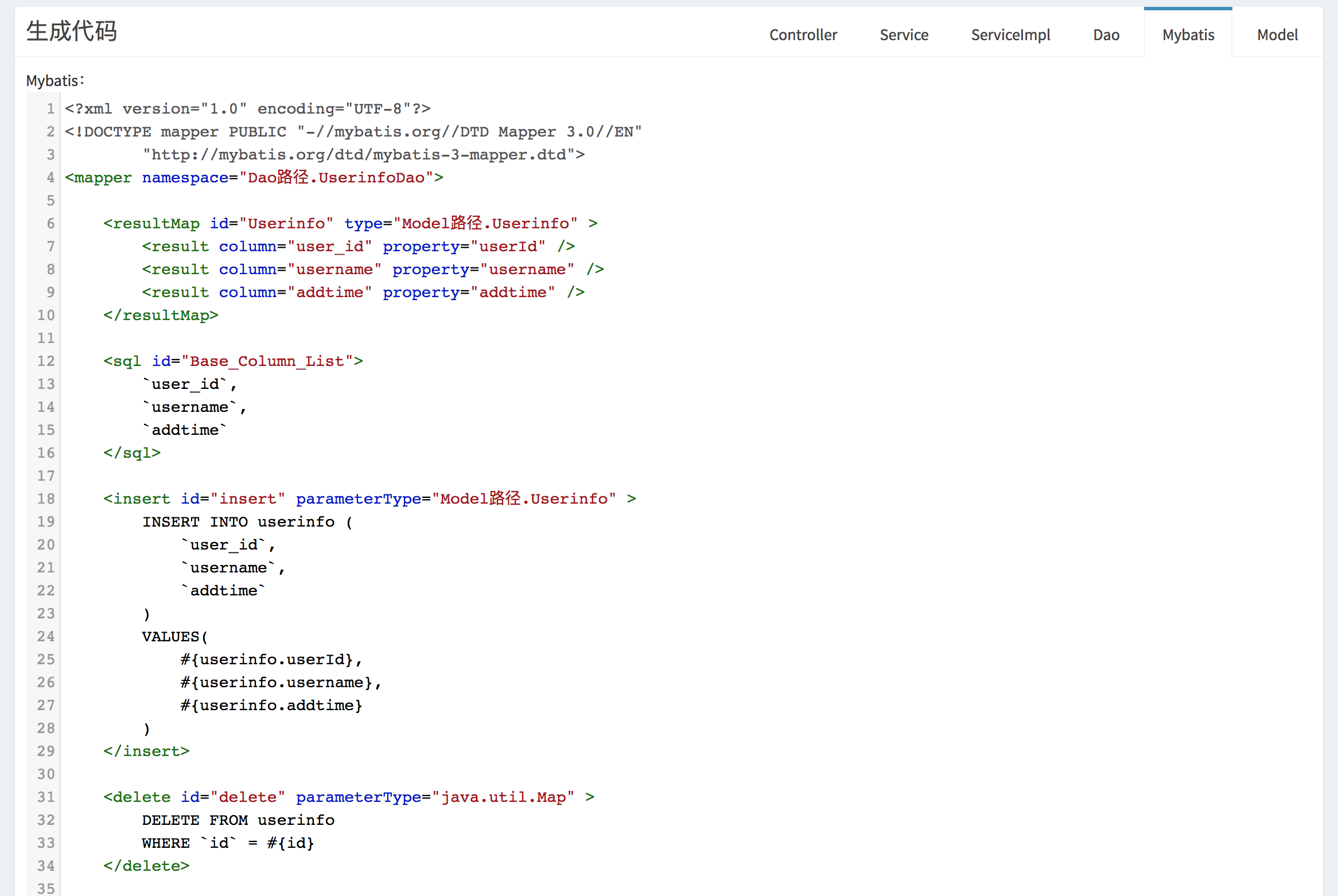
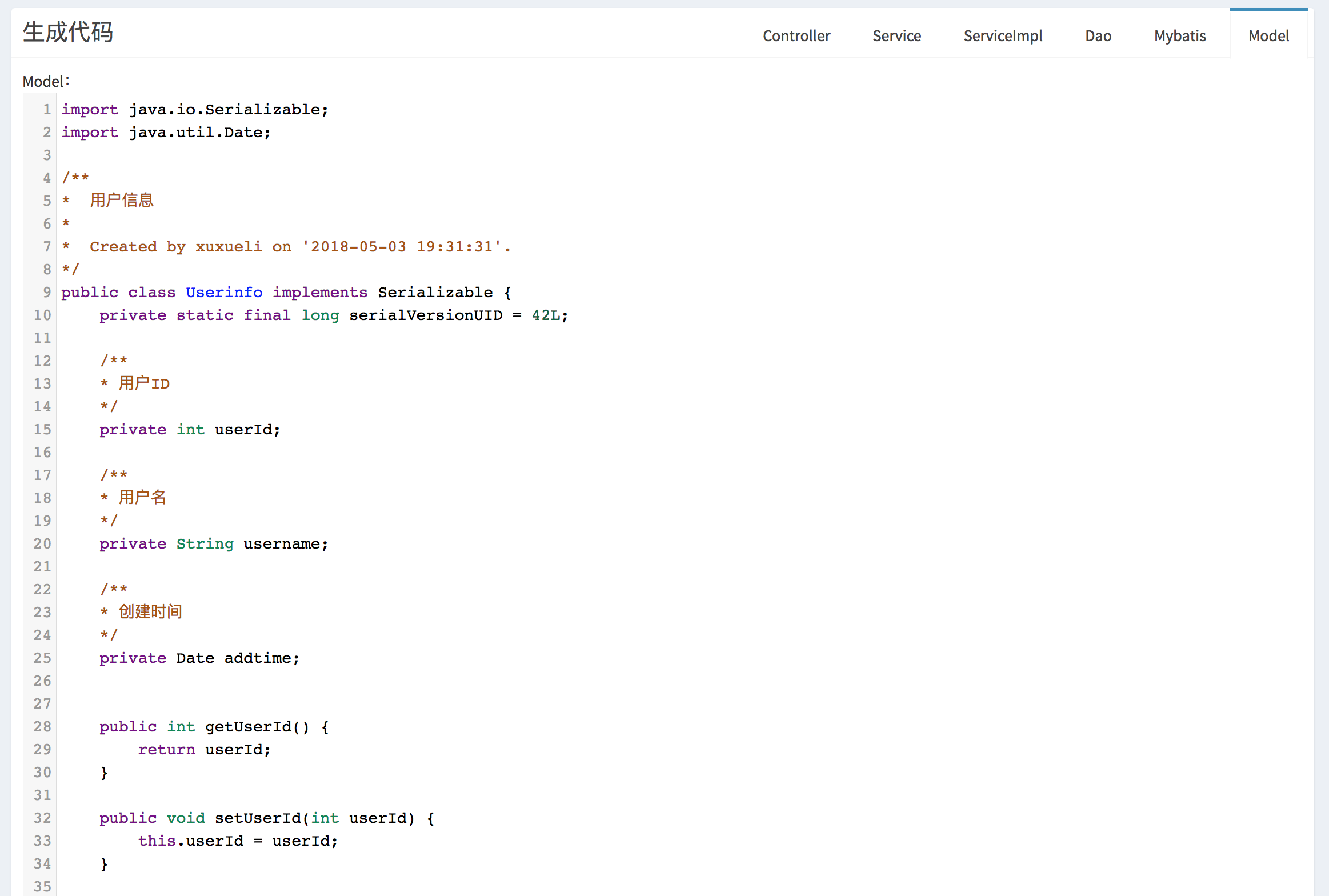
代码生成后,可在界面查看和使用 "controller/service/dao/mybatis/model" 多层源代码。部分截图如下:






略
统一接口返回数据类型,有利于接口对接与效率提升;因此生成的多层代码交互时,采用统一ReturnT,源码如下:
import java.io.Serializable;
/**
* common return
* @author xuxueli 2015-12-4 16:32:31
*/
public class ReturnT<T> implements Serializable {
public static final long serialVersionUID = 42L;
public static final int SUCCESS_CODE = 200;
public static final int FAIL_CODE = 500;
public static final ReturnT<String> SUCCESS = new ReturnT<String>(null);
public static final ReturnT<String> FAIL = new ReturnT<String>(FAIL_CODE, null);
private int code;
private String msg;
private T data;
public ReturnT(int code, String msg) {
this.code = code;
this.msg = msg;
}
public ReturnT(T data) {
this.code = SUCCESS_CODE;
this.data = data;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
}
欢迎参与项目贡献!比如提交PR修复一个bug,或者新建 Issue 讨论新特性或者变更。
更多接入的公司,欢迎在 登记地址 登记,登记仅仅为了产品推广。
产品开源免费,并且将持续提供免费的社区技术支持。个人或企业内部可自由的接入和使用。
无论金额多少都足够表达您这份心意,非常感谢 :) 前往捐赠
标签:ref nal 需要 set sql JD vue unit 生产力
原文地址:https://www.cnblogs.com/xuxueli/p/8987347.html