标签:题解 div 第一步 row base 报错 方法 image conf

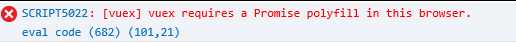
因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本的浏览器不支持。
npm install babel-polyfill --save
module.exports = {
entry: {
app: ["babel-polyfill", "./src/main.js"]
},
}
替换
module.exports = {
entry: {
app: ‘./src/main.js‘
}
}
IE报vuex requires a Promise polyfill in this browser问题解决
标签:题解 div 第一步 row base 报错 方法 image conf
原文地址:https://www.cnblogs.com/alantao/p/8989433.html