标签:style blog http color io os 使用 ar strong

<phone:PhoneApplicationPage.Resources>
<SolidColorBrush x:Key="MyBrush" Color="Brown"/>
<Style TargetType="Button" x:Key="MyButtonBackground">
<Setter Property="Background" Value="Blue"/>
</Style>
</phone:PhoneApplicationPage.Resources>
<!--应用程序资源-->
<Application.Resources>
<local:LocalizedStrings xmlns:local="clr-namespace:XAMLResources" x:Key="LocalizedStrings"/>
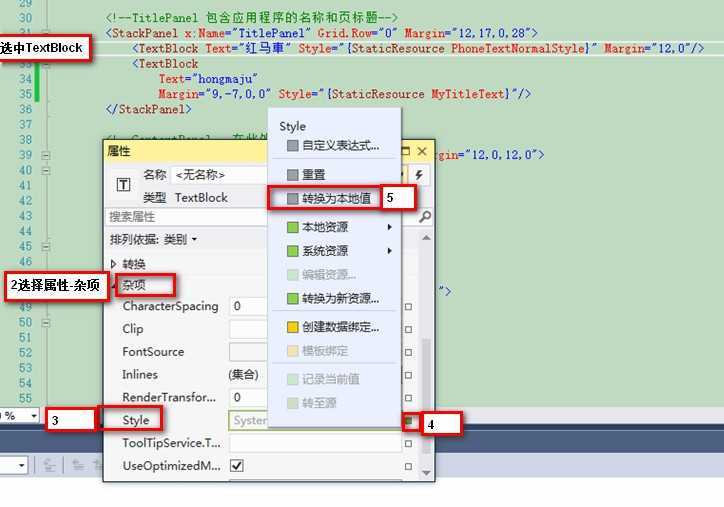
<Style x:Name="MyTitleText"
BasedOn="{StaticResource PhoneTextBlockBase}"
TargetType="TextBlock">
<Setter Property="FontFamily"
Value="Verdana"/>
<Setter Property="FontSize"
Value="64"/>
</Style>
</Application.Resources>
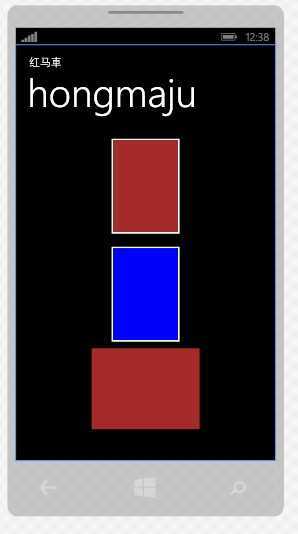
<phone:PhoneApplicationPage x:Class="XAMLResources.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <phone:PhoneApplicationPage.Resources> <SolidColorBrush x:Key="MyBrush" Color="Brown"/> <Style TargetType="Button" x:Key="MyButtonBackground"> <Setter Property="Background" Value="Blue"/> </Style> </phone:PhoneApplicationPage.Resources> <!--LayoutRoot 是包含所有页面内容的根网格--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel 包含应用程序的名称和页标题--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="红马車" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/> <TextBlock Text="hongmaju" Margin="9,-7,0,0" Style="{StaticResource MyTitleText}"/>--------------使用了App.xaml中定义公共样式 </StackPanel> <!--ContentPanel - 在此处放置其他内容--> <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Button Height="200" Width="150" Background="{ StaticResource MyBrush }" > </Button> <Button Height="200" Width="150" Style="{StaticResource MyButtonBackground}"> </Button> <ListBox Height="150" Width="200" Background="{StaticResource MyBrush}"> </ListBox> </StackPanel> </Grid> </phone:PhoneApplicationPage>

WP8开发(3)--------------使用StaticResource给控件定义公共的样式和属性来写界面XAML
标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/hongmaju/p/3993063.html