标签:实例 style 语句 javascrip 用户 ctr 图片 切换 快捷键



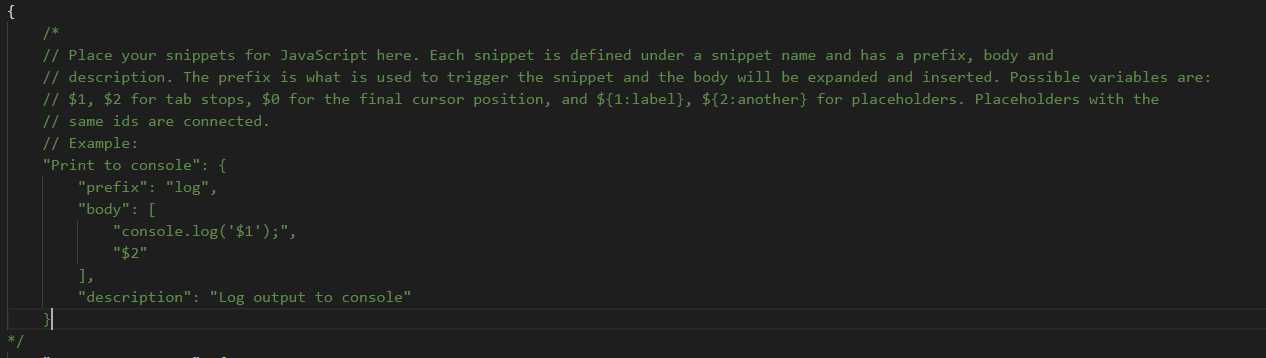
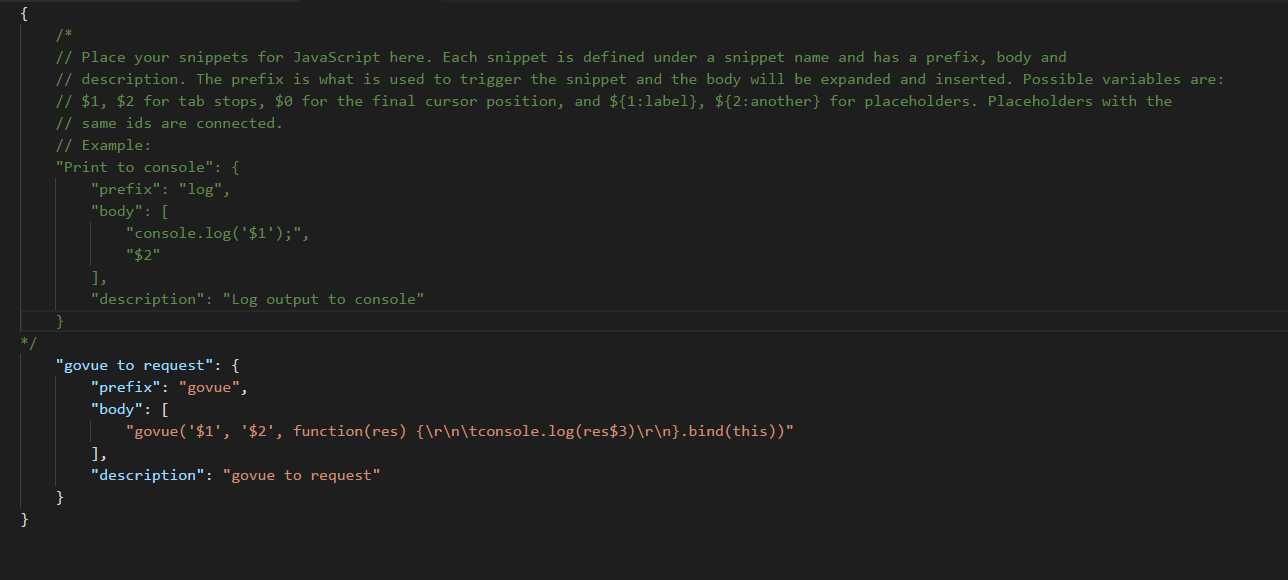
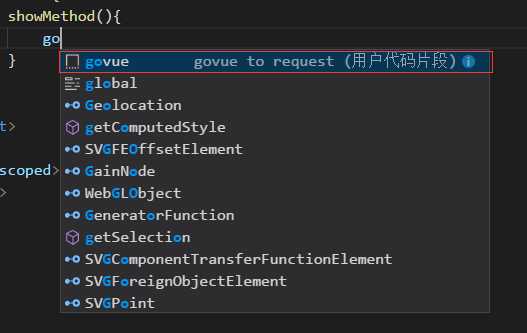
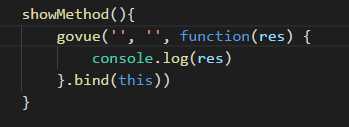
prefix :这个参数是使用代码段的快捷入口,比如这里的log在使用时输入log会有智能感知. body :这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开.注意如果值里包含特殊字符需要进行转义. 多行语句的以,隔开 $1 :这个为光标的所在位置. $2 :使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5..... description :代码段描述,在使用智能感知时的描述



参考文章地址:https://www.cnblogs.com/summit7ca/p/5225494.html
https://segmentfault.com/q/1010000011560076
标签:实例 style 语句 javascrip 用户 ctr 图片 切换 快捷键
原文地址:https://www.cnblogs.com/sangzs/p/8989369.html